 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Verwenden von Yii2 Rbac-Berechtigungen zur Steuerung des Menüs
Verwenden von Yii2 Rbac-Berechtigungen zur Steuerung des Menüs
Verwenden von Yii2 Rbac-Berechtigungen zur Steuerung des Menüs
In diesem Artikel werden hauptsächlich die relevanten Informationen des Menü-Beispiel-Tutorials der Yii2-rbac-Berechtigungssteuerung vorgestellt.
Im vorherigen Artikel habe ich Ihnen vorgestellt, wie man ein perfektes Backend erstellt Implementieren Sie rbac-Berechtigungen in yii2. Die Hintergrundkonstruktion und die rbac-Berechtigungssteuerung von yii2 sind im Steuerbeispiel-Tutorial perfekt implementiert. Wenn Sie es noch nicht implementiert haben, lesen Sie bitte zuerst den obigen Artikel und lesen Sie dann erneut diesen Artikel wird auf dieser Grundlage verbessert und ergänzt.
Einige Leute haben berichtet, dass sie nicht verstehen, wie man die Berechtigungen des endgültigen Menüs steuert, und sie können es nicht herausfinden, und es scheint, dass Sie es noch nicht fertig haben, also sind Sie es herumalbern! Es ist wirklich nicht so umfassend. Sehen wir uns heute an, wie wir perfekte Berechtigungen für das Menü erreichen können. Lassen Sie mich zunächst den Hauptinhalt auflisten. Wenn Sie ihn nicht benötigen, müssen Sie ihn nicht lesen. Ich möchte ihn nur mit denen teilen, die ihn benötigen.
Verwenden Sie die Menütabelle, um ein Menü hinzuzufügen
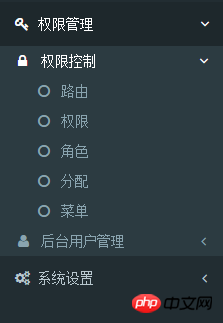
Die linke Menüergebnisverwaltung wird perfekt präsentiert
Anpassen Das Symbol vor dem Menü wird angezeigt. Kleine Symbole werden angezeigt nicht ohne Erlaubnis angezeigt werden
Nur Schaltflächen mit Betriebsberechtigungen werden in der Rasteransicht angezeigt
Nun, das ist alles, wenn Sie andere Anforderungen an die Berechtigung haben Bitte hinterlassen Sie unten eine Nachricht. Wir werden gemeinsam kommunizieren und diskutieren. Schauen Sie sich zunächst das Bild an, um eine Vorschau auf die allgemeine Wirkung zu erhalten. Wie können Sie sonst Ihre Lernbegierde anregen?
Zuerst besuchen wir die Routing-Seite/dmin/route/index, wählen so weit wie möglich alles auf der linken Seite aus, verschieben es dann nach rechts und denken daran, es anzugeben Dem aktuellen Benutzer entsprechende Zugriffsberechtigungen zuweisen. Als nächstes greifen Sie auf das Menü list/admin/menu/index zu und klicken auf Menü hinzufügen. Wenn Sie zu diesem Zeitpunkt keine Zugriffsberechtigung haben, erlauben Sie bitte vorübergehend dem aktuellen Benutzer den Zugriff auf alle Berechtigungen im As-Zugriff Datei der Konfigurationsdatei und fügen Sie nach dem Hinzufügen der Berechtigungen die as-Zugriffseinstellung hinzu. Denken Sie daran, sonst kommen Sie nicht zu mir zurück, wenn die Berechtigungen ablaufen.

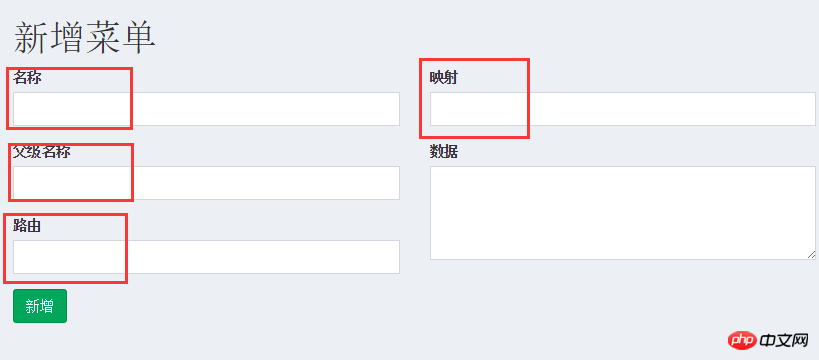
Bitte geben Sie „Berechtigungsverwaltung“ als Namen ein. Da es sich um ein Menü der ersten Ebene handelt, lassen Sie bitte den übergeordneten Namen leer. Für die Weiterleitung wählen wir hier „/admin/default/index“. Beachten Sie, dass Sie die Auswahl auf der linken Seite nach rechts verschieben müssen, wenn eine Route übereinstimmt.
 Mapping ist eigentlich eine Frage der Sortierung. Wenn ich zum Beispiel zwei Menüs hinzufüge, liegt das mit dem Mapping-Wert 1 oben und das mit dem Mapping-Wert 2 unter 1. Wir füllen aus die Nummer 1 hier.
Mapping ist eigentlich eine Frage der Sortierung. Wenn ich zum Beispiel zwei Menüs hinzufüge, liegt das mit dem Mapping-Wert 1 oben und das mit dem Mapping-Wert 2 unter 1. Wir füllen aus die Nummer 1 hier.
Über den Punkt „Daten“ sprechen wir später.
Fügen Sie es auf die gerade vorgestellte Weise hinzu. Lassen Sie uns ein Beispiel für das Hinzufügen eines sekundären Menüs „Berechtigungskontrolle“ geben.
Sie müssen hier nur den übergeordneten Namen mit dem Namen der ersten Ebene eingeben gerade erfolgreich hinzugefügt. Nur „Berechtigungsverwaltung“. Alles andere bleibt wie gewohnt. Wenn Sie nicht wissen, wie man funktioniert, lesen Sie es zweimal. Am besten fügen Sie hier alle Menüs für die Berechtigungsverwaltung hinzu, da wir sie als nächstes benötigen und Sie mehr üben können.
An dieser Stelle haben wir die Speisekarte hinzugefügt.
Sehen wir uns den nächsten Schritt an und verwenden wir das zuvor erstellte Hintergrund-Framework, um es anzuzeigen.
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
Ist es nicht ganz einfach, was? Warum hat meins kein dmstr? Entschuldigung, ich habe es schon oft gesagt. Sie müssen das oben Gesagte zuerst lesen, bevor Sie dieses Menü kombinieren.
OK, aktualisieren Sie die Seite, um Ihr Menü anzuzeigen. Obwohl wir die gewünschte Funktionalität noch nicht vollständig implementiert haben, sollte Ihr Menü jetzt angezeigt werden.
Als nächstes geben wir unseren Fokus und Schwierigkeitsgrad ein. Wir müssen das kleine Symbol vor dem Menü implementieren und das Menü vervollständigen, um das Steuerelement auszublenden.
Erinnern Sie sich noch daran, dass bei der ersten Erstellung des Menüs die einzige Option, die nicht ausgefüllt war, „Daten“ war? Zur Vereinfachung nachfolgender Vorgänge füllen wir hier die Symbole und ausgeblendeten Optionen gemeinsam aus. Nehmen wir als Beispiel das Sekundärmenü „Backend-Benutzerverwaltung“ im ersten Screenshot, um Änderungen vorzunehmen. Machen Sie einen Screenshot und werfen Sie einen Blick auf den aktuellen Status unserer Speisekarte.
Bitte geben Sie auf der Aktualisierungsseite unbedingt den folgenden Code ein. Wenn Sie neue Ideen haben, befolgen Sie bitte auch meine Ideen, bevor Sie Änderungen vornehmen, da wir diese später durchführen müssen.{"icon": "fa fa-user", "visible": false} Ja, was wir für dieses „Daten“-Element ausfüllen, ist ein JSON-Code. Als nächstes nehmen wir auch geringfügige Änderungen am Code für die Anzeige des Menüs vor . Damit es für jeden bequem ist, den Code hier zu lesen, können Sie ihn später weiter verpacken und optimieren.
Ja, was wir für dieses „Daten“-Element ausfüllen, ist ein JSON-Code. Als nächstes nehmen wir auch geringfügige Änderungen am Code für die Anzeige des Menüs vor . Damit es für jeden bequem ist, den Code hier zu lesen, können Sie ihn später weiter verpacken und optimieren.
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
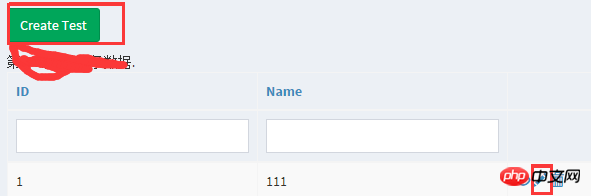
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
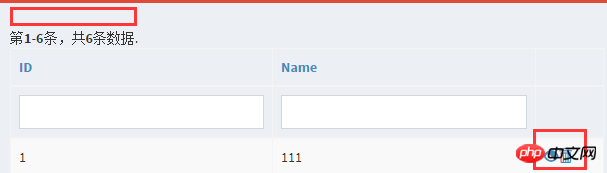
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonVerwenden von Yii2 Rbac-Berechtigungen zur Steuerung des Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.



