So greifen Sie über IP auf die lokale Entwicklungsumgebung zu
Dieses Mal zeige ich Ihnen, wie Sie IP für den Zugriff auf die lokale Entwicklungsumgebung verwenden und welche Vorsichtsmaßnahmen für die Verwendung von IP für den Zugriff auf die lokale Entwicklungsumgebung gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Problembeschreibung:
Sie können nur http://localhost:8080 verwenden, um auf das Projekt zuzugreifen, nicht http://local IP : 8080-Zugriff
Lösung:
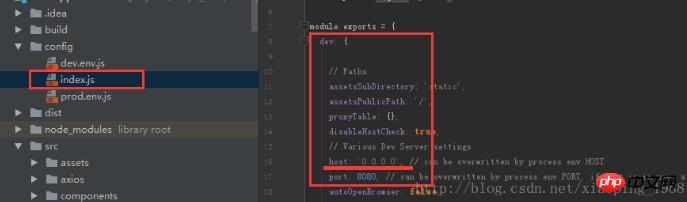
Fügen Sie
host:'0.0.0.0'

So verwenden Sie JS, um die Computerkonfiguration zu erhalten
So verwenden Sie Linux, um .vimrc-Dateien wiederholt zu laden
Das obige ist der detaillierte Inhalt vonSo greifen Sie über IP auf die lokale Entwicklungsumgebung zu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) ist eine Umgebung zur Reparatur von Windows-Betriebssystemfehlern. Nach dem Aufrufen von WinRE können Sie eine Systemwiederherstellung, einen Werksreset, die Deinstallation von Updates usw. durchführen. Wenn Sie WinRE nicht starten können, führt Sie dieser Artikel durch Korrekturen zur Behebung des Problems. Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden. Wenn Sie die Windows-Wiederherstellungsumgebung nicht starten können, verwenden Sie die unten bereitgestellten Korrekturen: Überprüfen Sie den Status der Windows-Wiederherstellungsumgebung. Verwenden Sie andere Methoden, um die Windows-Wiederherstellungsumgebung aufzurufen. Haben Sie versehentlich die Windows-Wiederherstellungspartition gelöscht? Führen Sie unten ein direktes Upgrade oder eine Neuinstallation von Windows durch. Wir haben alle diese Korrekturen ausführlich erläutert. 1] WLAN prüfen
 Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
In diesem Artikel lernen wir die Unterschiede zwischen Python und Anaconda kennen. Was ist Python? Python ist eine Open-Source-Sprache, die großen Wert darauf legt, den Code durch Einrücken von Zeilen und Leerzeichen leicht lesbar und verständlich zu machen. Aufgrund seiner Flexibilität und Benutzerfreundlichkeit eignet sich Python ideal für eine Vielzahl von Anwendungen, darunter unter anderem wissenschaftliches Rechnen, künstliche Intelligenz und Datenwissenschaft sowie die Erstellung und Entwicklung von Online-Anwendungen. Wenn Python getestet wird, wird es sofort in Maschinensprache übersetzt, da es sich um eine interpretierte Sprache handelt. Einige Sprachen, wie zum Beispiel C++, erfordern eine Kompilierung, um verstanden zu werden. Kenntnisse in Python sind ein großer Vorteil, da es sehr einfach zu verstehen, zu entwickeln, auszuführen und zu lesen ist. Das macht Python
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 11 Möglichkeiten zum Festlegen von Umgebungsvariablen unter Windows 3
Sep 15, 2023 pm 12:21 PM
11 Möglichkeiten zum Festlegen von Umgebungsvariablen unter Windows 3
Sep 15, 2023 pm 12:21 PM
Das Festlegen von Umgebungsvariablen unter Windows 11 kann Ihnen dabei helfen, Ihr System anzupassen, Skripts auszuführen und Anwendungen zu konfigurieren. In diesem Leitfaden besprechen wir drei Methoden zusammen mit Schritt-für-Schritt-Anleitungen, damit Sie Ihr System nach Ihren Wünschen konfigurieren können. Es gibt drei Arten von Umgebungsvariablen. Systemumgebungsvariablen: Globale Variablen haben die niedrigste Priorität und sind für alle Benutzer und Anwendungen unter Windows zugänglich. Sie werden normalerweise zum Definieren systemweiter Einstellungen verwendet. Benutzerumgebungsvariablen – Höhere Priorität. Diese Variablen gelten nur für den aktuellen Benutzer und Prozess, der unter diesem Konto ausgeführt wird, und werden von dem Benutzer oder der Anwendung festgelegt, die unter diesem Konto ausgeführt wird. Prozessumgebungsvariablen – haben die höchste Priorität, sind temporär und gelten für den aktuellen Prozess und seine Unterprozesse und stellen das Programm bereit




