So implementieren Sie die Blog-Management-Plattform in Vue+SpringBoot
V Tribe ist eine Blog-Verwaltungsplattform für mehrere Benutzer. In diesem Artikel wird hauptsächlich die Entwicklung der Blog-Management-Plattform V Tribe von Vue+SpringBoot vorgestellt.
Demo-Adresse: http://45.77.146.32:8081/index.html
Projektadresse: https://github.com/lenve/VBlog
Anmeldeseite
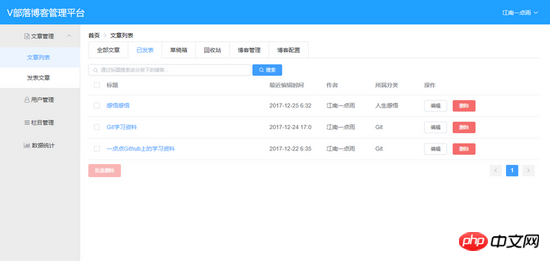
 Artikelliste
Artikelliste
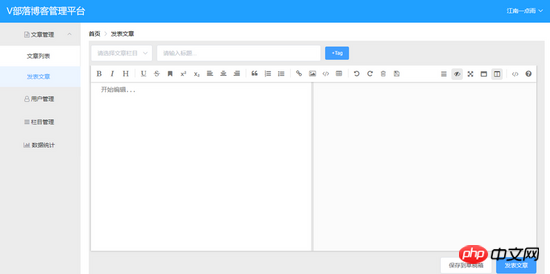
 Artikel veröffentlichen
Artikel veröffentlichen
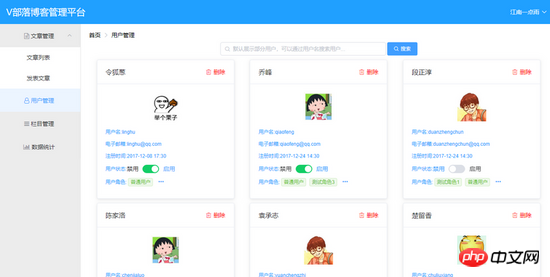
 Benutzer Verwaltung
Benutzer Verwaltung
 Spaltenverwaltung
Spaltenverwaltung
 Datenstatistik
Datenstatistik

Backend-Technologie-Stack
Das Backend verwendet hauptsächlich:
1. SpringBoot
2 .SpringSecurity
3.MyBatis
4. Einige Schnittstellen folgen dem Restful-Stil
5.MySQL
Front-End-Technologie-StackDas Frontend verwendet hauptsächlich:
1.Vue
2.axios
3.ElementUI
4.vue -echarts
5.mavon-editor
6.vue-router
Es gibt andere triviale Technologien, die ich hier nicht auflisten werde.
Schnell ausführen1. Dieses Projekt lokal klonen
git@github.com:lenve/VBlog.git
2 . Suchen Sie die Datei vueblog.sql im Ressourcenverzeichnis des Blogserver-Projekts und führen Sie sie in der MySQL-Datenbank aus
3. Ändern Sie die Datenbankkonfiguration entsprechend Ihrer lokalen Situation. Die Datenbankkonfiguration befindet sich in den application.properties von das SpringBoot-Projekt
4. Führen Sie das Blogserver-Projekt in IntelliJ IDEA aus
OK Zu diesem Zeitpunkt können wir direkt http://localhost eingeben. 8081/index.html in der Adressleiste, um darauf zuzugreifen. Wenn unser Projekt eine sekundäre Entwicklung erfordert, fahren Sie bitte mit den Schritten fünf und sechs fort.
5. Geben Sie das Vueblog-Verzeichnis ein und geben Sie die folgenden Befehle in die Konsole ein:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Da ich die Portweiterleitung im Vueblog-Projekt konfiguriert habe, um Daten an SpringBoot weiterzuleiten, geben Sie das Projekt nach dem Start ein http://localhost:8080 im Browser, um auf unser Front-End-Projekt zuzugreifen. Alle Anfragen übertragen Daten über die Portweiterleitung an SpringBoot (achten Sie darauf, das SpringBoot-Projekt zu diesem Zeitpunkt nicht zu schließen).
6. Schließlich können Sie Tools wie WebStorm verwenden, um das Vueblog-Projekt zu öffnen und die Entwicklung fortzusetzen. Wenn die Entwicklung abgeschlossen ist, gehen Sie immer noch in das Vueblog-Verzeichnis und führen Sie den folgenden Befehl aus:
npm run build
Nachdem der Befehl erfolgreich ausgeführt wurde, wird ein dist-Ordner im Vueblog-Verzeichnis generiert und die beiden Dateien static und index.html im Ordner werden in das Verzeichnis resources/static/ im SpringBoot-Projekt kopiert Anschließend können Sie wie in Schritt 4 direkt darauf zugreifen.
Schritt 5 erfordert, dass jeder etwas Erfahrung in der Verwendung von NodeJS, NPM usw. hat. Freunde, die damit nicht vertraut sind, können zuerst selbst suchen und lernen. Wir empfehlen das offizielle Vue-Tutorial.
Projektabhängigkeiten
1. vue-echarts
2. Das habe ich für Sie zusammengestellt Dich in der Zukunft.
Verwandte Artikel:
vue vuex vue-rouert Berechtigungsrouting (ausführliches Tutorial)So implementieren Sie orderBy Sortierung und Unschärfe in Angular Abfrage
So implementieren Sie sensible Textaufforderungen in Angular
So implementieren Sie die versteckte Anzeige in Angular
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Blog-Management-Plattform in Vue+SpringBoot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.






