So führen Sie Zellen mit jQuery zusammen, um eine Tabelle zu bedienen
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von jQuery zum Betreiben einer Tabelle zur Vervollständigung der Zellzusammenführung vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
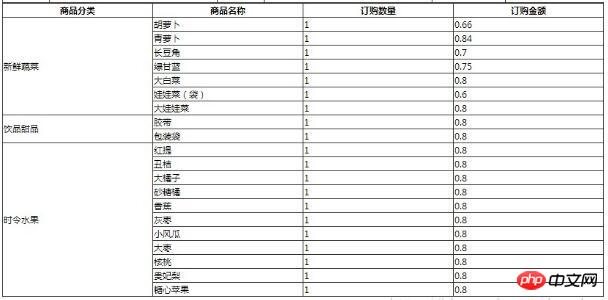
Vergleichen Sie den Inhalt der Tabellen. Bestimmen Sie, ob Zellen zusammengeführt werden sollen:
tr = $("#printPage tr").length;// 获取当前表格中tr的个数
var mark = 0; //要合并的单元格数
var index = 0; //起始行数
/*
* 要合并单元格,需要存储两个参数,
* 1,开始合并的单元格的第一行的行数,
* 2.要合并的单元格的个数
**/
console.log(tr);
//判断 若只有一行数据,则不做调整
if(tr <= 2){
}else{
//var i=1 比较当前的tr和上一个tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根据下标获取单元格的值
// tr:gt(0) 从下标0 开始获取
// tr:gt(0):eq( i ) :i 标识 当前行的下标 ,0 开始
// td:eq(0) 当前行的第一个单元格,下标从0开始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配则遍历到不同种的分类,将旧分类隐藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作标识,将当前的行加入到隐藏
//rowspan 列上横跨, colspan 行上横跨
//后面的参数,表示横跨的单元格个数,
//合并单元格就是将其他的单元格隐藏(hide),或删除(remove)。
//将一个单元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
}Endeffekt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird hilfreich sein alle in der Zukunft.
Verwandte Artikel:
So verwenden Sie Angular zum Implementieren der Timer-Funktion
So verwenden Sie Angular zum Implementieren der dreieckigen Pfeilanmerkungsfunktion
So erzielen Sie den seitlichen Schiebemenüeffekt in Vue+Swiper
Das obige ist der detaillierte Inhalt vonSo führen Sie Zellen mit jQuery zusammen, um eine Tabelle zu bedienen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
Ist es frustrierend, führende Nullen automatisch aus Excel-Arbeitsmappen zu entfernen? Wenn Sie eine Zahl in eine Zelle eingeben, entfernt Excel häufig die führenden Nullen vor der Zahl. Standardmäßig werden Zelleneinträge ohne explizite Formatierung als numerische Werte behandelt. Führende Nullen gelten in Zahlenformaten im Allgemeinen als irrelevant und werden daher weggelassen. Darüber hinaus können führende Nullen bei bestimmten numerischen Operationen zu Problemen führen. Daher werden Nullen automatisch entfernt. In diesem Artikel erfahren Sie, wie Sie führende Nullen in Excel beibehalten, um sicherzustellen, dass die eingegebenen numerischen Daten wie Kontonummern, Postleitzahlen, Telefonnummern usw. im richtigen Format vorliegen. Wie kann man in Excel zulassen, dass vor Zahlen Nullen stehen? Sie können führende Nullen von Zahlen in einer Excel-Arbeitsmappe beibehalten. Dafür stehen mehrere Methoden zur Auswahl. Sie können die Zelle nach festlegen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 WPS teilt eine Zelle in zwei Teile
Mar 20, 2024 pm 06:00 PM
WPS teilt eine Zelle in zwei Teile
Mar 20, 2024 pm 06:00 PM
WPS-Software ist ein unverzichtbarer Helfer für die Text- und Dokumentenverarbeitung. In der Praxis ist es oft notwendig, in Zellen zu arbeiten, um Texte und Dokumente zu verarbeiten. Lassen Sie mich heute die spezifischen Schritte zum Teilen einer Zelle in zwei Teile in WPS vorstellen. 1. Zuerst öffnen wir die zu bearbeitende WPS-Tabelle und wählen das Zelldokument aus, das in zwei Zellen aufgeteilt werden soll. 2. Klicken Sie, um „Spalte“ in den Daten zu öffnen. 3. Wählen Sie dann im Popup-Fenster „Feste Breite“ und klicken Sie auf „Weiter“. 4. Klicken Sie im Popup-Fenster auf die Stelle, an der Sie die Spalten trennen möchten, und drücken Sie zur Bestätigung die Eingabetaste. Ziehen Sie Schlussfolgerungen aus einem Beispiel. Wenn Sie es auf 3 ändern müssen, können Sie die Zahl auch auf 3 ändern. 5. Klicken Sie dann auf Fertig stellen. 6. Es gibt einen anderen Weg
 Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Ausführliche Erklärung der Funktionsweise eines Word-Dokuments: Zwei Seiten zu einer zusammenführen
Mar 26, 2024 am 08:18 AM
Word-Dokumente sind eine der am häufigsten verwendeten Anwendungen in unserer täglichen Arbeit und im Studium. Bei der Arbeit mit Dokumenten kann es manchmal vorkommen, dass Sie zwei Seiten zu einer zusammenführen müssen. In diesem Artikel wird ausführlich beschrieben, wie zwei Seiten in einem Word-Dokument zu einer Seite zusammengeführt werden, um Lesern dabei zu helfen, das Dokumentlayout effizienter zu handhaben. In Word-Dokumenten wird das Zusammenfügen zweier Seiten in der Regel dazu verwendet, Papier- und Druckkosten zu sparen oder das Dokument kompakter und übersichtlicher zu gestalten. Im Folgenden finden Sie die spezifischen Schritte zum Zusammenführen von zwei Seiten zu einer: Schritt 1: Öffnen Sie das Word, das bearbeitet werden muss
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen




