 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Stellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her
Stellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her
Stellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von Javascript zur Verbindung von MySQL und PHP mit einer beliebigen Datenbank über odbc vorstellen. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein.
Verwenden Sie Javascript-Links Um Ihrer Fantasie freien Lauf zu lassen, dauerte die endgültige Implementierung von MySQL zwei Stunden. Später dachte ich darüber nach, PHP zu verwenden, um Odbc mit der Datenbank zu verbinden, und es wurde implementiert, daher werde ich den Fall hier darlegen.
Hinweise:
1. JavaScript verwendet das „new ActiveXObject“-Objekt, um eine Verbindung zu MySQL herzustellen. Dieses Objekt wird nur vom IE-Browser unterstützt. Daher kann eine Verbindung zu MySQL nur unter dem IE-Browser hergestellt werden.
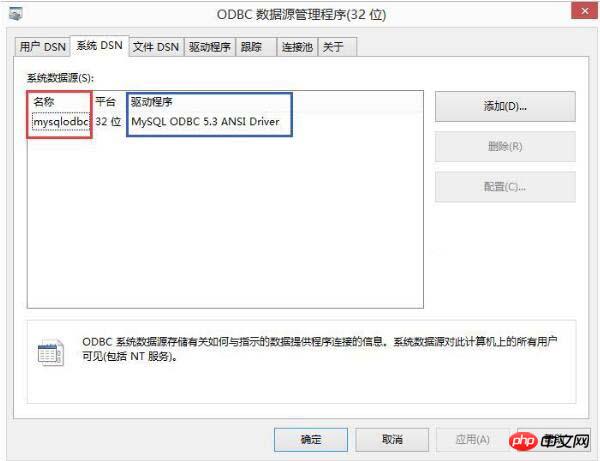
2. JavaScript stellt auch über odbc eine Verbindung zu MySQL her. Der Unterschied zu PHP besteht darin, dass einer der Parameter im Bild der Name der Verbindungsdatenquelle und der blaue ist der Javascript-Verbindungsdatenquelle. Dies ist sehr leicht irreführend.

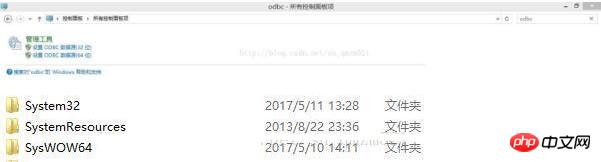
3. Bitte beachten Sie beim Herunterladen und Konfigurieren der ODBC-Quelle, dass die VC-Bibliothek der gleichen Anzahl von Bits wie die 32-Bit-Quellen entsprechen muss 32-Bit- oder , und wählen Sie den entsprechenden Versionscontroller aus, der konfiguriert werden soll. Die zweite besteht darin, nach odbcad32 in system32 zu suchen. exe ist die 64-Bit-Version, syswow64 ist die 32-bit-Version.

4. Wenn Sie es einzeln verwenden, können Sie den Benutzer-DSN konfigurieren. Wenn Sie es mehrmals oder online verwenden, können Sie den System-DSN konfigurieren.
Quellcode:
Javascript-Version
<script>
//创建数据库连接对象
var conn = new ActiveXObject("ADODB.Connection");
//创建数据集对象
var rs = new ActiveXObject("ADODB.Recordset");
try{
//数据库连接串,具体配置请参考:http://www.connectionstrings.com/
//如果不知道如何配置连接串,可以通过配置UDL文件后用文本编辑器打开获得
//Driver={这里是图片蓝色框体的驱动程序名,而不是自定义的名称,注意}
var connectionstring = "Driver={MySQL ODBC 5.3 ANSI Driver};Server=127.0.0.1;User=root;Password=root;Database=suning;Option=3;Port=3306";
console.log(connectionstring);
//打开连接
conn.open(connectionstring);
//查询语句
var sql = " select * from su_ceshi ";
//打开数据集(即执行查询语句)
rs.open(sql,conn);
//(或者rs=conn.execute(sql);)
//遍历所有记录
while(!rs.eof){
//WScript是Windows 的脚本宿主对象,详细情况请在windows帮助里查找。
//WScript.Echo输出记录的内容
document.write(rs.Fields("id") + "\t" + rs.Fields("xueke") + "\n");
//下一条记录
rs.moveNext();
}
//关闭记录集
rs.close();
//关闭数据库连接
conn.close();
} catch(e){
//异常报告
document.write(e.message);
} finally{
//
}
</script>PHP-Version:
<html>
<body>
<?php
//第一个参数是图片红色框体的自定义名称。注意
$conn=odbc_connect('mysqlodbc','root','root');
if (!$conn)
{
exit("连接失败: " . $conn);
}
$sql="SELECT * FROM su_ceshi";
$rs=odbc_exec($conn,$sql);
if (!$rs)
{
exit("SQL 语句错误");
}
echo "<table><tr>";
echo "<th>id</th>";
echo "<th>xueke</th></tr>";
while (odbc_fetch_row($rs))
{
$compname=odbc_result($rs,"id");
$conname=odbc_result($rs,"xueke");
echo "<tr><td>$compname</td>";
echo "<td>$conname</td></tr>";
}
odbc_close($conn);
echo "</table>";
?>
</body>
</html>Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So erreichen Sie nahtloses Scrollen von Text mit JS
So implementieren Sie ein Fingergleitkarussell auf Mobilgeräten in js
So übergeben Sie Daten von der übergeordneten Komponente an die untergeordnete Komponente in Vue
So verwenden Sie Ajax in WordPress
So ändern Sie den Seitentitel in Vue dynamisch
Das obige ist der detaillierte Inhalt vonStellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 MySQL: Die einfache Datenverwaltung für Anfänger
Apr 09, 2025 am 12:07 AM
MySQL: Die einfache Datenverwaltung für Anfänger
Apr 09, 2025 am 12:07 AM
MySQL ist für Anfänger geeignet, da es einfach zu installieren, leistungsfähig und einfach zu verwalten ist. 1. Einfache Installation und Konfiguration, geeignet für eine Vielzahl von Betriebssystemen. 2. Unterstützung grundlegender Vorgänge wie Erstellen von Datenbanken und Tabellen, Einfügen, Abfragen, Aktualisieren und Löschen von Daten. 3. Bereitstellung fortgeschrittener Funktionen wie Join Operations und Unterabfragen. 4. Die Leistung kann durch Indexierung, Abfrageoptimierung und Tabellenpartitionierung verbessert werden. 5. Backup-, Wiederherstellungs- und Sicherheitsmaßnahmen unterstützen, um die Datensicherheit und -konsistenz zu gewährleisten.
 So erstellen Sie Navicat Premium
Apr 09, 2025 am 07:09 AM
So erstellen Sie Navicat Premium
Apr 09, 2025 am 07:09 AM
Erstellen Sie eine Datenbank mit Navicat Premium: Stellen Sie eine Verbindung zum Datenbankserver her und geben Sie die Verbindungsparameter ein. Klicken Sie mit der rechten Maustaste auf den Server und wählen Sie Datenbank erstellen. Geben Sie den Namen der neuen Datenbank und den angegebenen Zeichensatz und die angegebene Kollektion ein. Stellen Sie eine Verbindung zur neuen Datenbank her und erstellen Sie die Tabelle im Objektbrowser. Klicken Sie mit der rechten Maustaste auf die Tabelle und wählen Sie Daten einfügen, um die Daten einzufügen.
 MySQL: Einfache Konzepte für einfaches Lernen
Apr 10, 2025 am 09:29 AM
MySQL: Einfache Konzepte für einfaches Lernen
Apr 10, 2025 am 09:29 AM
MySQL ist ein Open Source Relational Database Management System. 1) Datenbank und Tabellen erstellen: Verwenden Sie die Befehle erstellte und creatEtable. 2) Grundlegende Vorgänge: Einfügen, aktualisieren, löschen und auswählen. 3) Fortgeschrittene Operationen: Join-, Unterabfrage- und Transaktionsverarbeitung. 4) Debugging -Fähigkeiten: Syntax, Datentyp und Berechtigungen überprüfen. 5) Optimierungsvorschläge: Verwenden Sie Indizes, vermeiden Sie ausgewählt* und verwenden Sie Transaktionen.
 So führen Sie SQL in Navicat aus
Apr 08, 2025 pm 11:42 PM
So führen Sie SQL in Navicat aus
Apr 08, 2025 pm 11:42 PM
Schritte zur Durchführung von SQL in Navicat: Verbindung zur Datenbank herstellen. Erstellen Sie ein SQL -Editorfenster. Schreiben Sie SQL -Abfragen oder Skripte. Klicken Sie auf die Schaltfläche Ausführen, um eine Abfrage oder ein Skript auszuführen. Zeigen Sie die Ergebnisse an (wenn die Abfrage ausgeführt wird).
 So erstellen Sie eine neue Verbindung zu MySQL in Navicat
Apr 09, 2025 am 07:21 AM
So erstellen Sie eine neue Verbindung zu MySQL in Navicat
Apr 09, 2025 am 07:21 AM
Sie können eine neue MySQL -Verbindung in Navicat erstellen, indem Sie den Schritten folgen: Öffnen Sie die Anwendung und wählen Sie eine neue Verbindung (Strg N). Wählen Sie "MySQL" als Verbindungstyp. Geben Sie die Hostname/IP -Adresse, den Port, den Benutzernamen und das Passwort ein. (Optional) Konfigurieren Sie erweiterte Optionen. Speichern Sie die Verbindung und geben Sie den Verbindungsnamen ein.
 Navicat stellt eine Verbindung zu Datenbankfehlercode und Lösung her
Apr 08, 2025 pm 11:06 PM
Navicat stellt eine Verbindung zu Datenbankfehlercode und Lösung her
Apr 08, 2025 pm 11:06 PM
Häufige Fehler und Lösungen beim Anschließen mit Datenbanken: Benutzername oder Kennwort (Fehler 1045) Firewall -Blocks -Verbindungsverbindung (Fehler 2003) Timeout (Fehler 10060) Die Verwendung von Socket -Verbindung kann nicht verwendet werden (Fehler 1042).
 Die Zukunft von PHP: Anpassungen und Innovationen
Apr 11, 2025 am 12:01 AM
Die Zukunft von PHP: Anpassungen und Innovationen
Apr 11, 2025 am 12:01 AM
Die Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud Computing, Containerisierung und Microservice -Architekturen, Unterstützung von Docker und Kubernetes; 2) Einführung von JIT -Compilern und Aufzählungsarten zur Verbesserung der Leistung und der Datenverarbeitungseffizienz; 3) die Leistung kontinuierlich optimieren und Best Practices fördern.
 Was ist der Unterschied zwischen Syntax zum Hinzufügen von Spalten in verschiedenen Datenbanksystemen
Apr 09, 2025 pm 02:15 PM
Was ist der Unterschied zwischen Syntax zum Hinzufügen von Spalten in verschiedenen Datenbanksystemen
Apr 09, 2025 pm 02:15 PM
不同数据库系统添加列的语法为 : MySQL : Alter table table_name add column_name data_type; postgresql : Alter table table_name add column_name data_type; oracle : Alter table table table table_name add add (column_name data_type);



