So rufen Sie Node-Debugging-Tools auf
Dieses Mal zeige ich Ihnen, wie Sie das Node-Debugging-Tool aufrufen und welche Vorsichtsmaßnahmen für den Aufruf des Node-Debugging-Tools gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
JavaScript-Programme werden immer komplexer und Debugging-Tools werden immer wichtiger. Client-Skripte verfügen über Browser. Wie debugge ich Knotenskripte?

Im Jahr 2016 entschied sich Node, die „Developer Tools“ des Chrome-Browsers als offizielles Debugging-Tool zu verwenden, damit Node-Skripte auch über die grafische Oberfläche debuggt werden können, Das ist sehr praktisch.
In diesem Artikel wird die Verwendung des Debugging-Tools von Node Script vorgestellt.
1. Beispielprogramm
Zur Vereinfachung der Erklärung finden Sie hier ein Beispielskript. Erstellen Sie zunächst ein neues Arbeitsverzeichnis und geben Sie es ein.
$ mkdir debug-demo $ cd debug-demo
Generieren Sie dann die package.json-Datei und installieren Sie das Koa-Framework und das Koa-Route-Modul.
$ npm init -y $ npm install --save koa koa-route
Als nächstes erstellen Sie ein neues Skript app.js und schreiben den folgenden Inhalt.
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');Der obige Code ist eine einfache Webanwendung, die zwei Routen angibt. Nach dem Zugriff wird eine Zeile mit Willkommensinformationen angezeigt. Wenn Sie die detaillierte Bedeutung des Codes im Detail erfahren möchten, können Sie sich das Koa-Tutorial ansehen.
2. Starten Sie die Entwicklertools
Führen Sie nun das obige Skript aus.
$ node --inspect app.js
Im obigen Code ist der Parameter --inspect erforderlich, um den Debugging-Modus zu starten. Öffnen Sie zu diesem Zeitpunkt den Browser und besuchen Sie http://127.0.0.1//3000. Sie können Hello World sehen.

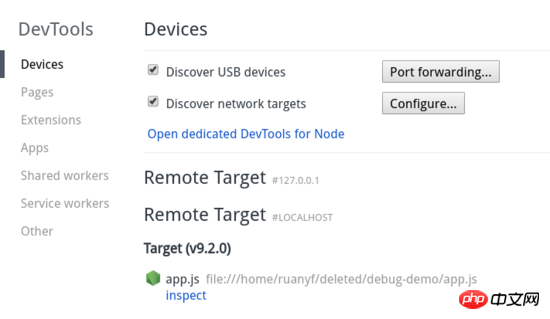
Als nächstes ist es Zeit, mit dem Debuggen zu beginnen. Es gibt zwei Möglichkeiten, das Debugging-Tool zu öffnen: Geben Sie chrome://inspect oder about:inspect in die Adressleiste des Chrome-Browsers ein und drücken Sie die Eingabetaste, um die folgende Oberfläche anzuzeigen.

Klicken Sie im Abschnitt „Ziel“ auf den Link „Inspizieren“, um das Debugging-Tool aufzurufen.
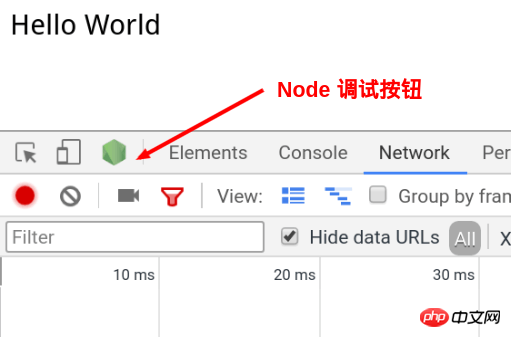
Die zweite Möglichkeit, das Debugging-Tool aufzurufen, besteht darin, die „Entwicklertools“ im Fenster unter http://127.0.0.1/3000 zu öffnen. In der oberen linken Ecke befindet sich ein grünes Node-Logo oben. Klicken Sie hier, um einzutreten.

3. Debugging-Tool-Fenster
Das Debugging-Tool ist eigentlich eine angepasste Version von „Developer Tools“. " , wobei die Teile weggelassen werden, die für Serverskripte nicht nützlich sind.
Es besteht hauptsächlich aus vier Panels.
Konsole: Konsole
Speicher: Speicher
Profiler: Leistung
Quellen: Quellcode

Die Verwendung dieser Panels ähnelt im Wesentlichen der Browserumgebung. Hier werden nur Quellen vorgestellt Bereich (Quellcode).
4. Haltepunkte festlegen
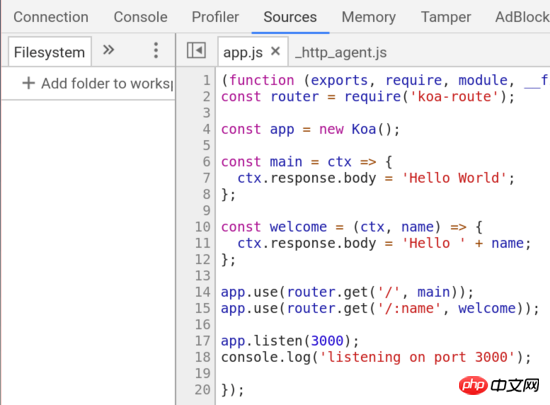
Öffnen Sie das Quellenfenster und suchen Sie das laufende Skript app.js.

Klicken Sie auf die Zeilennummer von Zeile 11 (die Zeile darunter), um einen Haltepunkt festzulegen.
ctx.response.body = 'Hello ' + name;

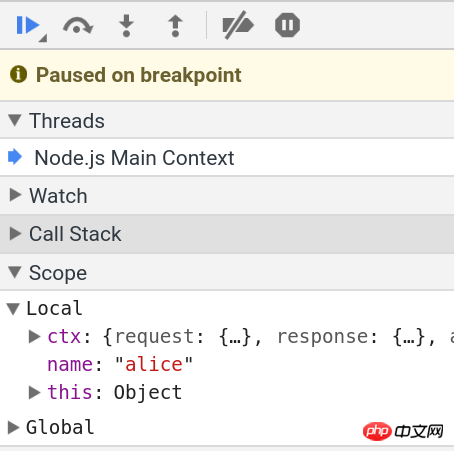
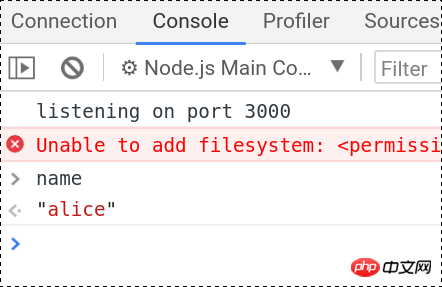
Zu diesem Zeitpunkt greift der Browser auf http://127.0.0.1:3000/alice zu und auf der Seite wird angezeigt, dass er auf die Rückkehr des Servers wartet. Wechseln Sie zum Debugging-Tool und Sie können sehen, dass sich der Node-Hauptthread in der angehaltenen Phase befindet.

Betreten Sie das Konsolenfenster, geben Sie den Namen ein und Alice wird zurückgegeben. Dies zeigt an, dass wir uns im Kontext des Haltepunkts befinden.

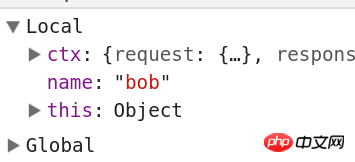
再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo rufen Sie Node-Debugging-Tools auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten mit nvm: 1. Laden Sie „nvm-setup.zip“ herunter und installieren Sie es auf dem Laufwerk C. 2. Konfigurieren Sie Umgebungsvariablen und überprüfen Sie die Versionsnummer mit dem Befehl „nvm -v“. install“-Befehl Knoten installieren; 4. Löschen Sie den installierten Knoten über den Befehl „nvm uninstall“.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS? Im folgenden Artikel erfahren Sie, wie Sie mit Node ein Single-Sign-On-System implementieren. Ich hoffe, dass er Ihnen weiterhilft!
 Was tun, wenn node server.js einen Fehler meldet?
Dec 29, 2022 pm 04:19 PM
Was tun, wenn node server.js einen Fehler meldet?
Dec 29, 2022 pm 04:19 PM
Der Fehler „node server.js“ liegt daran, dass der Pfad falsch ist: 1. Rufen Sie das cmd-Fenster auf. 2. Wechseln Sie zu „server.js“ unter dem Projektpfad. Befehl zur Lösung des Fehlerproblems.




