
Mint UI ist eine mobile Komponentenbibliothek, die auf Vue.js basiert und vom Ele.me-Frontend-Team gestartet wurde. In diesem Artikel erfahren Sie, wie Sie Mint-UI im Vue-Projekt installieren und verwenden können siehe
1. Mint UI ist eine Vue.js-basierte mobile Komponentenbibliothek, die vom Ele.me-Frontend-Team gestartet wurde. Sie verfügt über die folgenden Funktionen: Nutzungsdokumentation:
http ://mint-ui. github.io/#!/zh-cn
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
2. Erstellen Sie zunächst ein Vue-Projekt, siehe vorherigen Artikel //www.jb51.net/article/131600.htm
3. Installieren Sie dann Mint UI :
npm i mint-ui --save
4. Dann müssen Sie Mint UI einführen. Hier gibt es zwei Situationen:
1. Führen Sie alle Komponenten ein
Wenn das Projekt mehr Komponenten in Mint verwenden wird UI-Komponenten, der einfachste Weg ist, sie alle zu importieren. Zu diesem Zeitpunkt muss es sich in der Eintragsdatei main.js befinden:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. Führen Sie
bei Bedarf ein. Wenn Sie nur eine bestimmte Komponente verwenden müssen, können Sie nur diese Komponente einführen . Mint UI kann sicherstellen, dass beim Packen keine Dateien im endgültigen Code angezeigt werden, die nichts mit dieser Komponente zu tun haben. Wenn Sie beispielsweise die Button-Komponente in main.js einführen müssen:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Die beiden oben genannten Einführungsmethoden müssen die entsprechende CSS-Datei separat einführen. Dies ist unpraktisch, insbesondere wenn Sie die On-Demand-Importmethode verwenden, um mehrere Komponenten einzuführen.
5. Um dieses Problem zu vermeiden, können Sie das Plugin babel-plugin-component verwenden.
1. Zuerst natürlich installieren:
npm i babel-plugin-component -D
2. Anschließend in .babelrc konfigurieren:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3. Auf diese Weise die beiden oben genannten Importmethoden können vereinfacht werden zu:
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);Das zuvor installierte Plug-in importiert automatisch die entsprechende CSS-Datei!
6. Spezifische Verwendung von UI-Komponenten – Sie können sich direkt auf die offizielle Dokumentation beziehen: http://mint-ui.github.io/docs/
Während des Verwendungsprozesses habe ich das festgestellt Die Mint-UI-Dokumentation ist nicht sehr detailliert, viele spezifische Verwendungen erfordern zusätzliche Baidu...
1. Schauen Sie sich zunächst die erste Einführung und Verwendung der offiziellen Dokumente an:


Wenn diese Art von Komponente eingeführt wird, gibt es eine Zeile Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
Dann werfen wir einen Blick auf den im Projekt verwendeten Code:
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
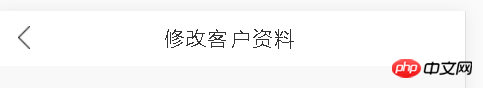
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
</template>  Komponenten-Renderings
Komponenten-Renderings
2. Schauen Sie sich dann die zweite Einführung und Verwendung des offiziellen Website-Dokuments an:


Das können wir sehen, wenn Diese Art von Komponente wird eingeführt, es gibt keine Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
Ich beziehe mich auf die erste Methode, um die Toast-Komponente direkt in das Dokument einzuführen und sie dann im Skript zu verwenden. Zu diesem Zeitpunkt tritt ein Fehler auf gemeldet werden:
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
}
Nach der Suche auf Baidu scheint es ziemlich gut zu sein. Viele Leute sind wie ich auf dieses Problem gestoßen ...
Tatsächlich Wenn wir uns die Verwendungserklärung von Toast ansehen, können wir erkennen, dass Toast eine Methode ist und direkt in js verwendet werden kann, ohne dass ein Fehler gemeldet wird Legen Sie diese Methode als globale Variable fest:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;Nach dem Einrichten wird der Fehler nicht mehr gemeldet. Schauen Sie sich die Komponente auf der Seite erneut an:

Komponenten-Renderings
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwendung von JS zur Implementierung der Bildwechseluhr (ausführliches Tutorial)
DOM-Attributbindung in Angular4 implementieren
Mit JS das Problem des Kaufs von 100 Hühnern berechnen
Wie es geht in Angular4 HTML-Attributbindung implementieren
Das obige ist der detaillierte Inhalt vonSo installieren Sie Mint-UI in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




