
In diesem Artikel wird hauptsächlich die Konfiguration von lib-flexible + rem basierend auf vue-cli vorgestellt, um eine Anpassung an mobile Endgeräte zu erreichen.
Flexible installieren
npm install lib-flexible --save
Flexibel einführen
Fügen Sie den folgenden Code in die Projekteintragsdatei main.js ein und führen Sie Flexible ein
import 'lib-flexible'
px to rem
Verwenden Sie den px2rem-loader des Webpacks, um px automatisch in rem zu konvertieren
Installieren Sie px2rem-loader
npm install px2rem-loader --save-dev
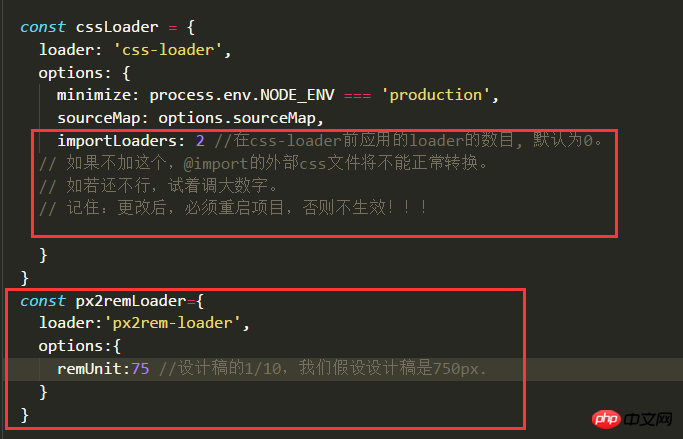
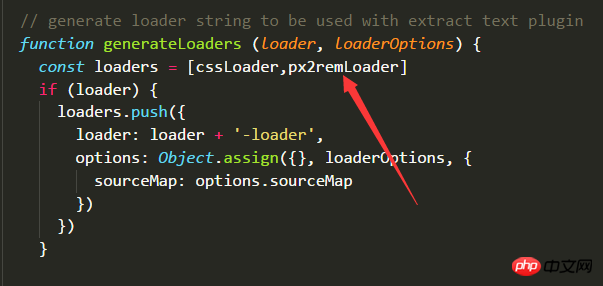
Konfigurieren Sie px2rem-loader
in vue Suchen Sie in der von -cli generierten Datei die folgende Datei build/utils.js und fügen Sie die Konfiguration wie unten gezeigt hinzu

Über importLoaders: Wenn Sie Fragen haben, wenden Sie sich bitte an uns Weitere Informationen finden Sie im ausführlichen und praktischen Webpack-Kampf 4-4
2017.12.8 Update-Anweisungen: Wenn Sie ImportLoader konfigurieren müssen, lesen Sie bitte die Anweisungen unten.

px2rem-Verwendung
Nach der Installation von px2rem gibt es einige Unterschiede bei der Verwendung von px. Sie können sich auf die offizielle Einführung von px2rem beziehen , das im Folgenden einmal kurz vorgestellt wird.
Schreiben Sie px direkt und es wird nach der Kompilierung direkt in rem konvertiert ---- Verwenden Sie dies
für andere Längen. Fügen Sie danach /*no*/ hinzu px, und es wird nicht konvertiert, sondern unverändert ausgegeben. --- Im Allgemeinen müssen Grenzen dieses
verwenden, um /*px*/ nach px hinzuzufügen, wodurch drei Codesätze entsprechend unterschiedlichen dpr generiert werden. ----Allgemeine Schriftarten müssen dies verwenden
Beispielcode
Vor der Kompilierung (von Ihnen selbst geschriebener Code)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}Nach der Kompilierung (gepackter Code )
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}Starten Sie das Projekt neu und Sie können die Pixel problemlos für den Designentwurf verwenden.
Hinweis: Fallstricke
Sie können dem Header von index.html kein Meta-Tag mit dem Namen „viewport“ hinzufügen. Flexible fügt es automatisch für uns hinzu!
Update: Wenn CSS von außen importiert wird, besteht das Problem, ob px2rem REM konvertieren kann
Update 2017.12.8: In praktischen Anwendungen wird festgestellt, dass dies bei von außen importierten CSS-Dateien der Fall ist , manchmal kann px2rem sie normal konvertieren. Die Zeit kann nicht geändert werden. Was ist der Grund? Ich habe drei verschiedene Methoden zur Einführung von CSS getestet und festgestellt, dass die erste Methode normal konvertiert werden kann, die zweite und dritte jedoch nicht. Aus diesem Grund verstehe ich es aufgrund meiner mangelnden Kenntnisse immer noch nicht. Bitten Sie einen Meister, den Unterschied zwischen den drei Einführungsmethoden zu erklären.
Wenn Sie diese Methoden verstehen, müssen Sie die ImportLoader von cssLoader nicht konfigurieren, da die folgende Methode einfacher zu steuern ist, ob das extern importierte CSS in REM konvertiert werden muss, eine Änderung der ImportLoader kann dies jedoch nicht steuern , es wird die Konvertierung erzwingen.
<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Problem des Router-übergreifenden Modulsprungs
Detaillierte Einführung in das chinesische Dokument von vuex
So generieren Sie eine Dropdown-Liste mit reinem JS
So verwenden Sie Dateien in Vue
So verwenden Sie das Vue-Cli-Webpack. Einführung in JQuery (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Anpassung mobiler Endgeräte in vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




