So implementieren Sie einfache Berechnungen in AngularJS
In diesem Artikel wird hauptsächlich die von AngularJS implementierte Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis vorgestellt, die AngularJS-Ereignisreaktionen und numerische Betriebsfähigkeiten umfasst. Freunde in Not können sich darauf beziehen
Dieser Artikel Beschreibt die AngularJS-Implementierung anhand von Beispielen. Die Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
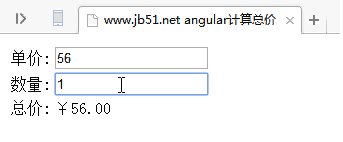
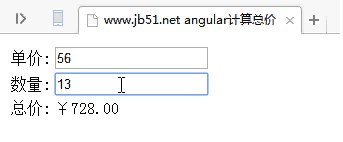
Schauen Sie sich zunächst den Effekt an:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>Ein paar Dinge zu beachten:
1.<script type="text/javascript" src="../libs/angular.min.js"></script>Einführung des AngularJS-Skripts;
2.<html lang="en" ng-app>Deklaration von ng-app; >3.
Die Daten stammen aus dem Besitz des <input type="text" ng-model="price">ng -model="price"/ng-model="number" Attributeingabefelds;4.
Danach Holen Sie sich die Daten aus der Eingabe und fahren Sie mit {{ }} fort. Die darin enthaltene Operation zeigt das Ergebnis in td an. Darunter ist <td>{{price*number|currency:'¥'}}|.currency:'¥' ein Filter, der Zahlen in Währungen formatieren kann. Wenn nicht angegeben, ist der Standardwert $.
So implementieren Sie eine leistungsstarke Ladesequenz in Javascript
So implementieren Sie die globale Registrierung in Axios
So implementieren Sie einen Login-Verifizierungssprung mit Vue+Flask (ausführliches Tutorial)
Verwendung von Connect Decorator in React-Redux
So verwenden Sie http-Proxy im Webpack-Dev-Server (ausführliches Tutorial)
So implementieren Sie eine rekursive Baummenükomponente in VueJS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einfache Berechnungen in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
Die allgemeine Matrixmultiplikation (GEMM) ist ein wesentlicher Bestandteil vieler Anwendungen und Algorithmen und außerdem einer der wichtigen Indikatoren zur Bewertung der Leistung der Computerhardware. Eingehende Forschung und Optimierung der Implementierung von GEMM können uns helfen, Hochleistungsrechnen und die Beziehung zwischen Software- und Hardwaresystemen besser zu verstehen. In der Informatik kann eine effektive Optimierung von GEMM die Rechengeschwindigkeit erhöhen und Ressourcen einsparen, was für die Verbesserung der Gesamtleistung eines Computersystems von entscheidender Bedeutung ist. Ein tiefgreifendes Verständnis des Funktionsprinzips und der Optimierungsmethode von GEMM wird uns helfen, das Potenzial moderner Computerhardware besser zu nutzen und effizientere Lösungen für verschiedene komplexe Computeraufgaben bereitzustellen. Durch Optimierung der Leistung von GEMM
 So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
WORD ist ein leistungsstarkes Textverarbeitungsprogramm, mit dem wir verschiedene Texte in Excel bearbeiten können. Wir beherrschen die Berechnungsmethoden der Addition, Subtraktion und Multiplikatoren. Wie subtrahiere ich den Multiplikator? Kann ich ihn nur mit einem Taschenrechner berechnen? Die Antwort ist natürlich nein, WORD kann das auch. Heute werde ich Ihnen beibringen, wie Sie mit Formeln grundlegende Operationen wie Addition, Subtraktion, Multiplikation und Division in Tabellen in Word-Dokumenten berechnen. Lassen Sie mich heute im Detail zeigen, wie man Addition, Subtraktion, Multiplikation und Division in einem WORD-Dokument berechnet. Schritt 1: Öffnen Sie ein WORD, klicken Sie in der Symbolleiste unter [Einfügen] auf [Tabelle] und fügen Sie eine Tabelle in das Dropdown-Menü ein.
 So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
Um die Anzahl der Elemente in einer Liste mit der Funktion count() von Python zu zählen, sind bestimmte Codebeispiele erforderlich. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python viele integrierte Funktionen zur Verarbeitung unterschiedlicher Datenstrukturen. Eine davon ist die Funktion count(), mit der sich die Anzahl der Elemente in einer Liste zählen lässt. In diesem Artikel erklären wir die Verwendung der count()-Funktion im Detail und stellen spezifische Codebeispiele bereit. Die Funktion count() ist eine in Python integrierte Funktion, mit der ein bestimmter Wert berechnet wird
 Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe von Determinanten
Aug 31, 2023 am 10:17 AM
Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe von Determinanten
Aug 31, 2023 am 10:17 AM
Einführung Das Java-Programm zur Berechnung der Fläche eines Dreiecks mithilfe der Determinante ist ein prägnantes und effizientes Programm, das die Fläche eines Dreiecks anhand der Koordinaten von drei Eckpunkten berechnen kann. Dieses Programm ist für jeden nützlich, der Geometrie erlernt oder damit arbeitet, da es zeigt, wie man grundlegende arithmetische und algebraische Berechnungen in Java verwendet und wie man die Scanner-Klasse zum Lesen von Benutzereingaben verwendet. Das Programm fordert den Benutzer zur Eingabe der Koordinaten von drei Punkten des Dreiecks auf, die dann eingelesen und zur Berechnung der Determinante der Koordinatenmatrix verwendet werden. Verwenden Sie den Absolutwert der Determinante, um sicherzustellen, dass die Fläche immer positiv ist. Verwenden Sie dann eine Formel, um die Fläche des Dreiecks zu berechnen und sie dem Benutzer anzuzeigen. Das Programm kann leicht modifiziert werden, um Eingaben in verschiedenen Formaten zu akzeptieren oder zusätzliche Berechnungen durchzuführen, was es zu einem vielseitigen Werkzeug für geometrische Berechnungen macht. Reihen von Determinanten
 Zählen Sie rekursiv die Anzahl der Vorkommen eines Teilstrings in Java
Sep 17, 2023 pm 07:49 PM
Zählen Sie rekursiv die Anzahl der Vorkommen eines Teilstrings in Java
Sep 17, 2023 pm 07:49 PM
Gegeben seien zwei Strings str_1 und str_2. Das Ziel besteht darin, mithilfe eines rekursiven Verfahrens die Anzahl der Vorkommen der Teilzeichenfolge str2 in der Zeichenfolge str1 zu zählen. Eine rekursive Funktion ist eine Funktion, die sich innerhalb ihrer Definition selbst aufruft. Wenn str1 „Iknowthatyouknowthatiknow“ und str2 „know“ ist, beträgt die Anzahl der Vorkommen -3. Lassen Sie uns das anhand von Beispielen verstehen. Geben Sie beispielsweise str1="TPisTPareTPamTP", str2="TP" ein; geben Sie Countofoccurrencesofasubstringrecursi aus
 So verwenden Sie die Math.Pow-Funktion in C#, um die Potenz einer bestimmten Zahl zu berechnen
Nov 18, 2023 am 11:32 AM
So verwenden Sie die Math.Pow-Funktion in C#, um die Potenz einer bestimmten Zahl zu berechnen
Nov 18, 2023 am 11:32 AM
In C# gibt es eine Math-Klassenbibliothek, die viele mathematische Funktionen enthält. Dazu gehört die Funktion Math.Pow, die Potenzen berechnet und uns dabei helfen kann, die Potenz einer bestimmten Zahl zu berechnen. Die Verwendung der Math.Pow-Funktion ist sehr einfach, Sie müssen lediglich die Basis und den Exponenten angeben. Die Syntax lautet wie folgt: Math.Pow(base,exponent); wobei base die Basis und exponent den Exponenten darstellt. Diese Funktion gibt ein Ergebnis vom Typ Double zurück, nämlich das Ergebnis der Leistungsberechnung. Lasst uns
 Java-Programmbeispiel zur Berechnung der Gesamtpunktzahl und des Prozentsatzes
Sep 11, 2023 pm 06:01 PM
Java-Programmbeispiel zur Berechnung der Gesamtpunktzahl und des Prozentsatzes
Sep 11, 2023 pm 06:01 PM
Wir zeigen Ihnen, wie Sie mit einem Java-Programm Gesamtpunktzahlen und Prozentsätze berechnen. Die Gesamtpunktzahl bezieht sich auf die Summe aller verfügbaren Punktzahlen, während sich der Begriff „Prozentsatz“ auf die berechnete Punktzahl bezieht, geteilt durch die Gesamtpunktzahl und multipliziert mit der resultierenden Zahl 100. „percentage_of_marks=(obtained_marks/total_marks)×100 Beispiel 1“ Dies ist ein Java-Programm, das zeigt, wie Gesamtpunktzahlen und Prozentsätze berechnet werden. //JavaProgramtodemonstratehowisTotalmarksandPercentagescalculatedimportjava.io.*;publicclassTotalMarks_
 Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben?
Mar 20, 2024 am 11:24 AM
Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben?
Mar 20, 2024 am 11:24 AM
Tipps zur PHP-Datumsverarbeitung: Wie berechnet man mit PHP die Monatsdifferenz zwischen Datumsangaben? Die Datumsverarbeitung ist eine sehr häufige Anforderung in der Webentwicklung, insbesondere in der Geschäftslogik, die einen Bezug zur Zeit haben muss. In PHP kann die Berechnung der Monatsdifferenz zwischen Datumsangaben durch einige Methoden erreicht werden. In diesem Artikel wird erläutert, wie Sie mit PHP die Monatsdifferenz zwischen zwei Daten berechnen, und es werden spezifische Codebeispiele bereitgestellt. Methode 1: Verwenden Sie die DateTime-Klasse. Die DateTime-Klasse von PHP bietet eine Fülle von Methoden zur Datumsverarbeitung, einschließlich der Berechnung von Datumsangaben.




