
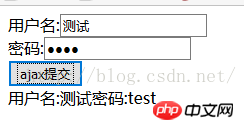
Die Seite wird wie folgt angezeigt:

Der Code in JQueryAjax.html lautet wie folgt (unter Verwendung des einfacheren $.post)
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.post('ajax.php',{name:username,pwd:password},function(data) {
alert(data);
$(".con").html(data);
})
})
})
</script>
</body>
</html>ajax.php:
ajax.php <?php echo '用户名:',$_POST['name'],',密码:',$_POST['pwd']."<br>"; //这里可以进行一些操作,比如数据库交互 echo "操作完毕"; ?>
Im Nicht-JSON-Format kann der Hintergrund nur Zeichenfolgen zurückgeben. Wenn Sie ein Array im Hintergrund zurückgeben möchten, können Sie das JSON-Format verwenden >
Ändern Sie beispielsweise den Code wie folgt:<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "ajax.php",
type: "POST",
data:{name:username,pwd:password},
dataType: "json",
error: function(){
alert('Error loading XML document');
},
success: function(data,status){//如果调用php成功
alert(status);
alert(data);
$('.con').html("用户名:"+data[0]+"密码:"+data[1]);
}
});
})
})
</script>
</body>
</html><?php
$name = $_POST['name'];
$pwd = $_POST['pwd'];
$array = array("$name","$pwd");
//这里进行一个些操作,比如数据库交互
echo json_encode($array);//json_encode方式是必须的
?>
thinkphp+redis+-Warteschlangenprobleme
Erstellen Sie eine Lampe auf dem Server (Linux (CentOS7) + Apache+ MySQL +PHP)
Erklärung einfacher Beispiele der Android+PHP+MYSQL-Entwicklung
Das obige ist der detaillierte Inhalt vonCodebeispiel zur einfachen Implementierung der asynchronen Seitenaktualisierung über PHP+JQuery+Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch




