Verwendung der preload()-Funktion und Bild-Upload
Dieses Mal werde ich Ihnen die Verwendung der Funktion preload() und das Hochladen von Bildern vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Funktion preload() und das Hochladen von Bildern?
Die Funktion preload() ist eine spezielle Funktion. Sie ähnelt setup() und wird nur einmal am Anfang des Programms, jedoch vor setup(), ausgeführt.
Im Allgemeinen werden wir die Anweisung zum Laden von Mediendateien (Bilder, Sounds) in preload() einfügen, da preload() die Eigenschaft hat, dass das Programm erst startet, wenn es geladen ist, wodurch sichergestellt wird, dass das Programm geladen wird Laufen Da kann man nichts falsch machen.
Bevor wir das Bild laden, müssen wir zuerst die Bilddatei hochladen.
Die Methode ist:
①Klicken Sie auf das kleine Dreieck in der oberen linken Ecke des Editors, um das Dateiverzeichnis zu erweitern.

②Klicken Sie auf das kleine Dreieck in der oberen rechten Ecke des Dateiverzeichnisses, erweitern Sie das Menü und fügen Sie Datei hinzu.

③ Sie können die Bilddatei direkt in das Feld ziehen, sie wird automatisch hochgeladen und Sie können sie nach dem Hochladen schließen. Es werden sowohl JPG- als auch PNG-Formate unterstützt.

2. Laden Sie das Bild
Fügen Sie als Nächstes den Code wie folgt hinzu:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}Es gibt zwei Funktionen:
imageMode(): Die häufig verwendeten Funktionen sind CENTER und CORNER ist die Mitte und CORNER ist die obere linke Ecke >image(): Bild zeichnen( „Bildadresse“,x,y)
Rendering:

3 . Färben und Strecken von Bildernp5.js bietet auch einige praktische Funktionen, wie zum Beispiel das Färben und Strecken. Der Code lautet wie folgt:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}tint(): Dye Geben Sie im Bild die Farbe in den Klammern ein. Das Format ist dasselbe. fill()
image(): Der vierte und fünfte Parameter sind die Bildlänge und -breite. Wenn nicht ausgefüllt, ist dies die ursprüngliche Bildlänge und Breite werden verwendet
Effektbild:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vergleich zwischen der dynamischen Additionsmethode von JS und der dynamischen Additionsmethode PHPWie man Linux wiederholt verwendet .vimrc-Datei ladenDas obige ist der detaillierte Inhalt vonVerwendung der preload()-Funktion und Bild-Upload. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So optimieren Sie das Problem der Anzeige von Bildladefehlern in der Vue-Entwicklung
Jun 29, 2023 am 10:51 AM
So optimieren Sie das Problem der Anzeige von Bildladefehlern in der Vue-Entwicklung
Jun 29, 2023 am 10:51 AM
So optimieren Sie das Problem der Anzeige von Bildladefehlern in der Vue-Entwicklung. In der Vue-Entwicklung stoßen wir häufig auf Szenarien, in denen Bilder geladen werden müssen. Aufgrund eines instabilen Netzwerks oder der Nichtexistenz des Bildes ist es jedoch sehr wahrscheinlich, dass das Bild nicht geladen werden kann. Solche Probleme beeinträchtigen nicht nur das Benutzererlebnis, sondern können auch zu einer verwirrenden oder leeren Seitendarstellung führen. Um dieses Problem zu lösen, werden in diesem Artikel einige Methoden vorgestellt, um die Anzeige von Bildladefehlern in der Vue-Entwicklung zu optimieren. Standardbild verwenden: In der Vue-Komponente können Sie ein Standardbild festlegen.
 So lösen Sie das Problem, dass der Edge-Browser keine Bilder laden kann
Jan 30, 2024 am 10:54 AM
So lösen Sie das Problem, dass der Edge-Browser keine Bilder laden kann
Jan 30, 2024 am 10:54 AM
Was soll ich tun, wenn das Bild nicht im Edge-Browser geladen werden kann? Der Edge-Browser ist der Standardbrowser, mit dem viele Freunde im Internet surfen und Benutzern praktische Internetdienste bieten können. Einige Freunde stellten jedoch fest, dass die Bilder auf der Webseite des Edge-Browsers beim Surfen im Internet nicht normal geladen werden konnten. Nachdem Sie das Netzwerkproblem ausgeschlossen haben, ist das wahrscheinlichste Problem die Einstellung. Wenn Sie dieses Problem lösen möchten, folgen Sie einfach den Anweisungen Der Herausgeber Werfen wir einen Blick auf die Lösungen, warum Bilder nicht angezeigt werden können. Was soll ich tun, wenn das Bild im Edge-Browser nicht geladen werden kann? 1. Klicken Sie in der unteren linken Ecke auf „Start“ und klicken Sie mit der rechten Maustaste auf „Microsoft Edge“. 2. Wählen Sie „Mehr“ und klicken Sie auf „App-Einstellungen“. 3. Scrollen Sie nach unten, um „Bilder“ zu finden. 4. Schalten Sie den Schalter unter dem Bild ein.
 Lösung für das Problem mit dem verzögerten Laden von Vue-Bildern
Jun 29, 2023 pm 10:42 PM
Lösung für das Problem mit dem verzögerten Laden von Vue-Bildern
Jun 29, 2023 pm 10:42 PM
So lösen Sie das Problem des verzögerten Ladens von Bildern in der Vue-Entwicklung. Lazy Loading (LazyLoad) ist eine der Optimierungstechnologien, die in der modernen Webentwicklung häufig verwendet werden. Insbesondere beim Laden einer großen Anzahl von Bildern und Ressourcen kann es die Belastung effektiv reduzieren die Seite und verbessern das Benutzererlebnis. Bei der Entwicklung mit dem Vue-Framework kann es jedoch manchmal zu Problemen kommen, dass das verzögerte Laden von Bildern fehlschlägt. In diesem Artikel werden einige häufige Probleme und Lösungen vorgestellt, damit Entwickler dieses Problem besser lösen können. Fehler im Bildressourcenpfad. Zuerst müssen wir sicherstellen, dass die Bildressource vorhanden ist
 So lösen Sie das Problem, dass Windows 11 Microsoft Store-Bilder nicht geladen werden können
Jun 29, 2023 pm 03:43 PM
So lösen Sie das Problem, dass Windows 11 Microsoft Store-Bilder nicht geladen werden können
Jun 29, 2023 pm 03:43 PM
Wie kann das Problem gelöst werden, dass Windows 11 Microsoft Store-Bilder nicht geladen werden können? Im Microsoft Store können wir problemlos verschiedene Software und Spiele suchen und herunterladen. Allerdings haben einige Win11-Benutzer kürzlich festgestellt, dass die Microsoft Store-Bilder nicht auf ihre Computer geladen werden können, was die Benutzererfahrung stark beeinträchtigt Situation? Was ist die Lösung? Werfen wir einen Blick darauf, wie der Herausgeber das Problem gelöst hat. Lösung für das Problem, dass Win11 Microsoft Store-Bilder nicht geladen werden können 1. Klicken Sie mit der rechten Maustaste auf das Startmenü unten, um es aufzurufen. 2. Klicken Sie, um „Netzwerk“ und „Internet“ zur Eingabe auszuwählen. 3. Sie können überprüfen, ob Ihre Netzwerkverbindung normal ist. 4. Sie können die Netzwerkkonfiguration von privat auf öffentlich ändern.
 So verwenden Sie den PHP-Entwicklungscache, um die Bildladegeschwindigkeit zu optimieren
Nov 08, 2023 pm 05:58 PM
So verwenden Sie den PHP-Entwicklungscache, um die Bildladegeschwindigkeit zu optimieren
Nov 08, 2023 pm 05:58 PM
So verwenden Sie PHP, um den Cache zu entwickeln und die Ladegeschwindigkeit von Bildern zu optimieren. Mit der rasanten Entwicklung des Internets ist die Ladegeschwindigkeit von Webseiten zu einem wichtigen Faktor für die Benutzererfahrung geworden. Die Ladegeschwindigkeit von Bildern ist einer der wichtigen Faktoren, die die Ladegeschwindigkeit von Webseiten beeinflussen. Um das Laden von Bildern zu beschleunigen, können wir den PHP-Entwicklungscache verwenden, um die Bildladegeschwindigkeit zu optimieren. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP einen Cache entwickeln, um die Bildladegeschwindigkeit zu optimieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Prinzip des Caches Cache ist eine Technologie zum Speichern von Daten durch vorübergehendes Speichern von Daten in einem Hochgeschwindigkeitsspeicher.
 So lösen Sie das Problem, dass Webseitenbilder nicht geladen werden können
Jan 08, 2024 pm 01:45 PM
So lösen Sie das Problem, dass Webseitenbilder nicht geladen werden können
Jan 08, 2024 pm 01:45 PM
Wenn viele Freunde eine Webseite öffnen, stellen sie fest, dass die Bilder auf der Webseite nicht geladen werden können und ein X-Zeichen angezeigt wird. Was ist los? Möglicherweise ist Ihre Internetgeschwindigkeit zu niedrig. Warten Sie einfach eine Weile, oder der entsprechende Modus ist in den Einstellungen nicht aktiviert. Schauen wir uns die Lösungen für das Problem an, dass Webseitenbilder nicht geladen werden . Das Webseitenbild kann nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann das Bild nicht anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist, mehr Software auf dem Computer geöffnet ist und die Bilder, auf die wir zugreifen, relativ sind groß, was möglicherweise an der Ladezeit liegt. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn es zu viele Besucher gibt und die Webseite das Bild nicht anzeigen kann, kann es an der Webseite liegen, die wir besucht haben.
 Was soll ich tun, wenn die von mir durchsuchten Bilder nicht in Windows 7 geladen werden können?
Jul 19, 2023 pm 02:57 PM
Was soll ich tun, wenn die von mir durchsuchten Bilder nicht in Windows 7 geladen werden können?
Jul 19, 2023 pm 02:57 PM
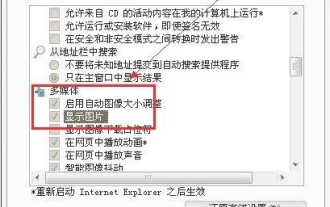
Sind Sie beim Surfen im Internet schon einmal auf die Situation gestoßen, dass Bilder nicht geladen werden konnten? Was ist der Grund? Was soll ich tun, wenn die Bilder, die ich in Windows 7 durchsuche, nicht geladen werden können? Für Benutzer, die dieses Problem haben, werfen Sie bitte einen Blick auf das folgende Xiaobian, um die Lösung für das Problem zu teilen, dass Win7 beim Surfen keine Bilder laden kann. 1. Zunächst ermitteln wir, ob die Webseite so eingestellt ist, dass keine Bilder angezeigt werden. Wir klicken oben rechts im Browser auf Extras-Internetoptionen und wechseln zu Erweitert. Wenn wir es auf „Multimedia“ ziehen, gibt es eine Option zum Anzeigen von Bildern, die vorher aktiviert werden muss. 2. Als nächstes überprüfen wir, ob die Flashplayer-Version die neueste Version ist. Nachweismethode. Klicken Sie auf Start, wählen Sie dann Systemsteuerung und suchen Sie in der Systemsteuerung nach flashplaye
 Lösen Sie das Problem des Fehlers beim Laden von Vue-Bildern
Jun 30, 2023 pm 12:41 PM
Lösen Sie das Problem des Fehlers beim Laden von Vue-Bildern
Jun 30, 2023 pm 12:41 PM
So lösen Sie das Problem des Ladens von Bildressourcen in der Vue-Entwicklung. Im Vue-Entwicklungsprozess ist das Laden von Bildressourcen ein sehr häufiger Vorgang. Aus verschiedenen Gründen kann es jedoch manchmal zu Fehlern beim Laden von Bildern kommen. Als Nächstes besprechen wir, wie das Problem des Fehlers beim Laden von Bildressourcen in der Vue-Entwicklung gelöst werden kann. Überprüfen Sie den Ressourcenpfad. Zuerst müssen wir sicherstellen, dass der Pfad zur Bildressource korrekt ist. Wir können relative Pfade oder absolute Pfade verwenden, um Bildressourcen zu referenzieren. Wenn relative Pfade verwendet werden, müssen wir sicherstellen, dass die Bilddatei




