 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Interpretation der im Webpack ausgeführten Eingabefunktion
Detaillierte Interpretation der im Webpack ausgeführten Eingabefunktion
Detaillierte Interpretation der im Webpack ausgeführten Eingabefunktion
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module. In diesem Artikel wird hauptsächlich der Kompilierungsprozess des Webpack-Quellcodes vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
Webpack ist derzeit das wichtigste Verpackungstool für Anwendungen, die auf React und Redux basieren. Ich denke, dass viele Anwendungen, die mit Angular 2 oder anderen Frameworks entwickelt wurden, auch Webpack verwenden.
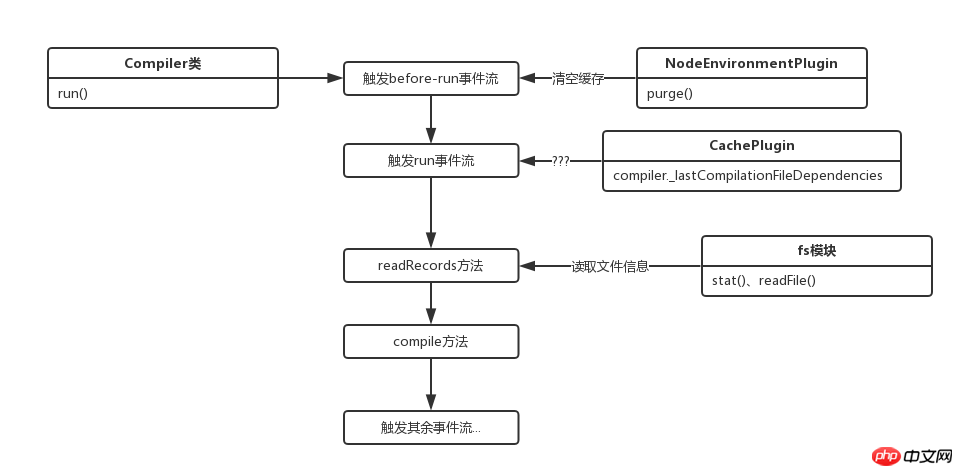
Der Prozess dieses Abschnitts ist wie in der Abbildung dargestellt:

Jetzt haben wir offiziell mit dem Verpackungsprozess begonnen:
Compiler.prototype.run = (callback) => {
const startTime = Date.now();
const onCompiled = (err, compilation) => { /**/ };
this.applyPluginsAsync("before-run", this, err => {
if (err) return callback(err);
this.applyPluginsAsync("run", this, err => {
if (err) return callback(err);
this.readRecords(err => {
if (err) return callback(err);
this.compile(onCompiled);
});
});
});
}Warum nicht das Compiler-Objekt einführen? Da es im Konstruktor keine Initialisierungsmethode gibt, handelt es sich lediglich um eine gewöhnliche Variablendeklaration, über die es nichts zu sagen gibt.
In der Ausführungsmethode wird zuerst applyPluginsAsync von tapable aufgerufen, um den Ereignisstrom vor der Ausführung auszuführen. Der Ereignisstrom ist wie folgt definiert:
// NodeEnvironmentPlugin
compiler.plugin("before-run", (compiler, callback) => {
if (compiler.inputFileSystem === inputFileSystem)
inputFileSystem.purge();
callback();
});In der Dateisystemmethode des Compilerobjekts In Nach dem Mounten des Plug-Ins wird der Vorlauf-Ereignisstrom eingefügt. Hier werfen wir zunächst einen Blick auf applyPluginsAsync (leicht modifiziert, um es an den Webpack-Quellcode anzupassen):
// tapable
Tapable.prototype.applyPluginsAsync = (name, ...args, callback) => {
var plugins = this._plugins[name];
if (!plugins || plugins.length === 0) return callback();
var i = 0;
var _this = this;
// args为[args,next函数]
args.push(copyProperties(callback, function next(err) {
// 事件流出错或者全部执行完后调用回调函数
if (err) return callback(err);
i++;
if (i >= plugins.length) {
return callback();
}
// 执行下一个事件
plugins[i].apply(_this, args);
}));
// 执行第一个事件
plugins[0].apply(this, args);
};Zu diesem Zeitpunkt diese Reihe von Ereignissen wurde in Abschnitt 8 nicht erwähnt. Hier ist eine kurze Erklärung der Flow-Trigger-Methode:
1. copyProperties wird zum Kopieren von Objekteigenschaften verwendet, ähnlich wie Object.assign. Hier werden jedoch zwei Funktionen übergeben nützt überhaupt nichts! ! ! ! ! (Ich habe damals keine Erklärung geschrieben, weil ich nicht wusste, welchen Nutzen die Objektkopiermethode hier hat)
2 Im Webpack ist args ein this, das auf den Kontext des Compilers verweist
3. In diesen Ereignisstrom eingefügte Ereignisse müssen die Rückrufmethode ausführen (wie im obigen Beispiel). Zu diesem Zeitpunkt wird nicht der externe Rückruf ausgeführt, sondern die nächste Funktion
4. Es gibt zwei Situationen, in denen der externe Rückruf ausgeführt wird und auf halbem Weg ein Fehler auftritt.
Die Bedeutung der in before-run eingefügten Funktionsparameter ist wie folgt folgt:
// before-run
// compiler => this
// callback => next
(compiler, callback) => {
if (compiler.inputFileSystem === inputFileSystem)
inputFileSystem.purge();
callback();
}Da es im Vorlauf nur ein Ereignis gibt, also vor dem Aufruf Nach der nächsten Methode des internen Rückrufs wird der externe Rückruf direkt aufgerufen, da i größer als die Ereignislänge ist.
Die Löschmethode hier haben wir schon einmal gesehen:
// NodeEnvironmentPlugin
compiler.inputFileSystem = new CachedInputFileSystem(new NodeJsInputFileSystem(), 60000);
// CachedInputFileSystem
CachedInputFileSystem.prototype.purge = function(what) {
this._statStorage.purge(what);
this._readdirStorage.purge(what);
this._readFileStorage.purge(what);
this._readlinkStorage.purge(what);
this._readJsonStorage.purge(what);
};
// CachedInputFileSystem => Storage
Storage.prototype.purge = function(what) {
if (!what) {
this.count = 0;
clearInterval(this.interval);
this.nextTick = null;
this.data.clear();
this.levels.forEach(function(level) {
level.clear();
});
} else if (typeof what === "string") { /**/ } else { /**/ }
};In einem Satz kann es wie folgt zusammengefasst werden: Alle zwischengespeicherten Daten im Paket löschen.
Da davon ausgegangen wird, dass es sich um das erste Mal handelt, gibt es hier keine tatsächliche Operation. Anschließend wird der externe Rückruf aufgerufen und der Ausführungsereignisstrom auf die gleiche Weise ausgelöst.
Es gibt nur eine Methode für den Laufereignisstrom, der vom CachePlugin-Plugin stammt:
Compiler.plugin("run", (compiler, callback) => {
// 这个属性我暂时也不知道是啥 反正直接callback了
if (!compiler._lastCompilationFileDependencies) return callback();
const fs = compiler.inputFileSystem;
const fileTs = compiler.fileTimestamps = {};
asyncLib.forEach(compiler._lastCompilationFileDependencies, (file, callback) => {
// ...
}, err => {
// ...
});
});Wenn der Laufereignisstrom zum ersten Mal ausgelöst wird, ist die Eigenschaft undefiniert. Daher wird es direkt übersprungen, da ich es beim Betrachten des Quellcodes analysiert habe und daher nicht weiß, was es ist, haha.
Der nächste Rückruf ist dieser:
this.readRecords(err => {
if (err) return callback(err);
this.compile(onCompiled);
});Dies ist eine weitere Prototypmethode, der Quellcode lautet wie folgt:
Compiler.prototype.readRecords = (callback) => {
// 这个属性也没有
if (!this.recordsInputPath) {
this.records = {};
return callback();
}
this.inputFileSystem.stat(this.recordsInputPath, err => {
// ...
});
}Das erste Mal hier wird ebenfalls übersprungen und der Rückruf Wenn Sie sich den Quellcode ansehen, bedeutet dies wahrscheinlich, dass Sie einen Pfad übergeben, die darin enthaltenen Dateiinformationen lesen und in Datensätzen zwischenspeichern.
Springen Sie nun zwei Schritte und geben Sie direkt die Kompilierungsmethode des Prototyps ein. Sehen Sie sich diese Funktion in der Vorschau an:
Compiler.prototype.compile = (callback) => {
const params = this.newCompilationParams();
// 依次触发事件流
this.applyPluginsAsync("before-compile", params, err => {
if (err) return callback(err);
this.applyPlugins("compile", params);
const compilation = this.newCompilation(params);
this.applyPluginsParallel("make", compilation, err => {
if (err) return callback(err);
compilation.finish();
compilation.seal(err => {
if (err) return callback(err);
this.applyPluginsAsync("after-compile", compilation, err => {
if (err) return callback(err);
return callback(null, compilation);
});
});
});
});
}Der Kernprozess des Kompilierens und Packens ist deutlich zu erkennen, und die Methode löst vor dem Kompilieren und Kompilieren aus , make, Ereignisfluss nach der Kompilierung und schließlich wird die Rückruffunktion aufgerufen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
Wie Sie Vue nutzen, um Zeit zu entwickeln Umbauanleitung?
Wie implementiert man eine Seitenanpassung in AngularJS?
Wie überwacht man window.resize in VueJs und wie implementiert man es konkret?
Detaillierte Interpretation des Konzepts des $window-Fensterobjekts in AngularJS
Wie implementiert man React-native Bridging Android und was sind die Besonderheiten? Schritte?
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation der im Webpack ausgeführten Eingabefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Verwendung der Pattern.compile-Methode in Java
Feb 18, 2024 pm 09:04 PM
Verwendung der Pattern.compile-Methode in Java
Feb 18, 2024 pm 09:04 PM
Verwendung der Pattern.compile-Funktion in Java Die Pattern.compile-Funktion in Java ist eine Methode zum Kompilieren regulärer Ausdrücke. Der reguläre Ausdruck ist ein leistungsstarkes Tool zum Abgleichen und Verarbeiten von Zeichenfolgen, mit dem Zeichenfolgen gesucht, ersetzt, überprüft und andere Vorgänge ausgeführt werden können. Mit der Funktion Pattern.compile können wir ein String-Muster in ein Pattern-Objekt kompilieren, das dann zum Ausführen einer Reihe von String-Operationen verwendet werden kann. Muster.compi



