
In diesem Artikel wird hauptsächlich der Vue-Animationseffekt vorgestellt. Der Code ist einfach und leicht zu verstehen, sehr gut und hat Referenzwert.
1. Beispielcode
(Hinweis: in Vue-Einzeldatei geschrieben)
<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2. Beschreibung
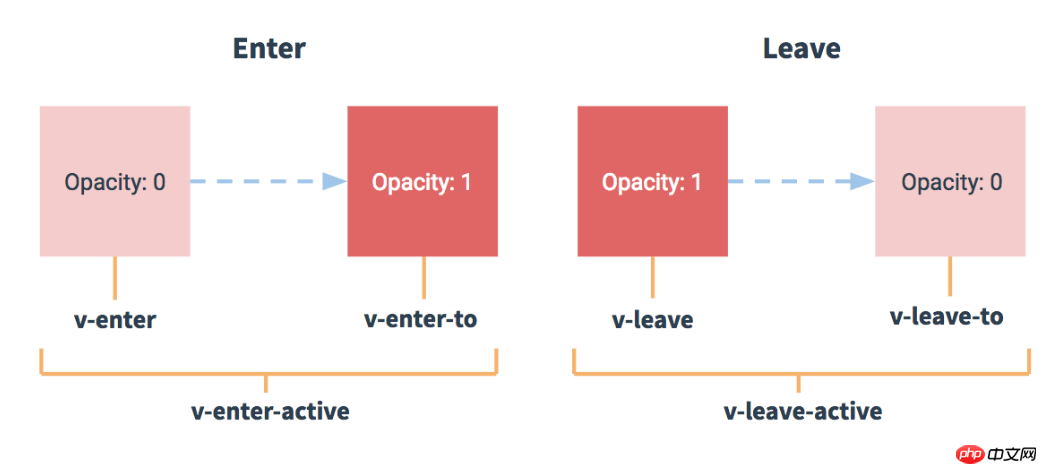
(1) Erfordert ein Übergangs-Tag-Paket.
(2) 6 Klassenstatus

(3) Wirkung:

Das Obige ist Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Browser-angehaltene Animation während des Ajax-Synchronisierungsvorgangs (ausführliches Tutorial)
Was sind die effizienten Algorithmen in JavaScript
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Ein-/Ausstiegsanimation in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




