So implementieren Sie grundlegende Warenkorbfunktionen mit Angular
In diesem Artikel wird hauptsächlich Angular vorgestellt, um die Warenkorbfunktion zu implementieren, die den Gesamtbetrag löschen und berechnen kann. Dazu gehören AngularJS-Ereignisreaktionen, Elementdurchläufe und numerische Operationen sowie andere verwandte Betriebsfähigkeiten >Dieser Artikel Das Beispiel beschreibt, wie Angular die Warenkorbfunktion implementiert, die den Gesamtbetrag löschen und berechnen kann. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
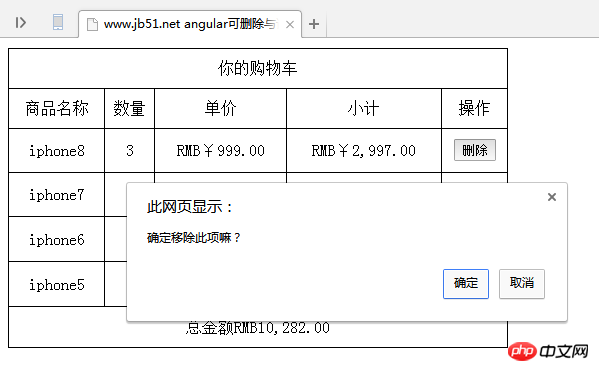
Schauen Sie sich zuerst den Laufeffekt an:


 Der spezifische Code lautet wie folgt:
Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular可删除与计算总额的购物车</title>
<script src="angular.min.js"></script>
<style>
table{
width: 500px;
height: 300px;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid black;
}
</style>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.goods=[{
gname:"iphone8",
num:"3",
price:"999"
},{
gname: "iphone7",
num: "4",
price: "599"
},{
gname: "iphone6",
num: "5",
price: "499"
},{
gname: "iphone5",
num: "6",
price: "399"
}
];
$scope.allSum=function () {
var allPrice=0;
for(var i=0;i<$scope.goods.length;i++){
allPrice+=$scope.goods[i].price*$scope.goods[i].num;
}
return allPrice;
};
$scope.remove=function (index) {
if(confirm('确定移除此项嘛?')){
$scope.goods.splice(index,1);
}
if($scope.goods.length==0){
alter('你的购物车为空');
}
};
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<table>
<tr>
<td colspan="5">你的购物车</td>
<tr>
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="arr in goods">
<td>{{arr.gname}}</td>
<td>{{arr.num}}</td>
<td>{{arr.price|currency:"RMB¥"}}</td>
<td>{{arr.num*arr.price|currency:"RMB¥"}}</td>
<td><button ng-click="remove($index)">删除</button></td>
</tr>
<tr>
<td colspan="5">总金额<span ng-bind="allSum()|currency:'RMB'"></span></td>
</tr>
</table>
</body>
</html>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über die vom Browser angehaltene Animation während des Ajax-Synchronisierungsvorgangs (ausführliches Tutorial) So verwenden Sie JQuery zum Ändern eines Links indem Sie darauf klicken HintergrundstilSo installieren und deinstallieren Sie Node.js unter Linux (ausführliches Tutorial)Wie gibt Vue Original-HTML aus? ?Das obige ist der detaillierte Inhalt vonSo implementieren Sie grundlegende Warenkorbfunktionen mit Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
CUDAs universelle Matrixmultiplikation: vom Einstieg bis zur Kompetenz!
Mar 25, 2024 pm 12:30 PM
Die allgemeine Matrixmultiplikation (GEMM) ist ein wesentlicher Bestandteil vieler Anwendungen und Algorithmen und außerdem einer der wichtigen Indikatoren zur Bewertung der Leistung der Computerhardware. Eingehende Forschung und Optimierung der Implementierung von GEMM können uns helfen, Hochleistungsrechnen und die Beziehung zwischen Software- und Hardwaresystemen besser zu verstehen. In der Informatik kann eine effektive Optimierung von GEMM die Rechengeschwindigkeit erhöhen und Ressourcen einsparen, was für die Verbesserung der Gesamtleistung eines Computersystems von entscheidender Bedeutung ist. Ein tiefgreifendes Verständnis des Funktionsprinzips und der Optimierungsmethode von GEMM wird uns helfen, das Potenzial moderner Computerhardware besser zu nutzen und effizientere Lösungen für verschiedene komplexe Computeraufgaben bereitzustellen. Durch Optimierung der Leistung von GEMM
 Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
1. Zunächst einmal ist es falsch, jemanden dauerhaft zu blockieren und zu löschen und ihn nicht dauerhaft hinzuzufügen. Wenn Sie die andere Partei hinzufügen möchten, nachdem Sie sie blockiert und gelöscht haben, benötigen Sie lediglich die Zustimmung der anderen Partei. 2. Wenn ein Benutzer jemanden blockiert, kann die andere Partei keine Nachrichten an den Benutzer senden, den Freundeskreis des Benutzers anzeigen oder mit dem Benutzer telefonieren. 3. Das Blockieren bedeutet nicht, dass die andere Partei aus der WeChat-Kontaktliste des Benutzers gelöscht wird. 4. Wenn der Benutzer den anderen Teilnehmer aus der WeChat-Kontaktliste des Benutzers löscht, nachdem er ihn blockiert hat, gibt es nach dem Löschen keine Möglichkeit, ihn wiederherzustellen. 5. Wenn der Benutzer die andere Partei erneut als Freund hinzufügen möchte, muss die andere Partei zustimmen und den Benutzer erneut hinzufügen.
 So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
So berechnen Sie Addition, Subtraktion, Multiplikation und Division in einem Word-Dokument
Mar 19, 2024 pm 08:13 PM
WORD ist ein leistungsstarkes Textverarbeitungsprogramm, mit dem wir verschiedene Texte in Excel bearbeiten können. Wir beherrschen die Berechnungsmethoden der Addition, Subtraktion und Multiplikatoren. Wie subtrahiere ich den Multiplikator? Kann ich ihn nur mit einem Taschenrechner berechnen? Die Antwort ist natürlich nein, WORD kann das auch. Heute werde ich Ihnen beibringen, wie Sie mit Formeln grundlegende Operationen wie Addition, Subtraktion, Multiplikation und Division in Tabellen in Word-Dokumenten berechnen. Lassen Sie mich heute im Detail zeigen, wie man Addition, Subtraktion, Multiplikation und Division in einem WORD-Dokument berechnet. Schritt 1: Öffnen Sie ein WORD, klicken Sie in der Symbolleiste unter [Einfügen] auf [Tabelle] und fügen Sie eine Tabelle in das Dropdown-Menü ein.
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 Wie kann ich den gelöschten Kommentar einer anderen Person zu Xiaohongshu wiederherstellen? Wird es angezeigt, wenn der Kommentar einer anderen Person gelöscht wird?
Mar 21, 2024 pm 10:46 PM
Wie kann ich den gelöschten Kommentar einer anderen Person zu Xiaohongshu wiederherstellen? Wird es angezeigt, wenn der Kommentar einer anderen Person gelöscht wird?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu ist eine beliebte Social-E-Commerce-Plattform und interaktive Kommentare zwischen Benutzern sind eine unverzichtbare Kommunikationsmethode auf der Plattform. Gelegentlich stellen wir möglicherweise fest, dass unsere Kommentare von anderen gelöscht wurden, was verwirrend sein kann. 1. Wie kann ich die gelöschten Kommentare einer anderen Person zu Xiaohongshu wiederherstellen? Wenn Sie feststellen, dass Ihre Kommentare gelöscht wurden, können Sie zunächst versuchen, direkt nach relevanten Beiträgen oder Produkten auf der Plattform zu suchen, um zu sehen, ob Sie den Kommentar noch finden können. Wenn der Kommentar nach dem Löschen immer noch angezeigt wird, wurde er möglicherweise vom ursprünglichen Beitragseigentümer gelöscht. Sie können jetzt versuchen, den ursprünglichen Beitragseigentümer zu kontaktieren, um ihn nach dem Grund für das Löschen des Kommentars zu fragen und die Wiederherstellung des Kommentars zu beantragen. Wenn ein Kommentar vollständig gelöscht wurde und nicht im ursprünglichen Beitrag gefunden werden kann, sind die Chancen, dass er wieder auf der Plattform eingestellt wird, relativ gering. Sie können andere Wege ausprobieren
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
Der Dateiübertragungsassistent von WeChat steht jedem Benutzer zur Verfügung. Einige Benutzer verwenden ihn als Notiz, um einige Dinge aufzuzeichnen. Wie kann man den WeChat File Transfer Assistant vollständig löschen? Lassen Sie mich es Ihnen im Folgenden ausführlich vorstellen. Wie lösche ich den WeChat File Transfer Assistant vollständig? Antwort: [WeChat]-[File Transfer Assistant lange drücken]-[Diesen Chat löschen]. Spezifische Schritte: 1. Öffnen Sie zuerst die WeChat-Software. Nachdem Sie die Startseite aufgerufen haben, suchen Sie nach [Dateiübertragungsassistent] und halten Sie gedrückt. 2. Dann wird ein Popup als ungelesen markiert. Den Chat oben anheften Zeigen Sie den Chat an und löschen Sie ihn. Hier können Sie auf [Diesen Chat löschen] klicken.






