
In diesem Artikel erfahren Sie hauptsächlich eine detaillierte Analyse der Entwicklung des jQuery-Bildbetrachtungs-Plug-ins Magnify. Freunde in Not können sich darauf beziehen.
Vorwort
Aufgrund einiger besonderer Geschäftsanforderungen habe ich nach mehr als einem Monat des Ruhens und Nachdenkens dieses jQuery-Bildbetrachter-Plug-in Magnify entwickelt, das alle Funktionen des Windows-Fotos implementiert Viewer-Funktionen wie Ziehen, Ändern der Größe und Maximieren modaler Fenster, Zoomen, Drehen, Schwenken und Tastatursteuerung von Bildern usw. Bei den Stilen des Plug-Ins handelt es sich ausschließlich um grundlegendes CSS, das sehr einfach anzupassen und leicht an Ihren Lieblingsstil angepasst werden kann. React- und Vue-bezogene Versionen von Plug-Ins werden später veröffentlicht. In diesem Artikel werden hauptsächlich die Eigenschaften und die Verwendung von Plug-Ins vorgestellt. Einzelheiten zur Plug-In-Entwicklung werden in nachfolgenden spezifischen Artikeln erläutert.
Github: https://github.com/nzbin/magnify
Website: https://nzbin.github.io/magnify
Entwicklungsnotizen
Aufgrund meines vollen Arbeitsplans komme ich fast jeden Tag um zehn Uhr abends nach Hause und fange dann an, Plug-Ins zu schreiben. Als ich ins Bett gehe, ist es bereits nach Mitternacht, und jetzt bin ich körperlich erschöpft und geistig. Da keine relevanten Plug-Ins gefunden wurden, habe ich mir den Kopf zerbrochen, um über viele Themen unabhängig nachzudenken, wie z. B. das Skalieren von Bildern mit der Maus als Mittelpunkt, Einschränkungen bei der Bildbewegung beim Ändern der Größe des Popup-Fensters, Skalieren und Schwenken danach Bildrotation usw. und die Entwicklung von Plug-Ins. Am problematischsten sind die Details, und selbst die meiste Zeit wird damit verbracht, einzelne Funktionsfehler zu beheben.
Darüber hinaus liegt die größte Schwierigkeit bei der Entwicklung von Plug-Ins nicht in der Funktionsimplementierung, sondern darin, wie das Plug-In gestaltet wird und wie die Verwendung des Plug-Ins einfacher und bequemer gestaltet werden kann. Das Entwerfen von Plug-Ins steht nicht im Mittelpunkt dieses Artikels. Ich werde später einen speziellen Artikel schreiben, in dem Ideen für das Plug-In-Design vorgestellt werden.
Fast der gesamte Code des Plug-Ins passt die Breite, Höhe, den linken und oberen Rand des Popup-Fensters oder Bildes an, sodass das Kompatibilitätsproblem nicht groß ist. Es handelt sich hauptsächlich um ein 2D-Rotationsproblem IE 9 und niedriger müssen Filter verwenden, um dies zu erreichen. Um die Anpassung von Stilen zu erleichtern, gibt es viele Berechnungen relativer Positionen.
Magnify ist in einer Dateitrennungsmethode geschrieben und mithilfe von NPM-Plug-Ins verpackt. Es verwendet keine neue Syntax oder gängige Verpackungstools. Die Verwendung des npm-Tools ist zu einem Trend in der Projektentwicklung und Verpackung für die Veröffentlichung geworden.
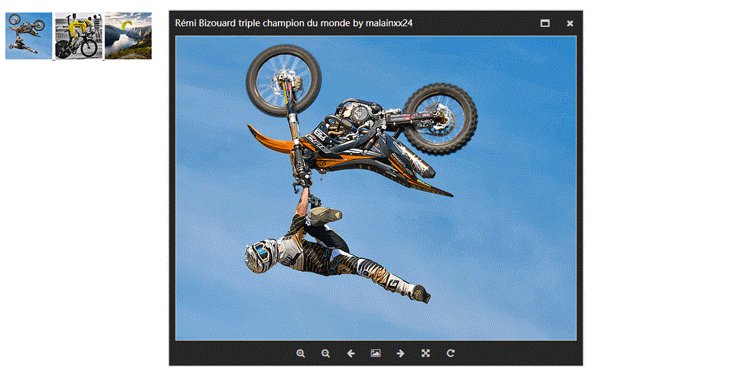
Demonstration
Wenn Sie nicht auf die URL klicken möchten, um das Beispiel anzuzeigen, können Sie den Plug-in-Effekt über den CodePen unten anzeigen. Es gibt keinen Unterschied zwischen den beiden Methoden:
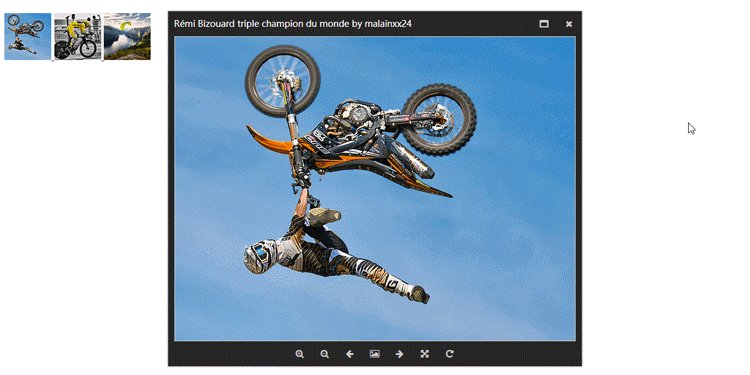
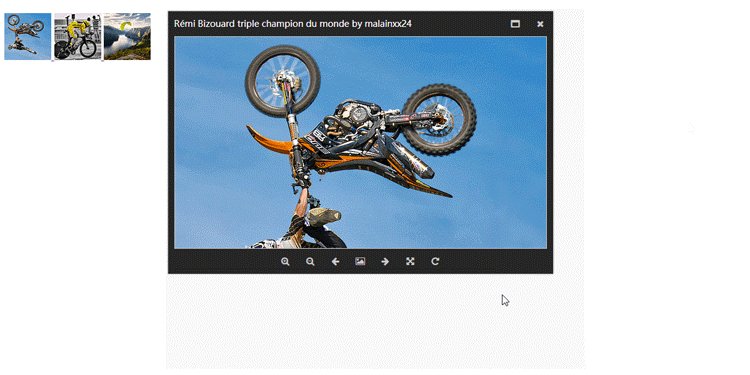
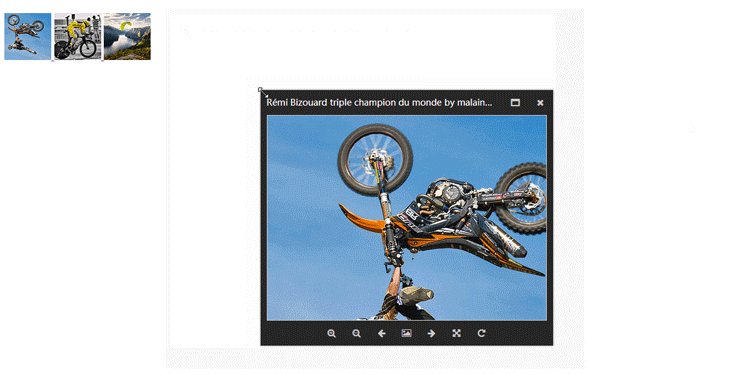
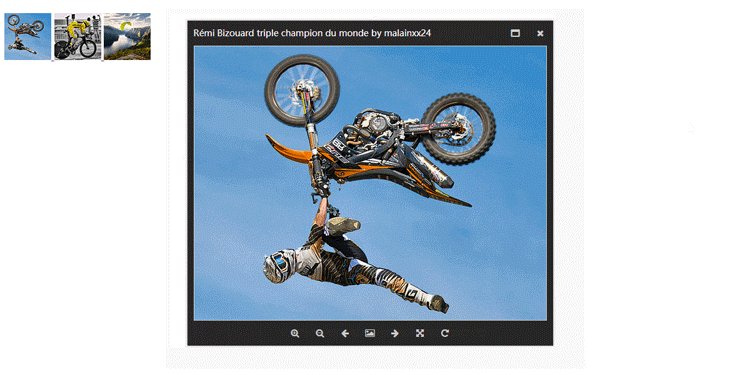
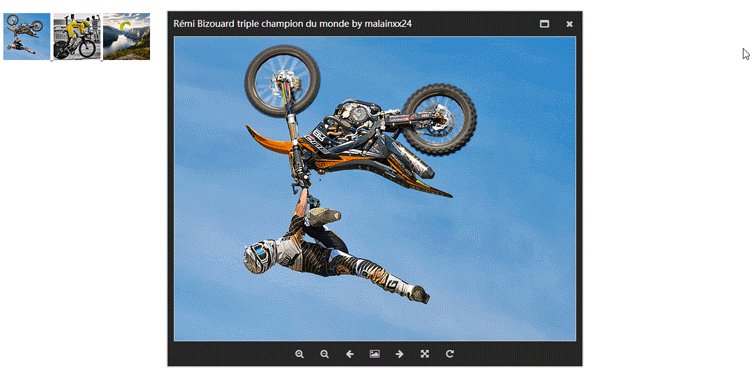
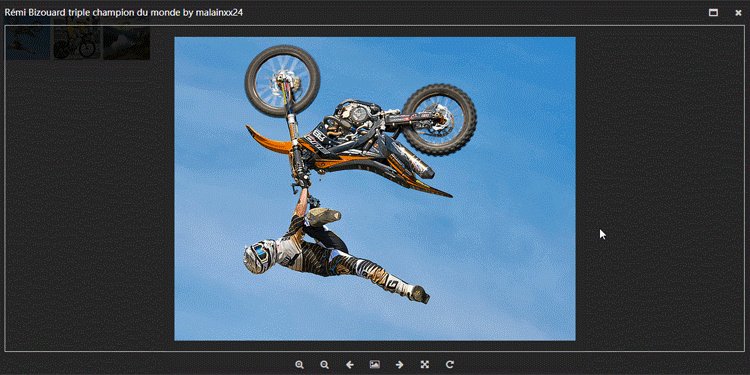
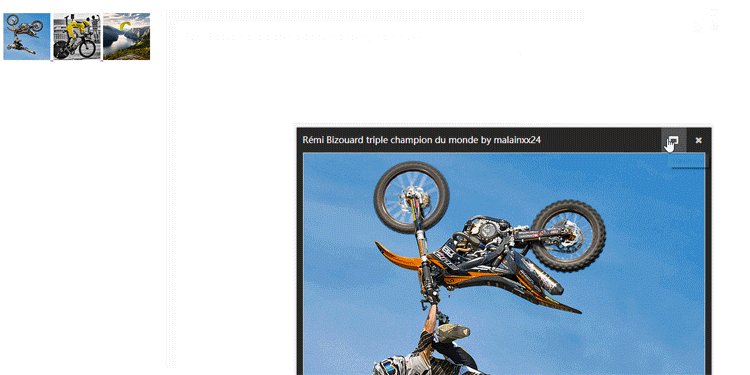
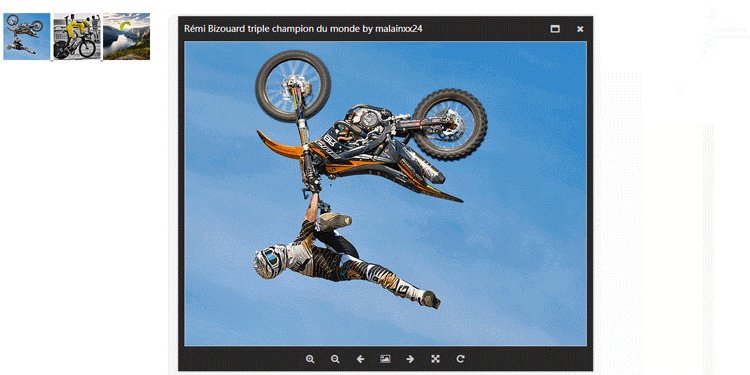
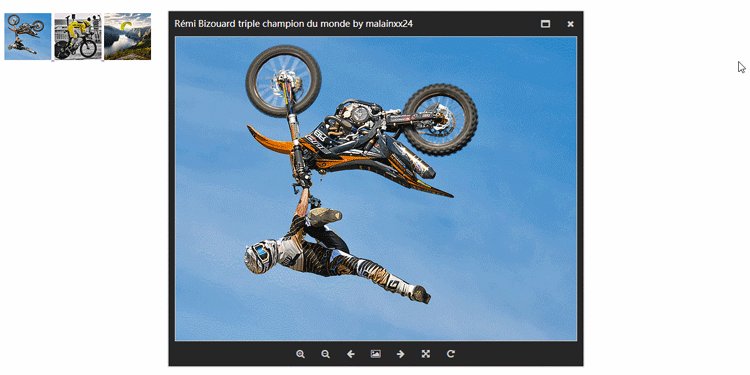
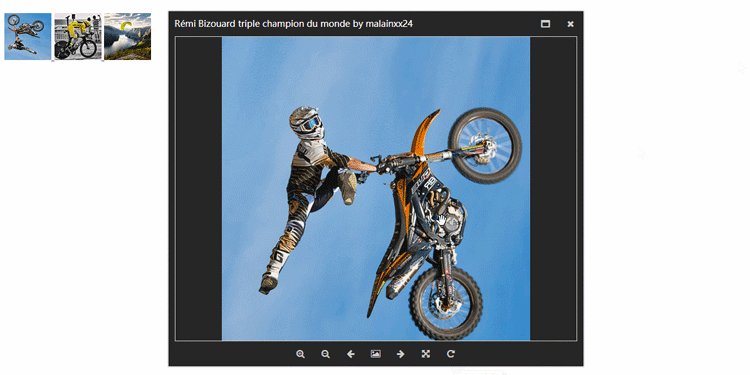
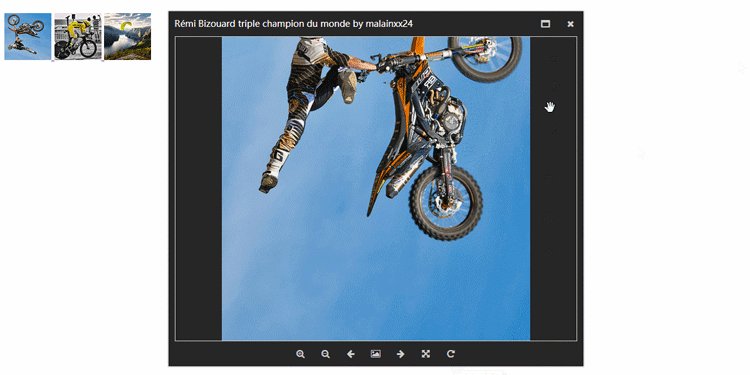
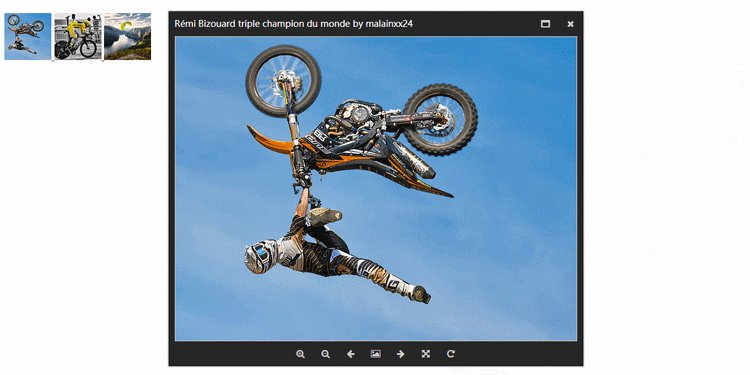
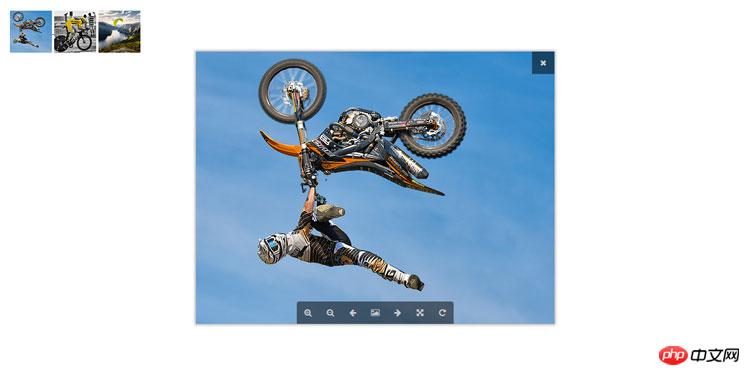
Wenn Sie CodePen aufgrund der Netzwerkgeschwindigkeit oder aus anderen Gründen nicht öffnen können, können Sie sich die Bilddemonstration unten ansehen.
Hauptfunktionen
Die Funktionen von Magnify können mit dem Windows Photo Viewer verglichen werden, der grundsätzlich alle erreichbaren Funktionen abdeckt.
1. Modales Fensterziehen
Wenn die Bildgröße nicht größer als der Anzeigebereich ist, können Sie auch das Popup-Fenster ziehen durch den Bildanzeigebereich. Dies ist dasselbe wie der QQ-Bildbetrachter.

2. Modale Fenstergrößenänderung
Es gibt einen kleinen Fehler in der aktuellen Größenänderung, aber es hat keinen Einfluss auf die Gesamtnutzung.

3. Maximieren Sie das modale Fenster
Zusätzlich zur Maximierung des Popup-Fensters ist auch in der frühen Entwicklungsphase entworfen Die Minimierungsfunktion wurde hinzugefügt, fühlte sich aber etwas geschmacklos an und wurde daher vorerst nicht hinzugefügt.

4. Bildskalierung
kann per Mausrad, Tasten, Tastatur usw. bedient werden.

5. Bildrotation
Die aktuelle Bildrotationsfunktion hat keinen Code hinzugefügt, um die folgenden Versionen zu unterstützen IE9.

6. Tastatursteuerung
Die Tasten für Vergrößern und Windows Photo Viewer sind die gleichen
← Vorheriges → Nächstes + Vergrößern - Verkleinern ctrl + alt + 0 Tatsächliche Größe ctrl + , Nach links drehen ctrl + . Nach rechts drehen 7. Vollbildanzeige
Vollbild vergrößern Die Bildschirmanzeige implementiert nur grundlegende Anzeigefunktionen und implementiert noch keine automatische Foliendrehung. Verwenden Sie die Tastatur, um Bilder im Vollbildmodus zu steuern.
So verwenden Sie
Die Verwendung von Magnify unterscheidet sich nicht von der der meisten anderen Lightbox-Plug-Ins. Wenn Sie es gewohnt sind, andere Plug-Ins zu verwenden, gibt es keine Hindernisse für die Verwendung Vergrößern.
1. Dateien, auf die verwiesen werden muss
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify verwendet standardmäßig das Font-Awesome-Symbol, daher muss auf die CSS-Datei von Font-Awesome verwiesen werden. Wenn Sie andere Symbole verwenden möchten, können Sie den Symbolparameter der Optionen ändern. In einer späteren Version kann ich benutzerdefinierte Schriftart-Symboldateien hinzufügen oder SVG-Symbole verwenden.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML-Struktur
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$('[data-magnify=gallery]').magnify(options);
参数配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}关于插件参数的具体含义,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
自定义样式

因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。以下是实时演示:
面对这样的图片查看器足以令人心旷神怡~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Bildanzeige-Plug-in in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen




