Nuxt.js-Framework (ausführliches Tutorial)
In diesem Artikel wird hauptsächlich das Tutorial zum universellen Anwendungsframework von Vue.js und Nuxt.js vorgestellt. Jetzt teile ich es mit Ihnen und gebe Ihnen eine Referenz.
Bei Single-Page-Anwendungen, die mit React und Vue erstellt wurden, ist SEO ein bekanntes Problem. Serverseitiges Rendering (SSR-server Side Render) scheint derzeit die beste Lösung zu sein. React-Anwendungen verfügen über Next.js und die Lösung für Vue ist Nuxt.js.

1. Einführung
Offizielle Website: https://nuxtjs.org/
GitHub: https : //github.com/nuxt/nuxt.js
Was ist Nuxt.js?
Nuxt.js ist ein universelles Anwendungsframework, das auf Vue.js basiert.
Durch die abstrakte Organisation der Client/Server-Infrastruktur konzentriert sich Nuxt.js hauptsächlich auf das UI-Rendering der Anwendung.
Unser Ziel ist es, ein flexibles Anwendungsframework zu schaffen, mit dem Sie den Infrastrukturcode neuer Projekte initialisieren oder Nuxt.js in bestehenden Node.js-Projekten verwenden können.
Nuxt.js stellt verschiedene Konfigurationen vor, die für die Entwicklung serverseitiger Rendering-Anwendungen mit Vue.js erforderlich sind.
Darüber hinaus stellen wir auch einen Befehl namens „nuxt generic“ zur Verfügung, der die Funktion zum Generieren entsprechender statischer Sites für Anwendungen basierend auf Vue.js bereitstellt.
Wir glauben, dass die von diesem Befehl bereitgestellte Funktionalität einen neuen Schritt in Richtung Entwicklung von Webanwendungen darstellt, die verschiedene Microservices integrieren.
Als Framework bietet Nuxt.js viele nützliche Funktionen für das typische Anwendungsarchitekturmuster von Client/Server, wie z. B. asynchrones Laden von Daten, Middleware-Unterstützung, Layout-Unterstützung usw.
2. Erstellen Sie das erste Nuxt.js-Projekt
Es wird empfohlen, die von Nuxt bereitgestellte Vorlage zu verwenden. Es wird davon ausgegangen, dass Sie vue-cli installiert haben. Wenn nicht, führen Sie bitte zuerst npm install vue-cli -g aus, um vue-cli zu installieren.
$ vue init nuxt-community/starter-template <project-name>
Gehen Sie zum Projektordner, um Abhängigkeitspakete zu installieren.
cd <project-name> npm install
Starten Sie das Projekt.
npm run dev
Öffnen Sie den Browser und besuchen Sie http://localhost:3000. Sie können die von Next gerenderte Seite sehen.
3. Seite hinzufügen
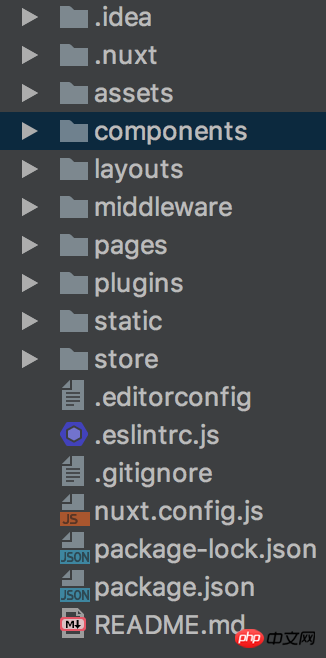
Die neu abgeschlossene Projektstruktur ist wie folgt:

Projektstruktur
Nuxt stimmt zu, dass alle Seiten im Seitenordner abgelegt werden, und Nuxt generiert automatisch die entsprechende Route basierend auf der Verzeichnisstruktur.
Erstellen Sie nun eine neue Vue-Datei test.vue unter Seiten. Besuchen Sie http://localhost:3000/test, um die Seite anzuzeigen, die Sie gerade hinzugefügt haben.
4. Einführung von Plug-Ins von Drittanbietern
Normalerweise müssen wir Plug-Ins von Drittanbietern einführen, z. B. Front-End-Komponenten, Protokolle usw.
Der erste Schritt ist natürlich die Installation des Plug-Ins. Hier nehmen wir Element-UI als Beispiel.
npm install element-ui
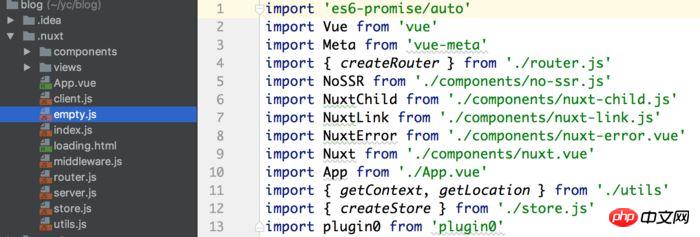
Obwohl ich das Element-UI-Paket heruntergeladen habe, kann es nicht wie ein normales Projekt direkt importiert und in der Vue-Instanz verwendet werden. Die Kernel-Projekte von Nuxt befinden sich alle im .nuxt-Verzeichnis. Das Ändern der folgenden Dateien wird nicht wirksam. Da die Datei bei jeder Kompilierung neu generiert wird, ist eine direkte Änderung der Projektdatei ungültig.

Kernel-Projektstruktur
Obwohl sie nicht direkt geändert werden kann, bietet Nuxt eine besondere Möglichkeit, Plug-Ins von Drittanbietern einzuführen.
Der erste Schritt besteht darin, eine neue js-Datei element-ui.js im Pulgin-Ordner zu erstellen. Der Inhalt der Datei ist wie folgt.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
Der zweite Schritt besteht darin, nuxt.config.js zu ändern. Plugins-Attribut hinzufügen.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
Nach der Neukompilierung kompiliert Nuxt das Drittanbieter-Plug-in und verwendet es. Derzeit kann das Drittanbieter-Plug-in in jeder Vue-Datei verwendet werden.
5. Statische Ressourcendateien
Sie können die statischen Ressourcendateien im statischen Ordner ablegen und dann http://localhost:3000/< um auf statische Ressourcendateien zuzugreifen.
Nuxt bietet viele weitere Funktionen, wie z. B. dynamisches Routing und ESLint-Codeerkennung. Das war's für heute. Ausführlichere Informationen finden Sie auf der offiziellen Website.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Mit Vue Toutiao imitieren (ausführliches Tutorial)
So konfigurieren Sie eslint für die React-Entwicklung
JS-Bereich und Voranalysemechanismus (ausführliches Tutorial)
So verwenden Sie Aufzählungstypen, um HTML-Dropdown-Boxen in Vue zu implementieren
So packen Sie statische Ressourcen in Vue
Das obige ist der detaillierte Inhalt vonNuxt.js-Framework (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




