 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Informationen zum Code für die Verwendung des Webuploaders zum Hochladen von Bildern in yii2
Informationen zum Code für die Verwendung des Webuploaders zum Hochladen von Bildern in yii2
Informationen zum Code für die Verwendung des Webuploaders zum Hochladen von Bildern in yii2
In diesem Artikel wird hauptsächlich das praktische Projekt zur Implementierung des Bild-Uploads in yii2 vorgestellt.
Das Hochladen von Bildern ist für die Anwendung fast ein Muss Ich habe die Dateieingabe von Kartik auch ausführlich beschrieben, aber viele Leute haben über verschiedene Probleme berichtet. Nachfolgend habe ich eine separate Komponente für die Verwendung des Webuploaders geschrieben. Diese Komponente kann eine Reihe von Problemen, die Yii2 während des Bild-Upload-Vorgangs verursacht, besser bewältigen. Sie unterstützt derzeit gemischte Uploads mehrerer Bilder, mehrerer Felder und mehrerer Modalitäten.
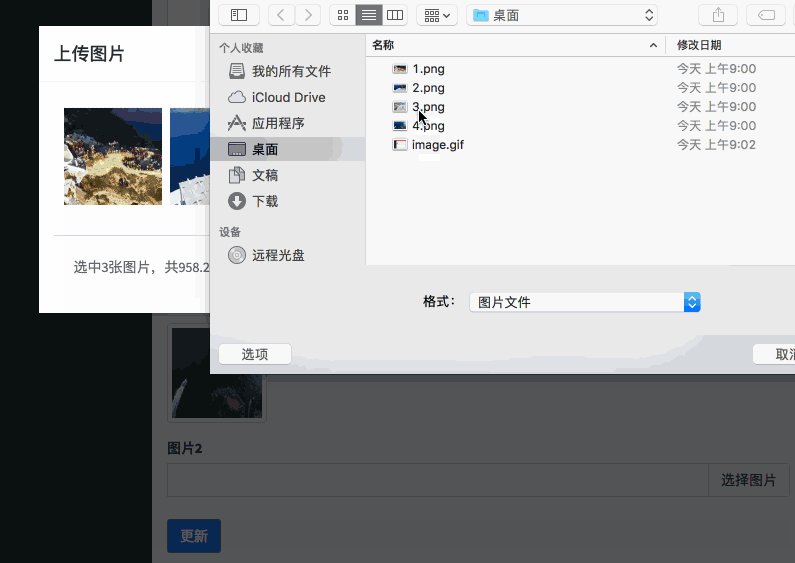
Lassen Sie uns vor der Einführung die Wirkung demonstrieren.

Installation
Es wird empfohlen, Composer für die Installation zu verwenden
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
Verwenden Sie
params.php oder params-local.php, um Webuploader- und Domain-Konfigurationselemente hinzuzufügen
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],
webuploader['baseConfig'] Siehe die offizielle Parameterbeschreibung des Webuploaders
Datei anzeigen
Einzelbild
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
Mehrere Bilder
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>Die Adresse des Controllers kann in Parametern angegeben werden .php oder params-local Konfigurieren Sie Yii::$app->params['webuploader']['uploadUrl'] in .php oder konfigurieren Sie das Serverelement in clientOptions. Das Datenformat, das der Controller zurückgeben muss, ist wie folgt:
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions siehe auch die offizielle Parameterbeschreibung des Webuploaders
Hinweis
Wenn es sich um einen modifizierten Multi-Image-Vorgang handelt, stellen Sie sicher, dass $model->file = 'src1,src2,src3,...' oder $model->file = ['src1 ', 'src2', ...];
Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über das von Yii implementierte mehrstufige Verknüpfungs-Dropdown-Menü
yii2 implementiert Paging und Paging mit Suchfunktion
Code zum Yii2.0-Upload mehrerer Dateien
Das obige ist der detaillierte Inhalt vonInformationen zum Code für die Verwendung des Webuploaders zum Hochladen von Bildern in yii2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
Mit der kontinuierlichen Weiterentwicklung der Cloud-Computing-Technologie ist die Datensicherung zu etwas geworden, das jedes Unternehmen durchführen muss. In diesem Zusammenhang ist es besonders wichtig, ein hochverfügbares Cloud-Backup-System zu entwickeln. Das PHP-Framework Yii ist ein leistungsstarkes Framework, das Entwicklern dabei helfen kann, schnell leistungsstarke Webanwendungen zu erstellen. Im Folgenden wird vorgestellt, wie Sie mit dem Yii-Framework ein hochverfügbares Cloud-Backup-System entwickeln. Entwerfen des Datenbankmodells Im Yii-Framework ist das Datenbankmodell ein sehr wichtiger Teil. Denn das Datensicherungssystem erfordert viele Tabellen und Beziehungen
 Symfony vs Yii2: Welches Framework eignet sich besser für die Entwicklung umfangreicher Webanwendungen?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Welches Framework eignet sich besser für die Entwicklung umfangreicher Webanwendungen?
Jun 19, 2023 am 10:57 AM
Da die Nachfrage nach Webanwendungen weiter wächst, haben Entwickler bei der Auswahl von Entwicklungsframeworks immer mehr Möglichkeiten. Symfony und Yii2 sind zwei beliebte PHP-Frameworks. Sie verfügen beide über leistungsstarke Funktionen und Leistung. Welches Framework ist jedoch besser geeignet, wenn es darum geht, umfangreiche Webanwendungen zu entwickeln? Als nächstes führen wir eine vergleichende Analyse von Symphony und Yii2 durch, um Ihnen zu helfen, eine bessere Wahl zu treffen. Grundlegende Übersicht Symphony ist ein Open-Source-Webanwendungs-Framework, das in PHP geschrieben ist und darauf aufbaut
 Datenabfrage im Yii-Framework: Effizienter Zugriff auf Daten
Jun 21, 2023 am 11:22 AM
Datenabfrage im Yii-Framework: Effizienter Zugriff auf Daten
Jun 21, 2023 am 11:22 AM
Das Yii-Framework ist ein Open-Source-PHP-Webanwendungsframework, das zahlreiche Tools und Komponenten zur Vereinfachung des Prozesses der Webanwendungsentwicklung bereitstellt, wobei die Datenabfrage eine der wichtigen Komponenten ist. Im Yii-Framework können wir eine SQL-ähnliche Syntax verwenden, um auf die Datenbank zuzugreifen und Daten effizient abzufragen und zu bearbeiten. Der Abfrage-Builder des Yii-Frameworks umfasst hauptsächlich die folgenden Typen: ActiveRecord-Abfrage, QueryBuilder-Abfrage, Befehlsabfrage und Original-SQL-Abfrage
 Wie verwende ich das Yii3-Framework in PHP?
May 31, 2023 pm 10:42 PM
Wie verwende ich das Yii3-Framework in PHP?
May 31, 2023 pm 10:42 PM
Mit der Weiterentwicklung des Internets wird auch die Nachfrage nach der Entwicklung von Webanwendungen immer größer. Für Entwickler erfordert die Entwicklung von Anwendungen ein stabiles, effizientes und leistungsstarkes Framework, das die Entwicklungseffizienz verbessern kann. Yii ist ein führendes Hochleistungs-PHP-Framework, das umfangreiche Funktionen und gute Leistung bietet. Yii3 ist die nächste Generation des Yii-Frameworks, das die Leistung und Codequalität basierend auf Yii2 weiter optimiert. In diesem Artikel stellen wir vor, wie Sie das Yii3-Framework zum Entwickeln von PHP-Anwendungen verwenden.
 Yii2 vs. Phalcon: Welches Framework eignet sich besser für die Entwicklung von Grafik-Rendering-Anwendungen?
Jun 19, 2023 am 08:09 AM
Yii2 vs. Phalcon: Welches Framework eignet sich besser für die Entwicklung von Grafik-Rendering-Anwendungen?
Jun 19, 2023 am 08:09 AM
Im aktuellen Informationszeitalter sind Big Data, künstliche Intelligenz, Cloud Computing und andere Technologien in den Fokus großer Unternehmen gerückt. Unter diesen Technologien hat die Grafikkarten-Rendering-Technologie als leistungsstarke Grafikverarbeitungstechnologie immer mehr Aufmerksamkeit erhalten. Die Grafikkarten-Rendering-Technologie wird häufig in der Spieleentwicklung, bei Film- und Fernsehspezialeffekten, im technischen Modellbau und in anderen Bereichen eingesetzt. Für Entwickler ist die Wahl eines Frameworks, das zu ihren Projekten passt, eine sehr wichtige Entscheidung. Unter den aktuellen Sprachen ist PHP eine sehr dynamische Sprache. Einige hervorragende PHP-Frameworks wie Yii2, Ph
 Yii2-Programmierhandbuch: So führen Sie den Cron-Dienst aus
Sep 01, 2023 pm 11:21 PM
Yii2-Programmierhandbuch: So führen Sie den Cron-Dienst aus
Sep 01, 2023 pm 11:21 PM
Wenn Sie fragen: „Was ist Yii?“ schauen Sie sich mein vorheriges Tutorial an: Einführung in das Yii Framework, das die Vorteile von Yii bespricht und die Neuerungen in Yii 2.0 beschreibt, das im Oktober 2014 veröffentlicht wurde. Hmm> In dieser Serie „Programmieren mit Yii2“ werde ich die Leser in die Verwendung des Yii2PHP-Frameworks einführen. Im heutigen Tutorial werde ich Ihnen zeigen, wie Sie die Konsolenfunktionalität von Yii nutzen können, um Cron-Jobs auszuführen. In der Vergangenheit habe ich wget – eine über das Internet zugängliche URL – in einem Cron-Job verwendet, um meine Hintergrundaufgaben auszuführen. Dies wirft Sicherheitsbedenken auf und hat einige Leistungsprobleme zur Folge. Während ich in unserer Serie „Sicherheit für Startup“ einige Möglichkeiten zur Risikominimierung besprochen habe, hatte ich gehofft, auf konsolengesteuerte Befehle umsteigen zu können
 PHP-Entwicklung: Verwenden Sie Yii2 und GrapeJS, um Back-End-CMS und visuelle Front-End-Bearbeitung zu implementieren
Jun 15, 2023 pm 11:48 PM
PHP-Entwicklung: Verwenden Sie Yii2 und GrapeJS, um Back-End-CMS und visuelle Front-End-Bearbeitung zu implementieren
Jun 15, 2023 pm 11:48 PM
In der modernen Softwareentwicklung ist der Aufbau eines leistungsstarken Content Management Systems (CMS) keine leichte Aufgabe. Entwickler müssen nicht nur über umfangreiche Fähigkeiten und Erfahrung verfügen, sondern auch die fortschrittlichsten Technologien und Tools nutzen, um ihre Funktionalität und Leistung zu optimieren. In diesem Artikel wird erläutert, wie Sie Yii2 und GrapeJS, zwei beliebte Open-Source-Software, zur Implementierung von Back-End-CMS und visueller Front-End-Bearbeitung verwenden. Yii2 ist ein beliebtes PHPWeb-Framework, das umfangreiche Tools und Komponenten für die schnelle Erstellung bereitstellt
 So konvertieren Sie Yii-Objekte in Arrays oder geben sie direkt im JSON-Format aus
Jan 08, 2021 am 10:13 AM
So konvertieren Sie Yii-Objekte in Arrays oder geben sie direkt im JSON-Format aus
Jan 08, 2021 am 10:13 AM
Yii-Framework: In diesem Artikel wird die Methode von Yii zum Konvertieren von Objekten in Arrays oder zur direkten Ausgabe in das JSON-Format vorgestellt. Sie hat einen bestimmten Referenzwert und ich hoffe, dass sie jedem helfen kann.



