So erstellen Sie ein Baummenü durch rekursive Komponenten in Vue.js
In diesem Artikel werden hauptsächlich die Lehrinhalte der Verwendung der rekursiven Komponenten von Vue.j zum Erstellen eines zusammenklappbaren Baummenüs vorgestellt. Interessierte Freunde können folgen und lernen.
In Vue.js ruft sich eine rekursive Komponente selbst auf, z. B.:
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>
});Rekursive Komponenten werden häufig zum Anzeigen von Kommentaren, verschachtelten Menüs in Blogs oder im Grunde genommen für übergeordnete und untergeordnete Komponenten verwendet Einzelheiten sind unterschiedlich. Zum Beispiel:

Um Ihnen nun zu zeigen, wie Sie rekursive Komponenten effektiv nutzen, werde ich Schritt für Schritt vorgehen und ein erweiterbares/reduzierbares Baummenü erstellen.
Datenstrukturen
Eine rekursive Komponente einer Baum-Benutzeroberfläche ist eine visuelle Darstellung einer rekursiven Datenstruktur. In diesem Tutorial verwenden wir eine Baumstruktur, in der jeder Knoten ein Objekt ist:
eine Beschriftungseigenschaft.
Wenn es untergeordnete Knoten hat, ist eine Knoteneigenschaft eine Array-Eigenschaft eines oder mehrerer Knoten.
Wie alle Baumstrukturen muss es einen Wurzelknoten haben, kann aber unendlich tief sein.
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}Rekursive Komponente
Lassen Sie uns eine rekursive Komponente namens TreeMenu erstellen, um unsere Datenstruktur anzuzeigen. Es zeigt nur die Beschriftung des aktuellen Knotens an und ruft sich selbst auf, um alle untergeordneten Knoten anzuzeigen. Dateiname: TreeMenu.vue, der Inhalt lautet wie folgt:
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>Wenn Sie eine Komponente rekursiv verwenden, müssen Sie zunächst eine globale Definition für Vue.component erstellen oder ihr ein Namensattribut geben. Andernfalls kann keine untergeordnete Komponente sie weiter aufrufen und Sie erhalten eine undefinierte Fehlermeldung „Undefinierter Komponentenfehler“.
Grundlegende Ereignisse
Wie bei jeder rekursiven Funktion benötigen Sie ein Grundereignis, um die Rekursion zu beenden, andernfalls wird das Rendern auf unbestimmte Zeit fortgesetzt, was schließlich zu einem Stapelüberlauf führt.
Im Baummenü wollen wir die Rekursion stoppen, wenn wir einen Knoten erreichen, der keine Kinder hat. Sie können dies über v-if tun, aber unsere Entscheidung, v-for zu verwenden, implementiert es implizit für uns; wenn das Knotenarray keine weiteren Definitionen hat, wird die Baummenükomponente aufgerufen. Die template.vue-Datei lautet wie folgt:
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
Verwendung
Wie verwenden wir diese Komponente jetzt? Zuerst deklarieren wir eine Vue-Instanz mit einer Datenstruktur, die das Datenattribut und die definierte Treemenu-Komponente enthält. Die app.js-Datei lautet wie folgt:
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})Denken Sie daran, dass unsere Datenstruktur einen Wurzelknoten hat. Wir beginnen mit dem rekursiven Aufruf der TreeMenu-Komponente in der Hauptvorlage und verwenden dabei das Wurzelknotenattribut für Requisiten:
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>
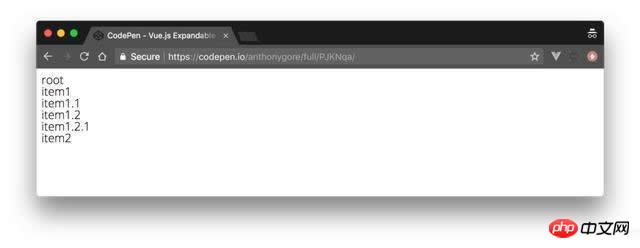
So sieht es derzeit aus:

Richtige Haltung
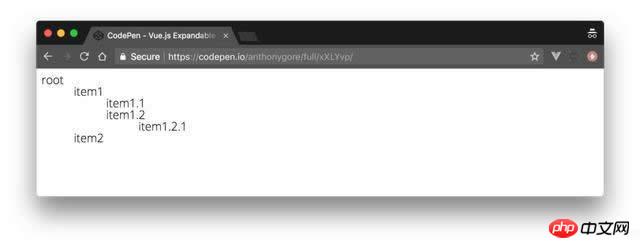
Es ist gut, die „Tiefe“ von Unterkomponenten visuell zu erkennen, damit Benutzer ein Gefühl für die Datenstruktur der Benutzeroberfläche bekommen. Dies erreichen wir, indem wir die untergeordneten Knoten auf jeder Ebene einrücken.

Dies wird durch das Hinzufügen einer Tiefenstützendefinition über TreeMenu erreicht. Wir werden diesen Wert verwenden, um Inline-Stile dynamisch mit Transformationen zu verknüpfen: Wir verwenden die CSS-Regel transform:translate für die Beschriftung jedes Knotens und erstellen so einen Einzug. template.vue wird wie folgt geändert**: **
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>Tiefenattribut beginnt in der Hauptvorlage bei Null. In der Komponentenvorlage oben können Sie sehen, dass dieser Wert jedes Mal erhöht wird, wenn er an einen untergeordneten Knoten übergeben wird.
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
Hinweis: Denken Sie daran, den Tiefenwert per V-Bindung festzulegen, um sicherzustellen, dass es sich um einen JavaScript-Zahlentyp und nicht um eine Zeichenfolge handelt.
Erweitern/Reduzieren
Da rekursive Datenstrukturen groß sein können, besteht ein guter UI-Trick für deren Anzeige darin, alle Knoten außer dem Stammknoten auszublenden, damit der Benutzer die Knoten sehen kann, die er benötigt erweitert oder reduziert werden.
Dazu fügen wir ein lokales Attribut showChildren hinzu. Wenn der Wert False ist, wird der untergeordnete Knoten nicht gerendert. Dieser Wert sollte durch Klicken auf den Knoten umgeschaltet werden, daher müssen wir eine Click-Event-Listener-Methode toggleChildren verwenden, um ihn zu verwalten. Die Datei template.vue wird wie folgt geändert**: **
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>Zusammenfassung
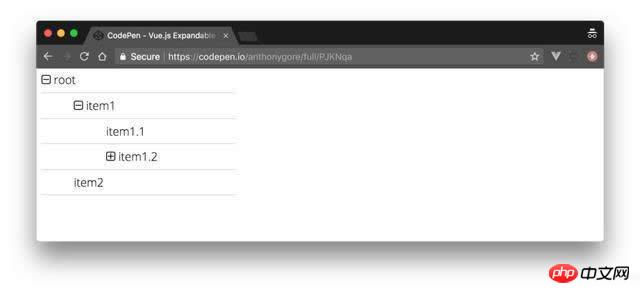
Auf diese Weise haben wir ein funktionierendes Baummenü. Als letzten Schliff können Sie ein Plus-/Minus-Symbol hinzufügen, um die Benutzeroberfläche besser sichtbar zu machen. Außerdem habe ich dem Original von showChildren großartige Schriftarten und Rechenfunktionen hinzugefügt.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie einen mausresponsiven Taobao-Animationseffekt in jQuery
Mausreaktionspuffer-Animationseffekt implementiert durch jQuery
So implementieren Sie die Reaktionsfähigkeit von vue2.0 (ausführliches Tutorial)
Wie Sie mit JS einen intermittierenden Text-Scroll-Effekt erzielen
Refs in React im Detail erklären (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Baummenü durch rekursive Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Lassen Sie uns darüber sprechen, wie Sie die Amap-API in vue3 verwenden
Mar 09, 2023 pm 07:22 PM
Als wir Amap verwendeten, empfahl uns der Beamte viele Fälle und Demos, aber diese Fälle verwendeten alle native Methoden für den Zugriff und stellten keine Demos von Vue oder React bereit. In diesem Artikel haben jedoch viele Leute über den Vue2-Zugriff geschrieben , wir werden einen Blick darauf werfen, wie vue3 die häufig verwendete Amap-API verwendet. Ich hoffe, es wird für alle hilfreich sein!
 So fragen Sie die aktuelle Vue-Version ab
Dec 19, 2022 pm 04:55 PM
So fragen Sie die aktuelle Vue-Version ab
Dec 19, 2022 pm 04:55 PM
Es gibt zwei Möglichkeiten, die aktuelle Vue-Version abzufragen: 1. Führen Sie in der cmd-Konsole den Befehl „npm list vue“ aus, um die Versionsnummer abzufragen. 2. Suchen und öffnen Sie das Paket. json-Datei im Projekt und suchen Sie können die Versionsinformationen von Vue im Element „Abhängigkeiten“ sehen.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




