
Dieser Artikel führt Sie in Form von Bildern und Texten in das Grundgerüst und die gemeinsamen Komponenten des Vue-Projekts ein.
Vue-Projektinfrastruktur
Für ein Vue-Projekt ist meiner Meinung nach die kleinste Teilmenge tatsächlich {vue, vue-router, Komponente}, Vue Als Basisbibliothek bietet uns bidirektionale Bindung und andere Funktionen. vue-router verbindet verschiedene „Seiten“ und die Komponenten werden als Stil oder Verhalten ausgegeben. Mit diesen drei Dingen können Sie die einfachste statische SPA-Website implementieren. Natürlich werde ich hier nicht auf das allgemeine Konzept des Vue-Familieneimers eingehen, sondern die wichtigsten technischen Punkte einzeln auflisten.
1.vue-cli: Erstellen Sie das Grundgerüst des Vue-Projekts und das Gerüst-Tool
2.sass-loader&node-sass: Ich verwende Sass als Stil-Vorkompilierungstool, und die beiden sind es auch fehlt Sie können das eine oder das andere wählen, entweder weniger oder Stift
3. postcss: Der Schlüssel zum Erreichen eines responsiven Layouts, px=>rem. Dado hat einen auf VW und VH basierenden Layoutplan vorgeschlagen, aber ich nehme vorerst eine abwartende Haltung ein.
4.vuex: Verwaltung komplexer Datenflüsse, State-Machine-Tools, spezialisierter Flux
5.vuex-persistedstate: Tool zum Beibehalten von Zuständen in Vuex
6.vue- Router: Sprünge zwischen „Seiten“ zwischen SPA implementieren
7.vue-lazyload: Lazy Loading von Bildern implementieren und HTTP-Übertragungsleistung optimieren
8.vue-awesome -swiper: Implementierung der Karussellfunktion und Abschluss einiger spezieller Umschalteffekte
9.better-scroll: Implementierung von Listen-Scrolling und Scrolling-Problemen zwischen übergeordneten und untergeordneten Komponenten
10.axios: http-Tool, Implementierung der Anforderung von Daten von der API und Implementierung von Interceptor
11.fastclick: Bibliothek zur Lösung von 300-ms-Verzögerungen
Alles davon muss meiner Meinung nach ein mittleres bis großes Vue-Projekt verwenden. Es gibt auch einige Dinge, wie z als die Syntax von jsx, die ich zum Implementieren des Bild-Uploads verwendet habe, was so etwas wie babel-jsx erfordert. Es ist nicht universell, daher werde ich kein Beispiel geben.
Im Folgenden finden Sie eine kurze Beschreibung der oben genannten Dinge. Einige Dinge werden separat ausführlich besprochen:
1.vue-cli:
https://github.com/vuejs/vue-cli
Gerüsttool: Wenn wir Vue als unseren Entwicklungstechnologie-Stack wählen, müssen wir mit dem Aufbau eines Verzeichnisses und einer Entwicklungsumgebung für unser Projekt beginnen. Installieren Sie den Knoten nach der Installation mit den folgenden Befehlen
npm install -g vue-cli Installieren Sie vue-cli in der globalen Umgebung
vue init webpack my-vue-demo Erstellen Sie ein Webpack-basiertes Webpack-Vorlage Es gibt 6 Vorlagen im Vue-Projekt mit dem Namen my-vue-demo file name
, aber die, die wir häufig verwenden, ist Webpack.
Während dieser Zeit werden Sie einige Unit-Test-Tools wie E2E- und ESLint-Code-Qualitätstest-Tools sehen. Ich denke, es besteht keine Notwendigkeit, sie zu installieren.
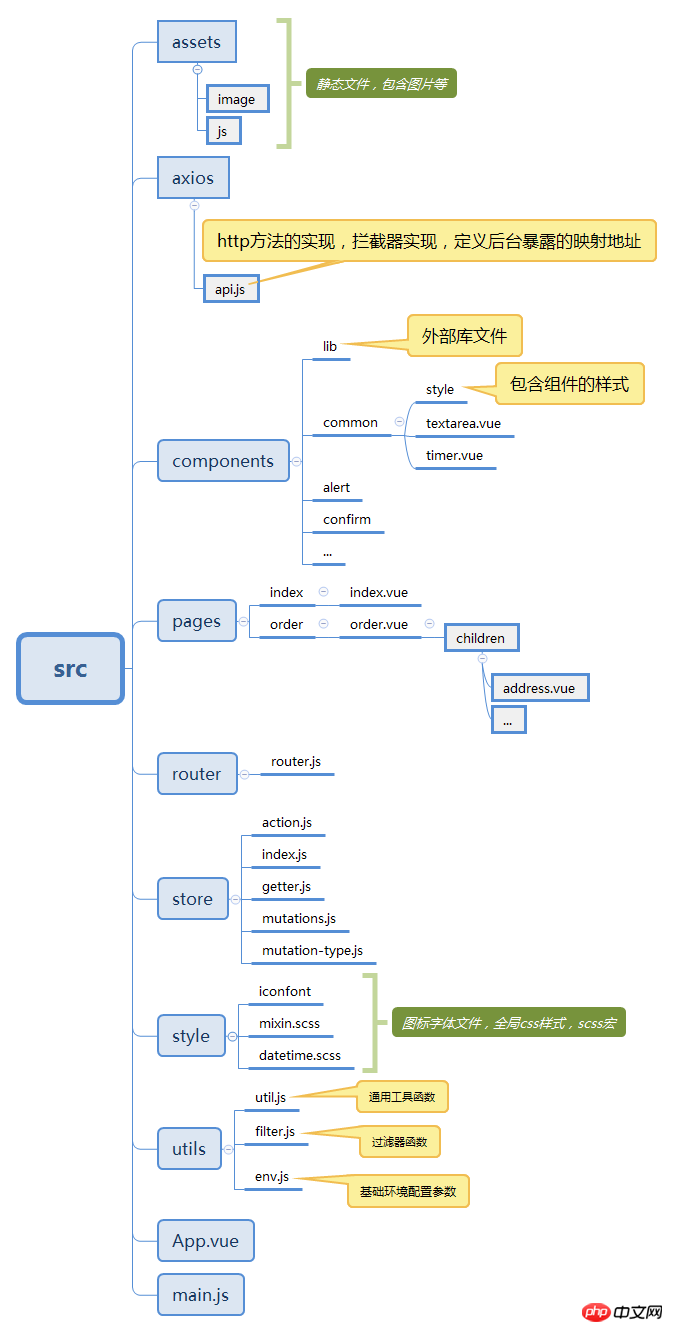
Worum wir uns also am meisten Sorgen machen, ist der Inhalt im Ordner src. Sie können das Bild unten sehen

Das Bild oben ist ein Vue-Skelett, das in Bezug auf Projekte relativ ausgereift ist, mit Ausnahme der Grundstruktur von Vue-Cli.
2&3: sass, postcss
Die Ära des direkten Schreibens von CSS ist vorbei. Vorkompilierte Stilprozessoren helfen uns, die Produktivität zu steigern und die Effizienz zu verbessern. Sass, Less und Stylus haben jeweils ihre eigenen Vor- und Nachteile und jede hat ihre Anhänger.
Wenn Sie Sass verwenden möchten, müssen Sie Sass-Loader und Node-Sass installieren. Es wird jedoch empfohlen, den Taobao-Spiegel zu verwenden. Wenn der Fehler nach Abschluss der Installation immer noch nicht analysiert werden kann, müssen Sie möglicherweise zu webpack.base.conf.js gehen, um zu sehen, ob der entsprechende Loader eingerichtet wurde.
Gemeinsame Funktionen von Postcss
px2rem => können uns bei der Konvertierung von px in rem-Einheiten helfen. Sie müssen nur die entsprechenden Konvertierungsstandards definieren.
autoprefixer => Postcss kann uns auch bei der Handhabung der Kompatibilität helfen.
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
Ein Medium bis Große Vue-Projekte müssen komplexe Zustände haben, die verwaltet werden müssen. Der einfache Eventbus ist nicht mehr geeignet.
Spezialisierte Flux-Architektur, Vuex ist an der Spitze. Kurz gesagt: Es ist unser Statusverwaltungstool für die Handhabung mehrerer Vorgänge wie Benutzervorgänge, API-Rückgaben, URL-Änderungen usw. Ich werde in Zukunft ausführlich über Vuex sprechen.
Menschen, die Vuex verwendet haben, werden einen sehr schmerzhaften Ort finden, nämlich den Zustand in Vuex. Solange wir ihn aktualisieren, wird er freigegeben. Einige Status sind in Ordnung, aber wenn nichts passiert, können wir den Benutzer bitten, es erneut zu tun. Bei Vorgängen wie der Anmeldung ist es jedoch nicht möglich, dass sich Benutzer durch einfaches Wischen anmelden. Natürlich, werden Sie sagen, können wir es lokal oder in einem Cookie speichern. Ja! In diesem Fall bildet der Status jedoch eine lose Beziehung zu den lokalen Daten und der Status ist sehr fragil, da Sie nicht vorhersagen können, wann Sie eine setStore-Methode weniger schreiben werden. vuex-persistedstate hilft uns, dieses Problem zu lösen. Es hilft uns, den Status direkt der lokalen Cache-Umgebung zuzuordnen. Wir können die von vuex bereitgestellte Hilfsfunktion „mapState“ verwenden, um die lokalen Daten dynamisch zu aktualisieren. Es ist kein dauerhafter Status erforderlich. Wir können ihn dennoch aktualisieren, um ihn freizugeben.
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonHäufig verwendete Komponenten und Framework-Strukturen in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




