So implementieren Sie die Tabellenfilterung mit Angular
Dieser Artikel stellt hauptsächlich die Implementierung komplexerer Tabellenfilter- und Löschfunktionen vor und analysiert die zugehörigen Betriebsfähigkeiten von AngularJS für die Tabellensortierung, den Abfrageabgleich, die dynamische Änderung von Seitenelementattributen und andere verwandte Betriebstechniken in Form von Beispielen Bedarf kann sich auf Folgendes beziehen
Das Beispiel in diesem Artikel beschreibt die Implementierung komplexerer Tabellenfilter- und Löschfunktionen in Angular. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
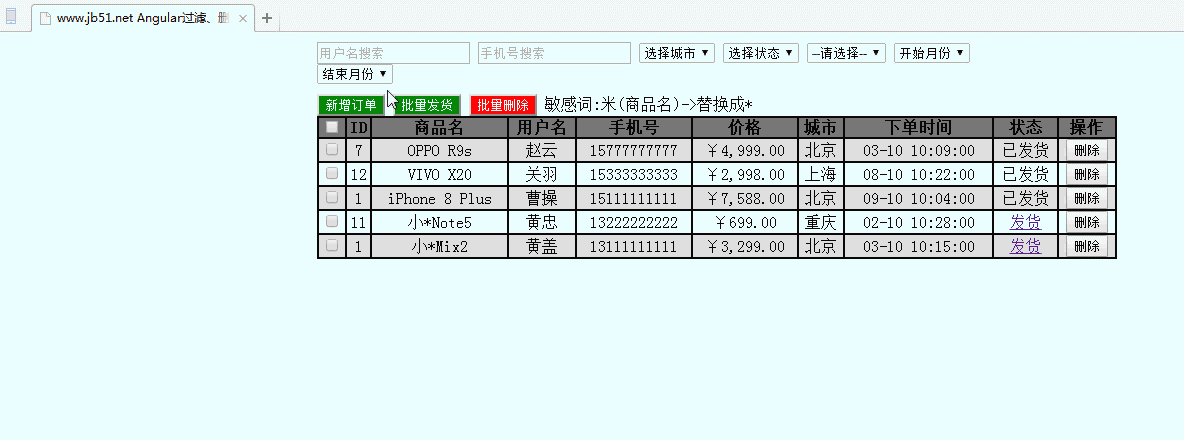
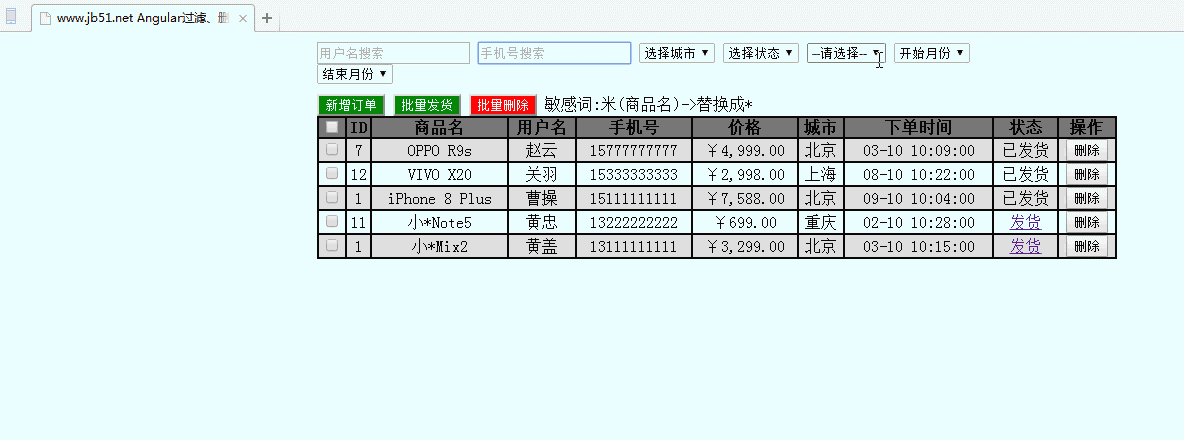
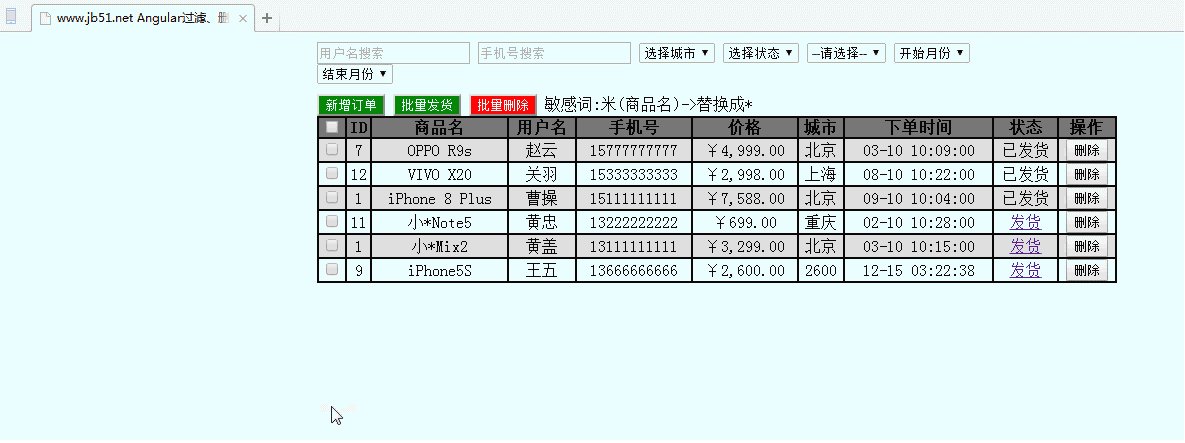
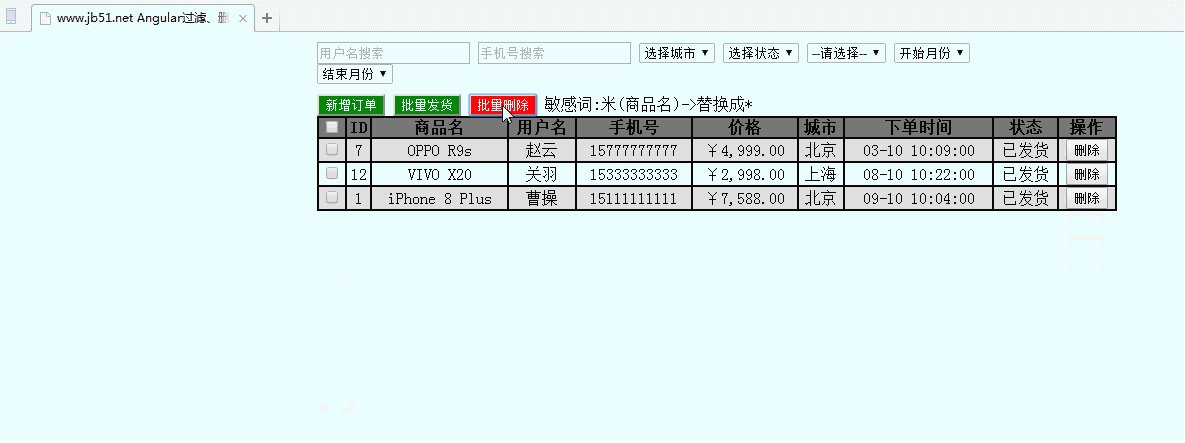
Schauen wir uns zunächst den Laufeffekt an:

Der spezifische Code lautet wie folgt folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular过滤、删除</title>
<style>
table{
border: 1px solid black;
width: 800px;
}
td , th{
border: 1px solid black;
text-align: center;
}
th{
background: #767674;
}
.d1{
width: 50%;
margin: 0 auto;
}
.d2{
margin-top: 10px;
}
.btn{
background: green;
color: white;
}
.btn1{
background: red;
color: white;
}
tr:nth-child(2n){
background-color: gainsboro;
}
</style>
<script src="angular.min.js"></script>
<script type="text/javascript" src="jquery-1.9.1.min.js" ></script>
<script>
angular.module("MyApp",[])
.controller("democ",function($scope,$filter){
$scope.isc = false;
$scope.arrs = [{
checked:false,
id:7,
name:"OPPO R9s",
user:"赵云",
tel:15777777777,
price:4999,
city:"北京",
time:new Date('03-09 10:00'),
sta:"已发货"
},
{
checked:false,
id:12,
name:"VIVO X20",
user:"关羽",
tel:15333333333,
price:2998,
city:"上海",
time:new Date('08-22 10:00'),
sta:"已发货"
},
{
checked:false,
id:1,
name:"iPhone 8 Plus",
user:"曹操",
tel:15111111111,
price:7588,
city:"北京",
time:new Date('09-04 10:00'),
sta:"已发货"
},
{
checked:false,
id:11,
name:"小*Note5",
user:"黄忠",
tel:13222222222,
price:699,
city:"重庆",
time:new Date('02-28 10:00'),
sta:"发货"
},
{
checked:false,
id:1,
name:"小*Mix2",
user:"黄盖",
tel:13111111111,
price:3299,
city:"北京",
time:new Date('03-015 10:00'),
sta:"发货"
}];
$scope.arr = $scope.arrs;
$scope.seluser = function(){
$scope.arr = [];
var val = $scope.reg_user;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"user":val});
}
$scope.seltel = function(){
$scope.arr = [];
var val = $scope.reg_tel;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"tel":val});
}
$scope.selsta = function(){
$scope.arr = [];
var val = $scope.reg_sta;
var f = $filter("filter");
$scope.arr = f($scope.arrs,{"sta":val});
}
$scope.ckAll = function(){
var ck = $scope.sta_ck;
for(var i=0; i<$scope.arrs.length; i++){
$scope.arrs[i].checked = ck;
}
}
$scope.del = function(th){
$scope.arrs.splice(th,1);
}
$scope.delAll = function(){
for(var i=0; i<$scope.arrs.length; i++){
if($scope.arrs[i].checked==true){
$scope.arrs.splice(i,1);
i--;
}
}
}
$scope.add = function(){
var d=new Date();
$scope.arrs.push({
checked:false,
id:$scope.a_id,
name:$scope.a_name,
user:$scope.a_user,
tel:$scope.a_tel,
price:$scope.a_price,
city:$scope.a_city,
time:d,
sta:"发货"
});
$scope.arr = $scope.arrs;
$scope.isc = false;
}
});
</script>
</head>
<body ng-app="MyApp" ng-controller="democ">
<p class="d1">
<p>
<input type="text" placeholder="用户名搜索" ng-change="seluser()" ng-model="reg_user"/>
<input type="text" placeholder="手机号搜索" ng-change="seltel()" ng-model="reg_tel"/>
<select>
<option>选择城市</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
<select ng-change="selsta()" ng-model="reg_sta">
<option value="">选择状态</option>
<option value="发货">发货</option>
<option value="已发货">已发货</option>
</select>
<select ng-model="selid">
<option value="">--请选择--</option>
<option value="id">ID正序</option>
<option value="-id">ID倒叙</option>
</select>
<select ng-model="selmonth">
<option value="">开始月份</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select ng-model="lastmonth">
<option value="">结束月份</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</p>
<p class="d2">
<input type="button" value="新增订单" class="btn" ng-click="isc=true"/>
<input type="button" value="批量发货" class="btn"/>
<input type="button" value="批量删除" class="btn1" ng-click="delAll()"/>
敏感词:米(商品名)->替换成*
</p>
<p>
<table cellpadding="0" cellspacing="0">
<tr>
<th><input type="checkbox" ng-change="ckAll()" ng-model="sta_ck"/></th>
<th>ID</th>
<th>商品名</th>
<th>用户名</th>
<th>手机号</th>
<th>价格</th>
<th>城市</th>
<th>下单时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr ng-repeat="a in arr|orderBy : selid | filter:{time:selmonth} | filter:{time:lastmonth}">
<td><input type="checkbox" ng-model="a.checked"/></td>
<td>{{a.id}}</td>
<td>{{a.name}}</td>
<td>{{a.user}}</td>
<td>{{a.tel}}</td>
<td>{{a.price|currency : '¥'}}</td>
<td>{{a.city}}</td>
<td>{{a.time|date : 'MM-HH hh:dd:ss'}}</td>
<td>
<span ng-show="a.sta=='已发货'">{{a.sta}}</span>
<span ng-show="a.sta=='发货'"><a href="#" rel="external nofollow" ng-click="a.sta='已发货'">{{a.sta}}</a></span>
</td>
<td><input type="button" value="删除" ng-click="del(this)"/></td>
</tr>
</table>
</p>
<p ng-show="isc">
I D:<input type="text" ng-model="a_id"/><br />
商品名:<input type="text" ng-model="a_name"/><br />
用户名:<input type="text" ng-model="a_user"/><br />
手机号:<input type="text" ng-model="a_tel"/><br />
价 值:<input type="text" ng-model="a_price"/><br />
城 市:<input type="text" ng-model="a_city"/><br />
<input type="button" value="保存" ng-click="add()"/>
</p>
</p>
</body>
</html>oben Dies ist der Text, den ich zusammengestellt habe, ich hoffe, er wird für alle hilfreich sein
Verwandte Artikel:
So verwenden Sie den Navigationsschutz in VueRouter
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Tabellenfilterung mit Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
1. Zunächst einmal ist es falsch, jemanden dauerhaft zu blockieren und zu löschen und ihn nicht dauerhaft hinzuzufügen. Wenn Sie die andere Partei hinzufügen möchten, nachdem Sie sie blockiert und gelöscht haben, benötigen Sie lediglich die Zustimmung der anderen Partei. 2. Wenn ein Benutzer jemanden blockiert, kann die andere Partei keine Nachrichten an den Benutzer senden, den Freundeskreis des Benutzers anzeigen oder mit dem Benutzer telefonieren. 3. Das Blockieren bedeutet nicht, dass die andere Partei aus der WeChat-Kontaktliste des Benutzers gelöscht wird. 4. Wenn der Benutzer den anderen Teilnehmer aus der WeChat-Kontaktliste des Benutzers löscht, nachdem er ihn blockiert hat, gibt es nach dem Löschen keine Möglichkeit, ihn wiederherzustellen. 5. Wenn der Benutzer die andere Partei erneut als Freund hinzufügen möchte, muss die andere Partei zustimmen und den Benutzer erneut hinzufügen.
 So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
Die Fähigkeit, Formulare geschickt erstellen zu können, ist nicht nur eine notwendige Fähigkeit für Buchhaltung, Personalwesen und Finanzen, sondern auch für viele Vertriebsmitarbeiter sehr wichtig. Denn die verkaufsbezogenen Daten sind sehr umfangreich und komplex und können nicht einfach in einem Dokument zur Erklärung des Problems erfasst werden. Damit sich mehr Vertriebsmitarbeiter mit der Tabellenerstellung in Excel auskennen, stellt der Herausgeber die Tabellenerstellungsthemen zur Umsatzprognose vor. Freunde in Not sollten sich das nicht entgehen lassen. 1. Öffnen Sie [Sales Forecast and Target Setting], xlsm, um die in jeder Tabelle gespeicherten Daten zu analysieren. 2. Erstellen Sie ein neues [Leeres Arbeitsblatt], wählen Sie [Zelle] und geben Sie [Etiketteninformationen] ein. [Ziehen] Sie nach unten und [füllen] Sie den Monat aus. Geben Sie [Sonstige] Daten ein und klicken Sie auf [
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
Der Dateiübertragungsassistent von WeChat steht jedem Benutzer zur Verfügung. Einige Benutzer verwenden ihn als Notiz, um einige Dinge aufzuzeichnen. Wie kann man den WeChat File Transfer Assistant vollständig löschen? Lassen Sie mich es Ihnen im Folgenden ausführlich vorstellen. Wie lösche ich den WeChat File Transfer Assistant vollständig? Antwort: [WeChat]-[File Transfer Assistant lange drücken]-[Diesen Chat löschen]. Spezifische Schritte: 1. Öffnen Sie zuerst die WeChat-Software. Nachdem Sie die Startseite aufgerufen haben, suchen Sie nach [Dateiübertragungsassistent] und halten Sie gedrückt. 2. Dann wird ein Popup als ungelesen markiert. Den Chat oben anheften Zeigen Sie den Chat an und löschen Sie ihn. Hier können Sie auf [Diesen Chat löschen] klicken.
 So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
1. Öffnen Sie die Douyin-App, klicken Sie unten in der Benutzeroberfläche auf [Nachricht] und dann auf den Chat-Konversationseintrag, der gelöscht werden muss. 2. Drücken Sie lange auf einen beliebigen Chat-Datensatz, klicken Sie auf [Mehrfachauswahl] und markieren Sie die Chat-Datensätze, die Sie löschen möchten. 3. Klicken Sie auf die Schaltfläche [Löschen] in der unteren rechten Ecke und wählen Sie im Popup-Fenster [Löschen bestätigen] aus, um diese Datensätze dauerhaft zu löschen.




