
In diesem Artikel wird hauptsächlich die einfache Überprüfungsfunktion von Angular vorgestellt, die AngularJS-Ereignisreaktion, regelmäßige Beurteilung, dynamische Änderung von Seitenelementattributen und andere verwandte Betriebsfähigkeiten umfasst.
Die Beispiele von In diesem Artikel wird die einfache Überprüfung der Angular-Verifizierungsfunktion beschrieben. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
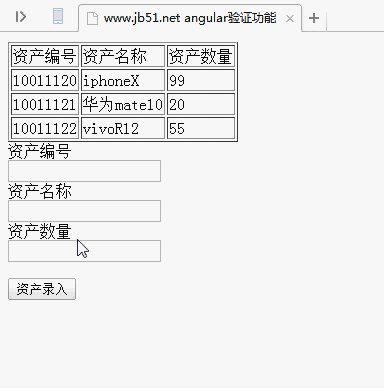
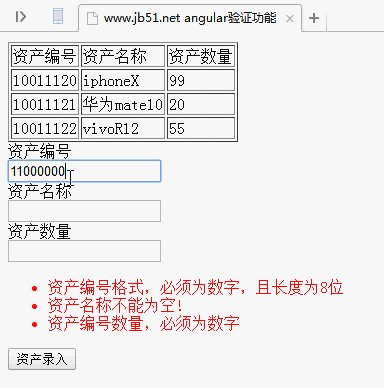
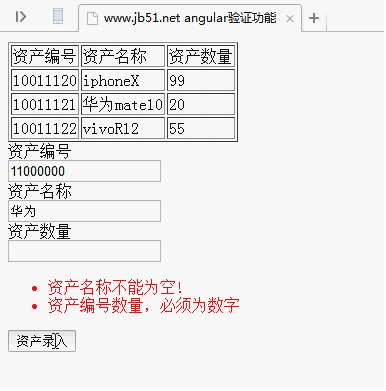
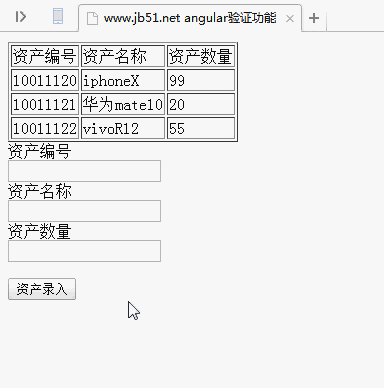
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der vollständige Beispielcode ist wie folgt:
rrreeDas Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie Tabellenpaging in Vue + Element
So verwenden Sie den Navigationsschutz in VueRouter
So verwenden Sie das zTree-Baummenü
So implementieren Sie ein zusammenklappbares Baummenü in Vue.js
Probleme im Zusammenhang mit der Webpack3-Geschwindigkeitsoptimierung in vue-cli
Erklären Sie ausführlich die Verwendung von abs in EasyUI
Wie man es in zTree Interaction implementiert Tab
So verwenden Sie Akkordeon in EasyUI
So verwenden Sie JSONAPI in PHP
Wie um ein Baummenü durch rekursive Komponenten in Vue.js zu erstellen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Validierung in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




