So verwenden Sie das Validate-Plugin in jQuery
Im Folgenden werde ich Ihnen ein Beispiel für die Ajax-Methode des jQuery Validate-Plugins zur Validierung von Eingabewerten vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
In Projekten stoßen wir häufig auf Probleme, die eine Hintergrundüberprüfung erfordern, z. B. ob der Benutzername und das Benutzerkonto vorhanden sind usw. Verwenden Sie das jQuery Validate-Plug-in, um die Überprüfung mithilfe von Remote-Überprüfungsregeln abzuschließen.
Beispiel:
1. Grundlegende Verwendung
1 Formular
<form id="registForm"> <input type="text" id="username" name="username"> </form>
2.js
Die einfachste und gröbste Art, es zu schreiben, ist remote: URL URL wird automatisch gespleißt, zum Beispiel die folgende Schreibmethode, die angeforderte URL ist: xxx/checkUsername.do?username=test
// 导入jquery、validte库略
$(function() {
$.validator.setDefaults({
submitHandler: function(form) {
// 验证通过处理
...
}
});
$("#registForm").validate({
rules: {
username: {
required: true,
remote: "checkUsername.do"
},
},
messages: {
username: {
required: "用户名不能为空",
remote: "用户名已经存在"
}
}
});
});3.
Die Hintergrundantwort kann nur „true“ oder „false“ ausgeben und keine anderen Daten enthalten: „true“: Überprüfung bestanden, „false“: Überprüfung fehlgeschlagen; Sie können den Rückgabetyp auf „Boolean“ oder „String“ festlegen >(1). Return boolean
@RequestMapping("/checkUsername")
public @ResponseBody boolean checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username);
}(2).Return String
2 Die obige Verwendung kann die tatsächlichen Anforderungen nicht erfüllen. Wenn Sie andere Parameter übermitteln müssen, der Parametername und der Attributname inkonsistent sind oder die Anforderungsmethode POST ist, lautet die Schreibmethode wie folgt:1.js
Verwenden Sie die Datenoption, die jQuery ist. Die Schreibmethode von $.ajax({...}); übermittelt Daten über Funktionsrückgabewerte und dort gibt es ein Problem beim direkten Schreiben des Werts;übermittelt standardmäßig den aktuellen überprüften Wert, d. h. Benutzername: xxx im folgenden Beispiel wird standardmäßig als Parameter übermittelt
@RequestMapping("/checkUsername")
public @ResponseBody String checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username) ? "true" : "false";
}2. Der Hintergrund
beschränkt die Anfrage auf den POST-Modus....
username: {
required: true,
remote: {
url: "checkUsername.do",
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
},
extra: function() {
return "额外信息";
}
}
}
}Verwandte Artikel:
Informationen zur Verwendung von bootstrap-table.js zur Implementierung der erweiterten Paging-Symbolleistenfunktion
So implementieren Sie eine schwebende Kollision in JS
So steuern Sie die Maus, um das Klicken auf die Schaltfläche in JS zu verweigern
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Validate-Plugin in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
1. Klicken Sie nach dem Öffnen von WeChat auf das Suchsymbol, geben Sie das WeChat-Team ein und klicken Sie zum Betreten auf den Dienst unten. 2. Klicken Sie nach der Eingabe auf die Option „Self-Service-Tool“ in der unteren linken Ecke. 3. Klicken Sie nach dem Anklicken in den Optionen oben auf die Option zum Entsperren/Einspruch für eine zusätzliche Verifizierung.
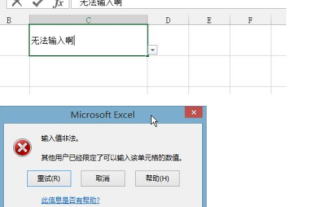
 So heben Sie das Limit auf, wenn der Eingabewert in Excel unzulässig ist
Mar 20, 2024 pm 02:51 PM
So heben Sie das Limit auf, wenn der Eingabewert in Excel unzulässig ist
Mar 20, 2024 pm 02:51 PM
Wir verwenden Microsoft Office Excel für verschiedene Aufgaben wie die Verarbeitung von Daten, Tabellen, Diagrammen usw., aber bei der Verwendung von Microsoft Office Excel stellen wir manchmal fest, dass wir keine Inhalte eingeben können und erhalten die Meldung „Der Eingabewert ist illegal“. Wissen Sie, wie Sie die Begrenzung illegaler Eingabewerte in Excel aufheben können? Lassen Sie es mich Ihnen demonstrieren. Schauen wir uns zunächst die hochauflösenden Bilder des Tatorts genauer an. Wenn wir Inhalte in Zelle C1 eingeben, drücken Sie einfach die Eingabetaste und Sie sehen die obige Eingabeaufforderung. 2. Kehren Sie nach dem Abbrechen zur Tabellenseite zurück und wählen Sie Zelle C1 aus. Zu diesem Zeitpunkt stellen einige Personen möglicherweise fest, dass sich in der unteren rechten Ecke von Zelle C1 ein kleines Dropdown-Dreieckssymbol befindet , das Problem ist
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem gelöst werden, dass die Steam-Anmeldung bei der Überprüfung des mobilen Tokens hängen bleibt?
Mar 14, 2024 pm 07:35 PM
Wie kann das Problem gelöst werden, dass die Steam-Anmeldung bei der Überprüfung des mobilen Tokens hängen bleibt?
Mar 14, 2024 pm 07:35 PM
Steam ist eine Plattform, die von Spielebegeisterten verwendet wird. In letzter Zeit sind jedoch viele Benutzer bei der Anmeldung bei Steam in der Benutzeroberfläche für mobile Token steckengeblieben und können sich nicht erfolgreich anmelden Wissen Sie, wie Sie diese Situation lösen können. Das heutige Software-Tutorial ist hier, um die Fragen zu beantworten, damit Benutzer in Not die Bedienungsmethoden ausprobieren können. Fehler beim mobilen Steam-Token? Lösung 1: Suchen Sie bei Softwareproblemen zunächst die Steam-Softwareeinstellungen auf dem Mobiltelefon, fordern Sie Hilfe an und bestätigen Sie, dass das Netzwerk, das das Gerät verwendet, normal funktioniert. Klicken Sie erneut auf OK, klicken Sie auf SMS senden. Sie können den Bestätigungscode auf der erhalten Handy-Seite, und Sie sind fertig, wenn Sie eine Anfrage bearbeiten




