 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie Babel, um ES6 in Webstorm automatisch in ES5 zu transkodieren
So verwenden Sie Babel, um ES6 in Webstorm automatisch in ES5 zu transkodieren
So verwenden Sie Babel, um ES6 in Webstorm automatisch in ES5 zu transkodieren
In diesem Artikel wird hauptsächlich die detaillierte Erklärung zum Einrichten von Webstorm und zur Verwendung von Babel zum automatischen Transkodieren von ES6 nach ES5 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Vorwort: ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten. Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden. Moderne Browser verfügen jedoch nicht über eine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie die neuen Funktionen von ES6 also direkt im Browser nutzen möchten, müssen Sie andere Tools verwenden.
Heute werde ich erläutern, wie man Webstorm so konfiguriert, dass Babel verwendet wird, um ES6 automatisch in ES5 zu transkodieren. Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann, sodass wir ES6-Funktionen in unseren Projekten verwenden können, ohne auf Browserunterstützung warten zu müssen.
1. Erstellen Sie ein neues leeres Projekt in Webstorm und nennen Sie es es6demo.
2. Erstellen Sie dann eine neue package.json im Stammverzeichnis. Sie müssen nur zwei Attribute angeben, nämlich den Namen und Version.

3. Öffnen Sie das Webstorm-Terminal (Terminal), die Tastenkombination ist Alt+F12, und installieren Sie babel-cli. Es kann auch global installiert werden.
Oder öffnen Sie es wie folgt:

Babel-cli installieren: npm install --save-dev babel-cli
4. Die Installation ist abgeschlossen. Nach babel-cli können Sie sehen, dass eine Datei „node_modules“ und eine Datei „package-lock.json“ neu generiert wurden. Gleichzeitig stellen Sie fest, dass sich in der Datei eine zusätzliche Codezeile
"devDependencies": {
"babel-cli": "^6.26.0"
}befindet Die Datei package.json erklärt, dass babel-cli erfolgreich installiert wurde und eine Abhängigkeit gebildet hat.

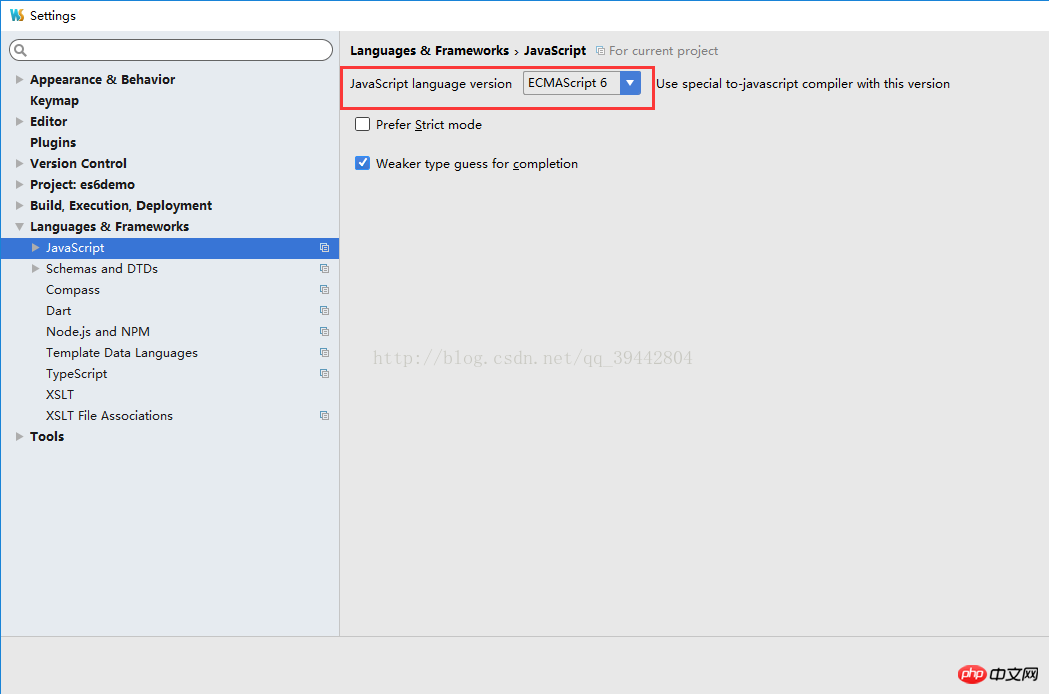
5 Wählen Sie dann die Option Javascript unter Einstellungen->Sprachen und Frameworks und wählen Sie die Version als ECMAScript6 aus.

6. Installieren Sie im Webstorm-Terminal die Voreinstellung von Babel, um den ES6-Code korrekt zu identifizieren. Der Befehl lautet wie folgt:
npm install --save-dev babel-preset-es2015
Nach der Installation Zeit Es wird eine zusätzliche Codezeile
"babel-preset-es2015": "^6.24.1" in der Datei package.json geben, die angibt, dass babel-preset-es2015 ebenfalls erfolgreich installiert wurde.

7. Erstellen Sie eine neue Datei mit dem Namen .babelrc mit folgendem Inhalt:
{
"presets": [
"es2015"
]
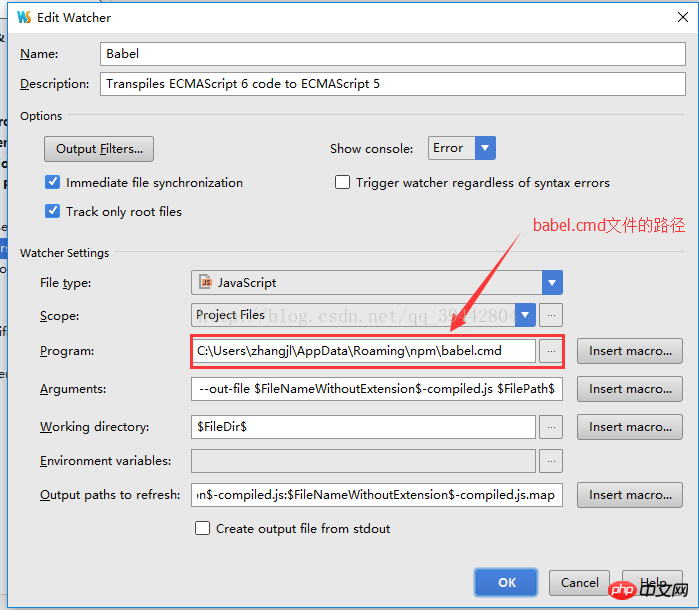
}8. Einstellungen- -Tools--File Watcher.


9. Erstellen Sie eine Datei namens test.js, schreiben Sie die es6-Syntax hinein und es werden keine Fehler mehr gemeldet. test-compiled.js ist eine in es5 kompilierte Datei und der Standardwert ist der strikte Modus.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Melden von 404-Problemen bezüglich Vue-Projektressourcendateien im Webpack (ausführliches Tutorial)
In vue.js How to Integrieren Sie VUX, um Pull-Up-Laden und Pull-Down-Aktualisierung zu erreichen.
Wie verwende ich Gulp, um die Modularisierung statischer Webseiten zu implementieren?
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Babel, um ES6 in Webstorm automatisch in ES5 zu transkodieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.



