
In diesem Artikel werden hauptsächlich relevante Informationen zum vollständigen Beispiel-Tutorial zum Einrichten des Backends von Yii2 und zum Implementieren der rbac-Berechtigungskontrolle vorgestellt
1 yii2
Wenn Sie es nicht installiert haben, lesen Sie bitte das einfachste Installations-Tutorial in der Geschichte von yii2. Es gibt kein
Wenn Sie es installiert haben , bitte fahren Sie mit dem nächsten Schritt fort
2. Konfigurieren Sie die Datenbank
2.1 Konfigurieren Sie die Datenbank
Ändern Sie common/config/main-local.php. In tatsächlichen Projekten ist die lokale Datenbank häufig mit der Online-Datenbank identisch.
Wir müssen hier nur main-local.php konfigurieren Wenn das Produkt online ist, können wir git oder svn verwenden, um main-local.php zu ignorieren und es direkt online bereitzustellen.
Die hier verwendete MySQL-Datenbank ist wie folgt konfiguriert

Natürlich müssen die oben rot eingekreisten Informationen manuell von Ihnen selbst geändert werden . Wenn es ein Zufall ist, dass es mit meinem identisch ist, besteht also keine Notwendigkeit, es zu ändern
2.2 Erstellen Sie die Benutzerdatentabelle, wir werden die Hintergrundanmeldung später implementieren
Erläuterung: Benutzertabelle und Menütabelle Zum Erstellen können Sie auf die SQL in der Komponente yii2-admin zurückgreifen, die wir später heruntergeladen haben. Das spezifische Verzeichnis befindet sich unter
vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID', `username` varchar(255) NOT NULL COMMENT '用户名', `auth_key` varchar(32) NOT NULL COMMENT '自动登录key', `password_hash` varchar(255) NOT NULL COMMENT '加密密码', `password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token', `email` varchar(255) NOT NULL COMMENT '邮箱', `role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级', `status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态', `created_at` int(11) NOT NULL COMMENT '创建时间', `updated_at` int(11) NOT NULL COMMENT '更新时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用户表';
2.3 Um auf die Frontend-Seite zuzugreifen, registrieren Sie zuerst einen Benutzer

Nach erfolgreicher Registrierung wird der Anmeldestatus in der oberen rechten Ecke angezeigt werde diesen registrierten Benutzer später verwenden

Als nächstes müssen wir die Hintergrundvorlage konfigurieren.
3. Verwenden Sie AdminLTE, um die Hintergrundvorlage zu rendern
Wir verwenden AdminLTE (Backend-Theme für Yii2 Framework) für die Hintergrundvorlage
Eine kurze Anmerkung: AdminLTE ist eine vollständig responsive Admin-Vorlage. Basierend auf dem Bootstrap3-Framework ist es einfach, die Vorlage anzupassen. Passend für eine Vielzahl von Bildschirmauflösungen, von kleinen Mobilgeräten bis hin zu großen Desktops.
Eingebaute mehrere Seiten, einschließlich Dashboard, E-Mail, Kalender, Sperrbildschirm, Anmeldung und Registrierung, 404-Fehler, 500-Fehler und andere Seiten.
3.1 AdminLTE installieren
Hier werde ich kurz meine Installationsschritte beschreiben,
Da es sich um einen Mac handelt, werde ich es installieren direkt mit Composer hier. Das ist es
composer require dmstr/yii2-adminlte-asset "2.*"
Nach erfolgreicher Installation werden mehrere weitere Ordner vorhanden sein das Anbieterverzeichnis wie folgt

3.2 yii2-Konfiguration integriert AdminLTE, um ein ansprechendes und hochwertiges Backend zu erstellen
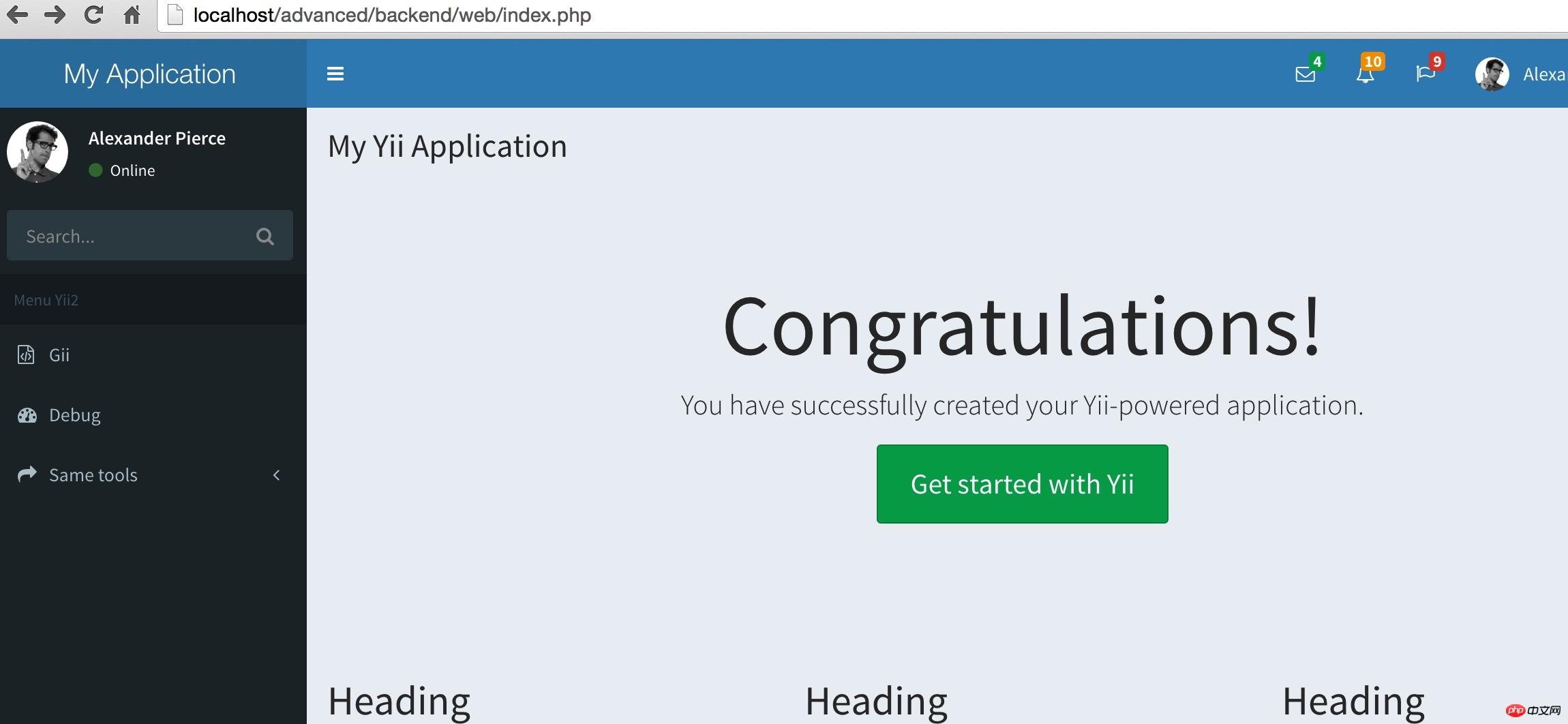
Lassen Sie uns das Backend konfigurieren /config/main.php zuerst Nachdem ich mir den Effekt angesehen hatte, wollte ich unbedingt die Ergebnisse ausprobieren
'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],

schön, Die Seite sah sofort viel besser aus.
Hier kommt das Problem. Wir konfigurieren das Thema separat in Komponenten, daher ist es sehr umständlich, die Layoutdatei in Zukunft zu ändern. Als nächstes kopieren wir die nicht lokale Datei und überschreiben das mit Yii gelieferte Layout .
Kopieren Sie die Layouts und Sites im Verzeichnis Vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app
Überschreiben Sie die Layouts und Sites im Backend/Views / Verzeichnis Die der Site entsprechende Datei
Denken Sie nach dem Überschreiben daran, die Konfigurationselemente der Ansicht unter Komponenten zu blockieren
An diesem Punkt ist die Erstellung der Hintergrundvorlage abgeschlossen. und es ist sehr glücklich route
backend/ Fügen Sie die folgende Konfiguration zu den Komponenten der config/main.php-Datei hinzu
'urlManager' => [ //用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL, // Yii2.0中改称美化。 // 默认不启用。但实际使用中,特别是产品环境,一般都会启用。 'enablePrettyUrl' => true, // 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则, // 否则认为是无效路由。 // 这个选项仅在 enablePrettyUrl 启用后才有效。 'enableStrictParsing' => false, // 是否在URL中显示入口脚本。是对美化功能的进一步补充。 'showScriptName' => false, // 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。 'suffix' => '', 'rules' => [ "<controller:\w+>/<id:\d+>"=>"<controller>/view", "<controller:\w+>/<action:\w+>"=>"<controller>/<action>" ], ],
Als nächstes erstellen Sie eine .htaccess-Datei im Stammverzeichnis des Projekts Backend/Web hinzufügen und den folgenden Inhalt hinzufügen. Sie können diese Datei anscheinend nicht einmal erstellen
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php4.2 Erstellen Sie die für die Berechtigungskontrolle erforderlichen Datentabellen
Natürlich hat yii2 diese für uns vorbereitet. Öffnen Sie die Datei „vendor/yiisoft/yii2/rbac/migrations/schema-mysql.sql“ und erstellen Sie nacheinander Datentabellen`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`;
CREATE TABLE `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(128) NOT NULL, `parent` int(11) DEFAULT NULL, `route` varchar(256) DEFAULT NULL, `order` int(11) DEFAULT NULL, `data` text, PRIMARY KEY (`id`), KEY `parent` (`parent`), CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent`) REFERENCES `menu` (`id`) ON DELETE SET NULL ON UPDATE CASCADE ) ENGINE=InnoDB DEFAULT CHARSET=utf8
4.3 Laden Sie yii2-admin herunter und installieren Sie es.
Siehe https://github.com/mdmsoft/yii2-adminFolgen Sie den Schritten Schritt für Schritt zu installieren, das gleiche wie die Installation von adminlte安装好了我们会在vendor目录下面看到 mdmsoft目录
4.4 权限配置
打开backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //这里必须添加authManager配置项 'components' => [ ... //components数组中加入authManager组件,有PhpManager和DbManager两种方式, //PhpManager将权限关系保存在文件里,这里使用的是DbManager方式,将权限关系保存在数据库. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
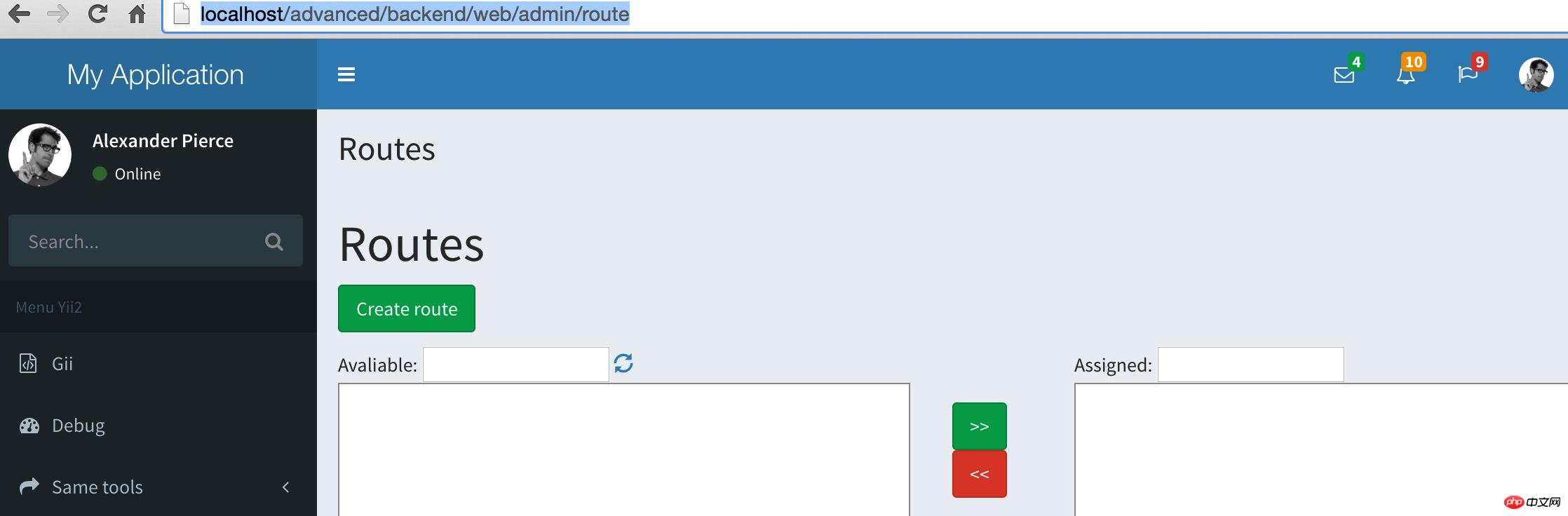
4.5 我们访问下权限模块检验下效果如何
http://localhost/advanced/backend/web/admin/route

嗯,界面是有的了,下面我们加快脚步验收下我们的权限这块到底成还是不成呢?
一般来说到这一步就ok的了。后面的可以自己摸索着添加路由分配权限了。
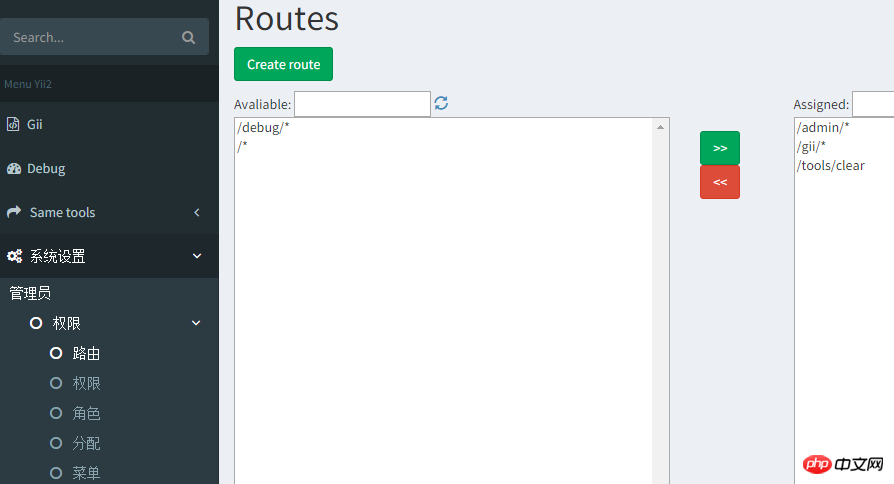
下面我们在左侧菜单上把权限的栏目加上,代码可直接复制,放置于 内
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>权限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理员</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 后台用户</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 权限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 权限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜单</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我们看下效果图,这样一来,我们对权限进行操作就十分的方便了

如此,我们的权限控制基本告一段落了,关于权限需要说明的是:
你应该先添加路由,然后添加权限名称,后再对角色或个人进行权限的独立分配。
5、如何利用menu对菜单进行控制?
4.5步骤中我们是直接写ul li的方式对左侧菜单进行操作的,这样也是能够实现通过菜单对权限进行控制滴。
但是喃,一来不方便操作,而来增加修改个什么东东都得需要我们去修改程序实现,这也TTM不方便了。还好我们家有妙招,DDV杀杀杀。
好了,又扯远了。仔细回想,是不是我们创建的123456张表还有一张menu表没有利用到喃?这货怎么利用喃?来,我们回归正题。
首选,我们访问/admin/menu/index添加几个一级菜单,姑且叫做一级1,一级2,一级3吧,哦对了,忘记添加路由了,怎么回事呢,我们先访问/admin/route/index 把左侧的路由移动到右侧,不然上面创建新菜单会失败哦。创建菜单时,[映射][数据]我们暂且不填写。
添加完毕之后呢,我们打开布局文件left.php,use两个类文件,分别是yii\bootstrap\Nav和mdm\admin\components\MenuHelper;
获取权限的操作 MenuHelper::getAssignedMenu都帮我们做好了。
ok,我们删掉4.5添加的sidebar-menu菜单,添加下面的代码试试看
echo Nav::widget( [ 'encodeLabels' => false, 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
现在菜单控制权限我们基本上是ok了,现在你可以继续添加菜单试试效果如何。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonÜber den Aufbau des Backends von Yii2 und die Implementierung der Rbac-Berechtigungskontrolle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Intervall?
Was bedeutet Intervall?
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Verwendung von setInterval in JS
Verwendung von setInterval in JS
 Was sind die Javabean-Attribute?
Was sind die Javabean-Attribute?
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
 Teambition
Teambition
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen




