Was sind die Unterschiede zwischen Extend und Component in Vue?
Dieser Artikel stellt hauptsächlich die Unterschiede zwischen Extend, Component, Mixins und Extends in Vue vor. Er ist sehr gut und hat Referenzwert.
neues Vue ( ), Komponente
Zuerst einigen wir uns auf ein Optionsobjekt baseOptions, das im folgenden Code verwendet wird.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue( ) Quelle: vue/src/core/instance/index.js
Instanziieren Sie eine Komponente.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component ist eine Methode zum Registrieren oder Abrufen globaler Komponenten . Die Funktion besteht darin, den von Vue.extend generierten erweiterten Instanzkonstruktor als Komponente zu registrieren (benennen). Global registrierte Komponenten können in allen Vue-Instanzen verwendet werden, die später als die Komponentenregistrierungsanweisung erstellt werden Sie müssen baseOptions auf anderen Seiten „erweitern“ oder „mischen“. Vue bietet eine Vielzahl von Implementierungsmethoden: Extend, Mixins, Extends.
extend source:vue/src/ core/ global-api/extend.js kann den Vue-Konstruktor erweitern, um wiederverwendbare Komponentenkonstruktoren mit vordefinierten Optionen zu erstellen. Die Option mixins akzeptiert eine Reihe von Mixins. Diese Mixin-Instanzobjekte können genau wie normale Instanzobjekte Optionen enthalten und werden unter Verwendung derselben Optionen in Vue.extend() logisch zusammengeführt.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
extendsDies ähnelt Mixins, mit dem Unterschied, dass die Optionen der Komponente selbst eine höhere Priorität haben als die der Quellkomponente zu erweitern.
Das steht im offiziellen Dokument, es darf nur Typen geben, die Arrays akzeptieren.
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2Aus den Ergebnissen geht hervor Es gibt drei Möglichkeiten. Beide können die Anforderungen erfüllen, aber die Formen sind unterschiedlich. Er dient zum Erstellen wiederverwendbarer Komponenten.Mixins, Extends
Mixins und Extends dienen zum Erweitern von Komponenten.
- Aus dem Quellcode werden die durch „extend“, „extends“ und „mixins“ erhaltenen Optionen letztendlich durch „mergeOptions“ zusammengeführt Erweiterung der Komponentenfunktion, alle drei Methoden können das Ziel erreichen
- Derzeit bin ich immer noch verwirrt über die detaillierte Unterscheidung zwischen den Verwendungsszenarien dieser drei Methoden Kreis...//Verschiedene Beispiele für mehrere Möglichkeiten:
- https://jsfiddle.net/willnewi...
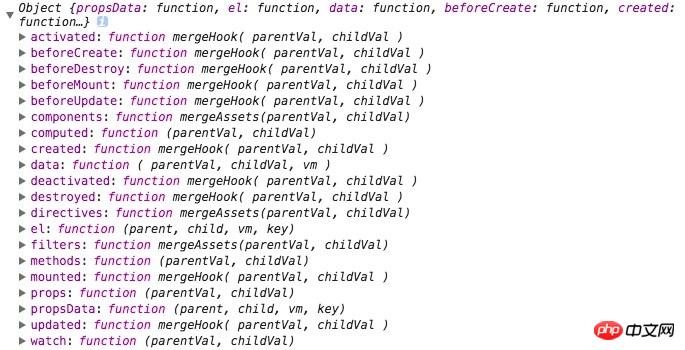
- Optionsobjekt Zusammenführungsstrategie Vue.config.optionMergeStrategies

watch
Die Beobachter der untergeordneten Komponente und der übergeordneten Komponente werden in einem Array zusammengefasst. Die übergeordnete Komponente steht an erster Stelle und die untergeordnete Komponente an letzter Stelle. mergeAssets(filters, Components, Directives)
mergeAssets(filters, Components, Directives)
Es wird zuerst in der Unterkomponente gesucht, andernfalls wird nach oben gesucht Prototypenkette: Suchen Sie die entsprechende Eigenschaft in der übergeordneten Komponente.
Datenzusammenführungsregeln
Keine doppelten Attribute beibehalten
Abdeckung gleicher Namen
Objekte in Daten unterliegen ebenfalls denselben Regeln, es werden keine doppelten Attribute beibehalten und derselbe Name wird abgedeckt. Übergeordnete Komponente
- mergeAssets
- Der Prototyp-Delegierte wird in der MergeAssets-Merge-Methode verwendet. Er führt zunächst die Attribute der übergeordneten Komponente zusammen und erweitert dann die Suchregeln Attribute im neuen Objekt
: Wenn beispielsweise nach einem Attribut wie obj[a] gesucht wird und obj dieses Attribut nicht hat, wird es im Prototyp des obj-Objekts gefunden. Wenn es noch nicht gefunden wird, wird es bis zum Ende der Prototypenkette auf dem Prototyp des Prototyps gesucht. Wenn es noch nicht gefunden wird, wird undefiniert zurückgegeben.
new Vue({ mixins: [baseOptions], created(){ //do something console.log('onCreated-2'); } //其他自定义逻辑 }); // -> onCreated-1 // -> onCreated-2Nach dem Login kopierenZusammenfassung
- Vue.component registriert der Einfachheit halber globale Komponenten
- Vue.extend erstellt den Konstruktor der Komponente, um
Mixins wiederzuverwenden, und erweitert, um
Das Obige ist Was ich für alle zusammengestellt habe Ja, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Axios zum Hochladen von Bildern mit einer Fortschrittsbalkenfunktion
So implementieren Sie die Optimierung der JSON-Datengruppierung in JavascriptDas obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Extend und Component in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.




