
In diesem Artikel werden hauptsächlich die JS-Komponenten von Vue.JS vorgestellt, die die vertikale Erweiterung und Kontraktion von Modulen mit variabler Höhe implementieren. Dieser Artikel stellt Sie ausführlich vor und hat einen gewissen Referenzwert.
Bedarfsanalyse:
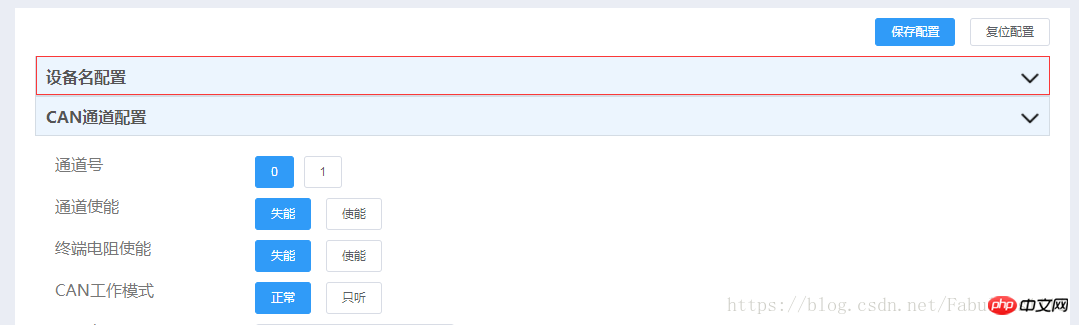
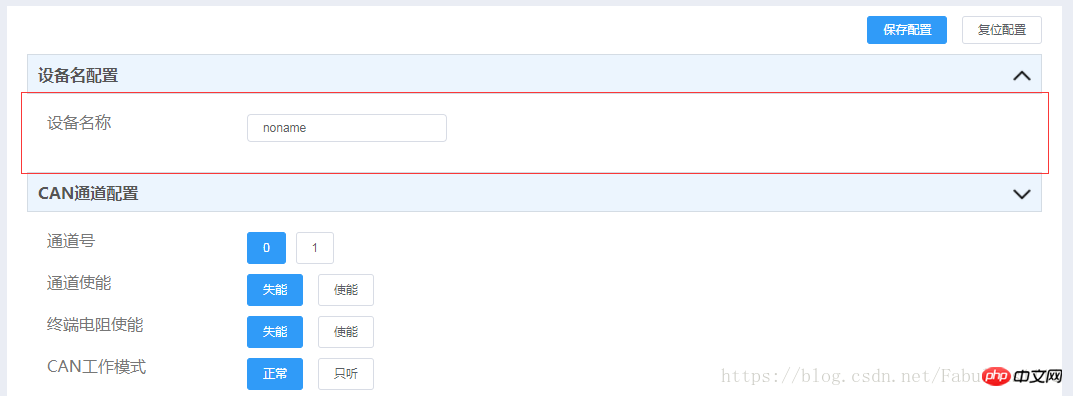
Wie im Bild zu sehen ist, gibt es viele Module mit variablen Höhen (im Bild sind nur zwei zu sehen, und dort sind dreizehn in meinem Projekt), klicken Sie im Modultitel auf das entsprechende Modul erweitern und klicken Sie erneut auf dieses Modul, um es auszublenden. Wie kann diese Anforderung realisiert und eine Wiederverwendung erreicht werden?
Vor dem Klicken auf das rote Kästchen:

Nach dem Klicken:

Schwierigkeitsanalyse:
Die Modulhöhe ist nicht festgelegt. Die Methode, an die ich zunächst gedacht habe, lautet beispielsweise wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
height:500px;
background-color:black;
overflow: hidden;
}
.mybox-leave-active,.mybox-enter-active{
transition: all 1s ease;
}
.mybox-leave-active,.mybox-enter{
height:0px !important;
}
.mybox-leave,.mybox-enter-active{
height: 500px;
}
</style>
</head>
<body>
<p id="box">
<transition name="mybox">
<p class="box" v-show="boxshow"></p>
</transition>
<button @click="togglebox">按钮</button>
</p>
</body>
<script src="../bower_components/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
boxshow:false
},
methods:{
togglebox:function(){
this.boxshow = !this.boxshow;
}
}
});
</script>
</html>Diese Methode kann zwar die Notwendigkeit erkennen, zum Erweitern zu klicken und zum erneuten Verkleinern zu klicken, weist jedoch einen offensichtlichen Nachteil auf: Sie begrenzt die Höhe des Container, also jedes Modul, benötigen alle eine feste Höhe und sind nicht für Bedarfsszenarien geeignet.
Lösung:
1. Implementieren Sie eine funktionale Komponente
本人命名为vertical-toggle.js
// Created by xiaoqiang on 17/04/2018.
const elTransition = '0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out'
const Transition = {
'before-enter' (el) {
el.style.transition = elTransition
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
},
'enter' (el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},
'after-enter' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
},
'before-leave' (el) {
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.dataset.oldOverflow = el.style.overflow
el.style.height = el.scrollHeight + 'px'
el.style.overflow = 'hidden'
},
'leave' (el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
}
},
'after-leave' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
}
export default {
name: 'VerticalToggle',
functional: true,
render (h, { children }) {
const data = {
on: Transition
}
return h('transition', data, children)
}
}2. Referenzieren Sie diese Komponente

Registrieren Sie diese Komponente in Komponenten:

Das ist Es kann sein Wenn Sie im Teamplate zitiert werden, achten Sie bitte auf die Textbeschreibung im roten Feld.

Zu diesem Zeitpunkt hat Vue.js die Implementierung und Anwendung der vertikalen Erweiterung und Kontraktion von Modulkomponenten mit variabler Höhe abgeschlossen.
Implementierungseffekt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Inhalte Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
So erstellen Sie Bilder mit JavaScript_Javascript-Kenntnissen in Schwarzweiß
Vue-Einzelkomponente, um unbegrenzte Ebenen zu erreichen Menüfunktion auswählen
Das obige ist der detaillierte Inhalt vonÜber die Methode von Vue.JS zum vertikalen Erweitern und Zusammenziehen von JS-Komponenten von Modulen mit variabler Höhe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Neueste Bitcoin-Kurse
Neueste Bitcoin-Kurse
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 Was sind Zeichenkonstanten?
Was sind Zeichenkonstanten?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 So stoppen Sie setInterval
So stoppen Sie setInterval




