$refs greifen auf DOM in Vue zu (ausführliches Tutorial)
In diesem Artikel werden hauptsächlich Vue 2.0-Studienhinweise zur Verwendung von $refs für den Zugriff auf das DOM in Vue vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Durch die vorherige Untersuchung von Vue müssen wir nun einige spezielle Eigenschaften und Methoden in Vue-Instanzen besser verstehen. Das erste, was Sie verstehen müssen, ist das Attribut $refs. Aber bevor wir uns mit dem JavaScript-Teil befassen, werfen wir einen Blick auf die Vorlagen.
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})In der Vorlage von Vue können wir das Attribut ref zu jedem Element in der Vorlage hinzufügen, sodass auf diese Elemente in der Vue-Instanz verwiesen werden kann. Genauer gesagt kann auf DOM-Elemente zugegriffen werden. Versuchen Sie im obigen Beispiel, das Attribut <button> zu ref hinzuzufügen. Diese Schaltfläche wurde an ein click-Ereignis gebunden, das es uns ermöglicht, die Hi, 大漠!-Informationen in der Systemsteuerung des Browsers auszudrucken.
<button ref="myButton" @click="clickedButton">点击偶</button>
Beachten Sie, dass das ref-Attribut kein Standard-HTML-Attribut ist, sondern ein Attribut in Vue. Tatsächlich ist es nicht einmal Teil des DOM. Wenn Sie sich also den gerenderten HTML-Code in einem Browser ansehen, werden Sie nichts über ref sehen. Denn davor steht kein : und es handelt sich nicht um eine Direktive.
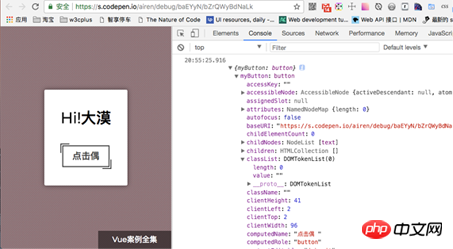
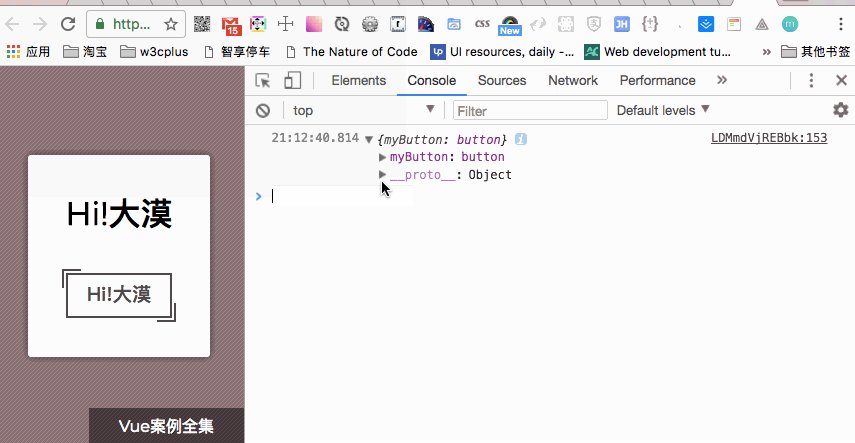
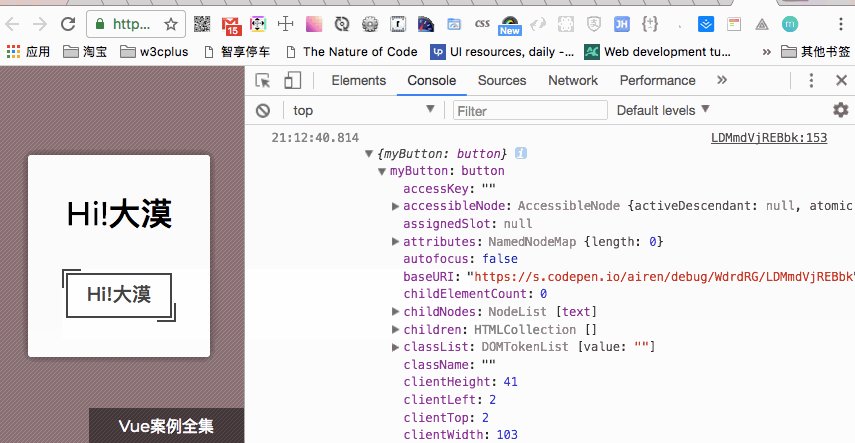
Verwenden Sie das Attribut $refs in der Vue-Instanz, um über myButton auf diese Schaltfläche zu verweisen. Mal sehen, wie es aussieht, wenn es in der Konsole des Browsers ausgedruckt wird.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
})Wenn Sie die Browserkonsole öffnen, können wir sehen, dass es sich bei diesem Attribut um ein JavaScript-Objekt handelt, das Verweise auf alle Elemente mit dem Attribut ref enthält.

Beachten Sie, dass der Schlüsselname (key) in diesem Objekt mit dem Namen (ref) übereinstimmt, den wir im name-Attribut angegeben haben, und dessen Wert (value) ist ein DOM-Element. In diesem Fall können wir sehen, dass der Schlüssel myButton ist und sein Wert das Element button ist. Und das hat nichts mit Vue zu tun.
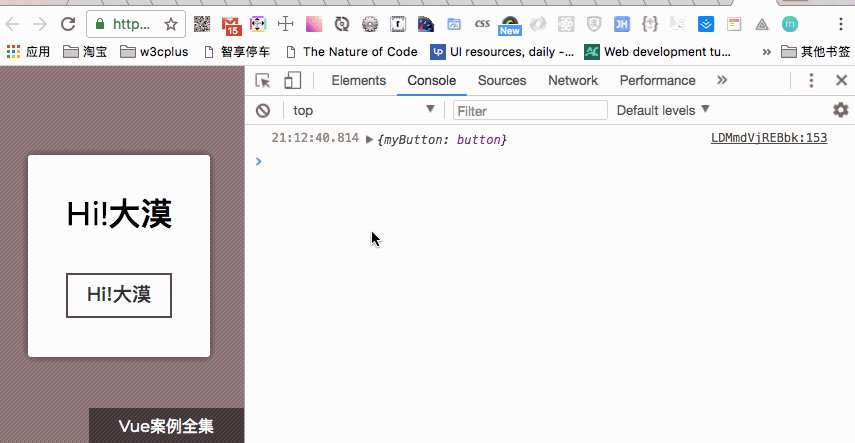
In Vue können Sie also auf das DOM-Element zugreifen, indem Sie auf den Namen des $refs im ref-Objekt zugreifen. Betrachten Sie das folgende Beispiel. Nachdem wir auf die Schaltfläche geklickt haben, ändert der Text der Schaltfläche den Wert in den message-Daten.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
})Nach dem Klicken auf die Schaltfläche ändert sich der Text der Schaltfläche in „Hi,!大漠“:

Natürlich können wir auch darauf zugreifen Durch die Verwendung von DOM-Elementen des Abfrageselektors kann dieser Effekt erzielt werden, es ist jedoch prägnanter, das Attribut ref zu verwenden, und dies ist auch die Methode in Vue. Es ist auch sicherer, da Sie nicht auf class und id angewiesen sind. Daher hat die Änderung von HTML-Tags oder CSS-Stilen fast keine Auswirkungen.
Einer der Hauptzwecke von JavaScript-Frameworks wie Vue besteht darin, Entwicklern den Umgang mit dem DOM zu ersparen. Daher sollten Sie solche Dinge vermeiden, es sei denn, Sie müssen es wirklich tun. Es gibt auch ein potenzielles Problem, das beachtet werden sollte.
Schauen wir uns zunächst ein einfaches Beispiel an: Hinzufügen eines h1-Attributs zum ref-Element.
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
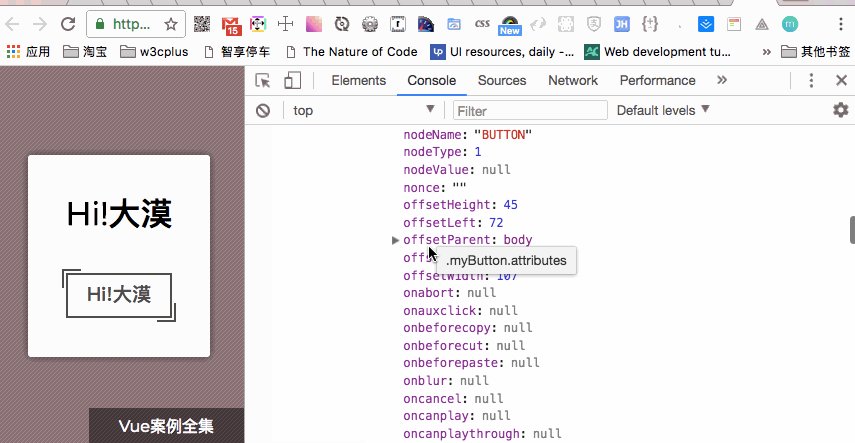
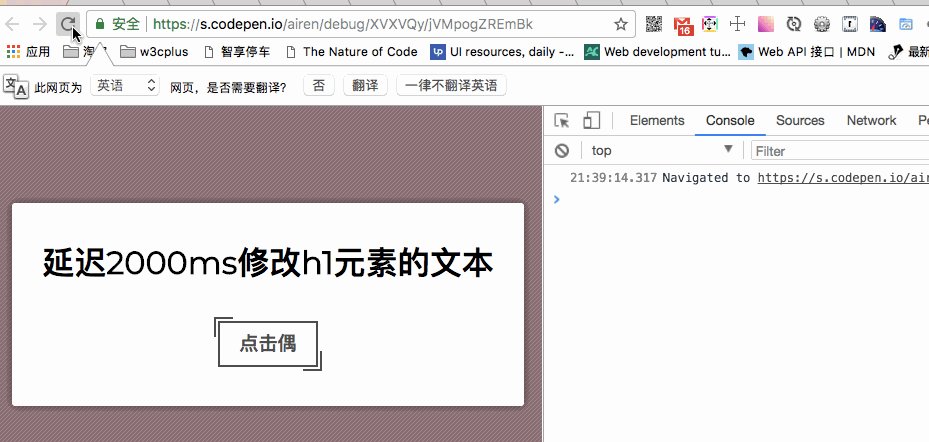
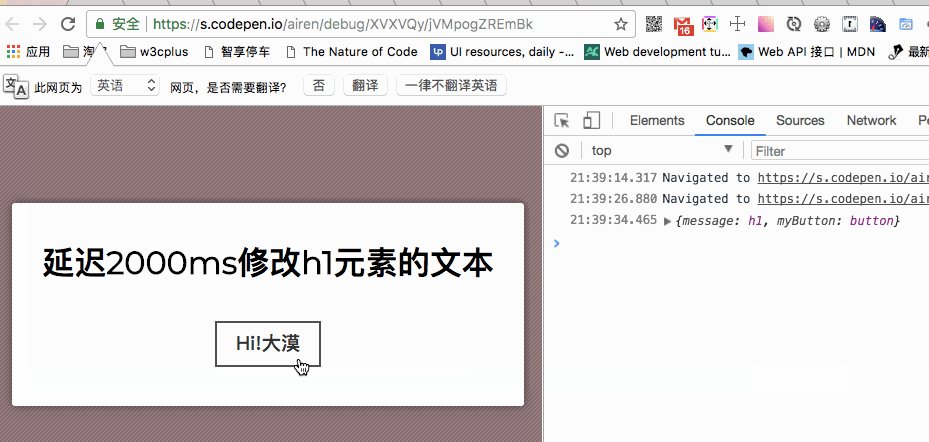
Wenn wir auf die Schaltfläche klicken, ändert sich der von der Browserkonsole ausgegebene Wert:

Weil wir die Vue-Instanz der Variablen app zugewiesen haben , damit wir es weiterhin verwenden können. Was wir jetzt tun müssen, ist den Text des Elements zu ändern. Zunächst ist der Inhalt des <h1>-Elements der Wert von message. Im folgenden Beispiel verwenden Sie ein setTimeout, um die Änderungen im Element <h1> anzuzeigen:
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
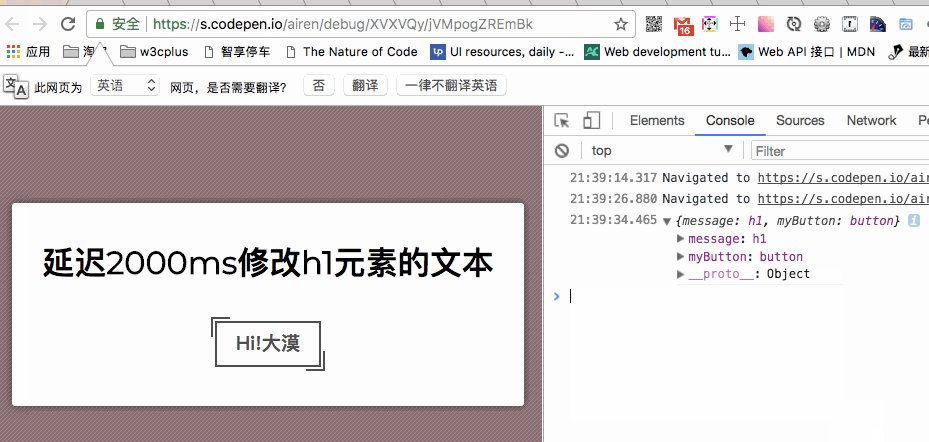
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
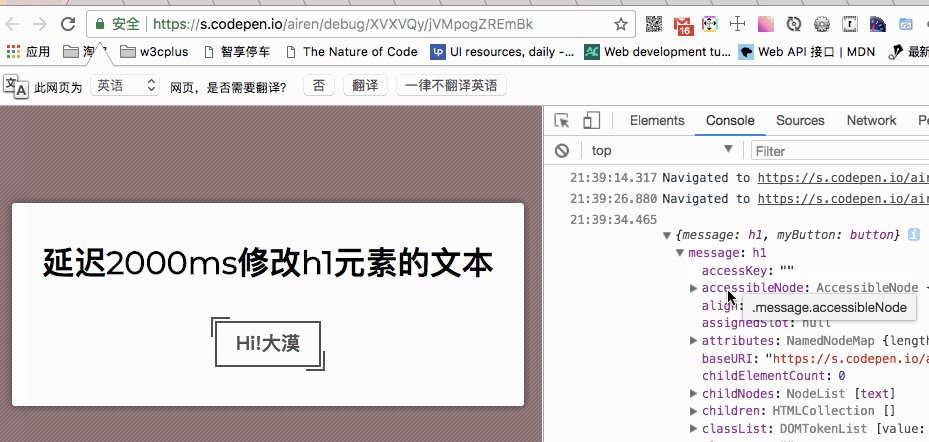
Wie Sie sehen, überschreiben wir die Änderungen, die wir beim Aktualisieren des Datenattributs am DOM vorgenommen haben. Der Grund dafür ist, dass Sie beim Zugriff auf DOM-Elemente und deren direkte Manipulation tatsächlich das im vorherigen Artikel besprochene virtuelle DOM überspringen. Daher kontrolliert Vue weiterhin das h1-Element, und selbst wenn Vue eine Aktualisierung der Daten vornimmt, aktualisiert es das virtuelle DOM und dann das DOM selbst. Daher sollten Sie bei direkten Änderungen am DOM vorsichtig sein, da alle von Ihnen vorgenommenen Änderungen möglicherweise überschrieben werden, selbst wenn Sie versehentlich Änderungen vornehmen. Obwohl Sie beim Ändern des DOM bei Verwendung von refs vorsichtig sein sollten, ist es relativ sicher, schreibgeschützte Vorgänge durchzuführen, z. B. das Lesen von Werten aus dem DOM.
Außerdem werfen wir einen Blick auf die Auswirkung der Verwendung des v-for-Attributs in der refs-Direktive. Im folgenden Beispiel werden beispielsweise bei einer ungeordneten Liste ul die Zahlen von v-for bis 1 über den Befehl 10 ausgegeben.
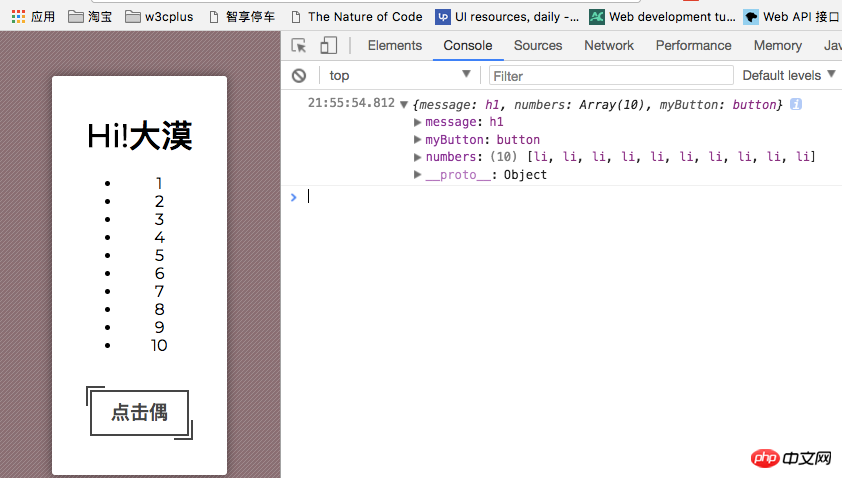
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
</ul>Wenn Sie auf die Schaltfläche klicken, wird das $refs-Attribut in der Browserkonsole ausgegeben:

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
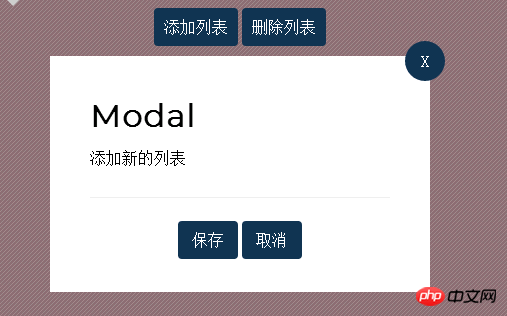
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt von$refs greifen auf DOM in Vue zu (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.




