
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Eigenschaftsbestätigung mithilfe von Requisitentypen in React Native vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
Die Rolle der Attributbestätigung
Mit React Native erstellte Komponenten können wiederverwendet werden, sodass die von uns entwickelten Komponenten möglicherweise von anderen Kollegen im Projektteam verwendet werden. Andere kennen diese Komponente jedoch möglicherweise nicht und vergessen oft, bestimmte Attribute zu verwenden, oder die von einigen Attributen übergebenen Datentypen sind falsch.
Wenn wir also eine benutzerdefinierte React Native-Komponente entwickeln, können wir die Eigenschaftsbestätigung verwenden, um zu deklarieren, welche Eigenschaften diese Komponente benötigt. Wenn beim Aufrufen dieser benutzerdefinierten Komponente die entsprechenden Attribute nicht bereitgestellt werden, wird auf diese Weise eine Warnmeldung auf dem Mobiltelefon und den Debugging-Tools angezeigt, um den Entwickler darüber zu informieren, welche Attribute die Komponente benötigt.
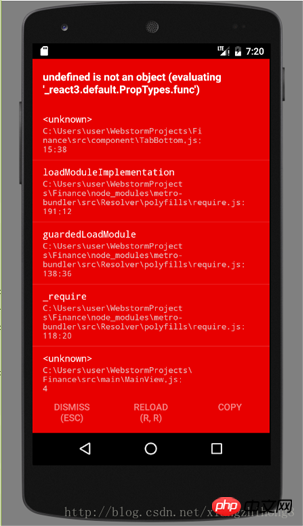
React Native wurde auf 0.51.0 aktualisiert. Das Versions-Upgrade geht sehr schnell, aber es gibt auch einige Probleme mit alten Projekten. Das häufigste Problem ist, dass Attribute nicht gefunden werden können. Zum Beispiel:

Der Hauptgrund ist, dass das System mit dem Upgrade von React Native viele Dinge verworfen hat. In der Vergangenheit konnten wir React.PropTypes direkt verwenden zur Eigenschaftsbestätigung, aber diese automatische Reaktion wurde seit v15.5 entfernt und stattdessen wird die Prop-Types-Bibliothek verwendet
Attributbestätigung
Die Rolle der Attributbestätigung
Mit React Native erstellte Komponenten können wiederverwendet werden, sodass die von uns entwickelten Komponenten von anderen Kollegen im Projektteam verwendet werden können. Andere sind jedoch möglicherweise nicht mit dieser Komponente vertraut und vergessen oft, bestimmte Attribute zu verwenden, oder die von einigen Attributen übergebenen Datentypen sind falsch. Wenn wir eine benutzerdefinierte React Native-Komponente entwickeln, können wir daher die Eigenschaftsbestätigung verwenden, um zu deklarieren, welche Eigenschaften die Komponente benötigt.
Hinweis: Um sicherzustellen, dass React Native-Code effizient ausgeführt wird, ist die Attributbestätigung nur in der Entwicklungsumgebung gültig und wird nicht überprüft, wenn die offiziell veröffentlichte App ausgeführt wird.
Die Verwendung der Prop-Types-Bibliothek
ähnelt der Verwendung anderer Bibliotheken von Drittanbietern. Um Prop-Types zu installieren, geben Sie zunächst das Projektstammverzeichnis ein und Führen Sie den folgenden Code aus, um die Prop-Types-Bibliothek zu installieren:
npm install --save prop-types
Importieren Sie ihn dann dort, wo Sie das PropTypes-Attribut verwenden müssen:
import PropTypes from 'prop-types';
Beispiel
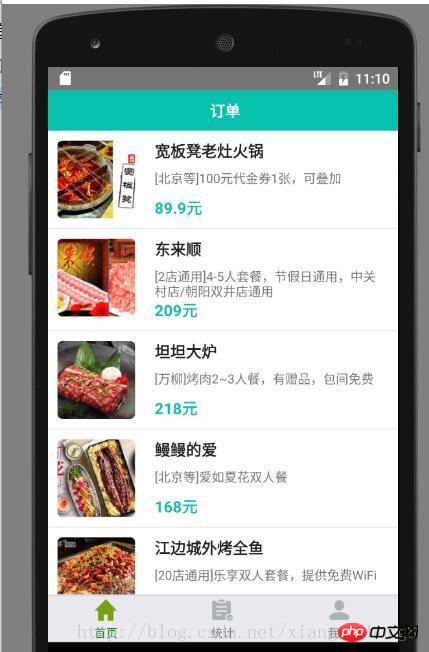
Zum Beispiel schreiben wir eine Beispiel einer Navigationsleiste, der Effekt ist wie folgt:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, erfordert, dass das Attribut das angegebene ist JavaScript-Basistyp. Zum Beispiel:
Attribut: PropTypes.array,
Attribut: PropTypes.bool,
Attribut: PropTypes.func,
Attribut: PropTypes.number,
Attribut: PropTypes.object ,
Attribute: PropTypes.string,
2, das Attribut muss ein renderbarer Knoten sein. Beispiel:
Attribute: PropTypes.node,
3 erfordert, dass das Attribut ein bestimmtes React-Element ist. Beispiel:
attributes: PropTypes.element,
4, was erfordert, dass das Attribut eine Instanz einer angegebenen Klasse ist. Zum Beispiel:
attributes: PropTypes.instanceOf(NameOfAClass),
5, was erfordert, dass die Attributwerte bestimmte Werte sind. Beispiel:
attributes: PropTypes.oneOf(['value1', 'value2']),
6, das erforderliche Attribut kann einer der angegebenen Typen sein. Zum Beispiel:
Attribut: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7. Das Attribut muss ein Array des angegebenen Typs sein. Zum Beispiel:
Attribute: PropTypes.arrayOf(PropTypes.number),
8, das erforderliche Attribut ist ein Objekt mit bestimmten Mitgliedsvariablen. Beispiel:
Attribute: PropTypes.objectOf(PropTypes.number),
9, das erforderliche Attribut ist ein Objekt mit einer angegebenen Kompositionsmethode. Zum Beispiel:
Attribute: PropTypes.shape({
Farbe: PropTypes.string,
Schriftgröße: PropTypes.Nummer,
}),
10, die Attribute kann ein beliebiger Typ sein. Zum Beispiel:
Properties: PropTypes.any
Deklarieren Sie eine Eigenschaft als erforderlich
Verwenden Sie das Schlüsselwort isRequired, um zu deklarieren, dass sie erforderlich ist.
Eigenschaften: PropTypes.array.isRequired,
Eigenschaften: PropTypes.any.isRequired,
Eigenschaften: PropTypes.instanceOf(NameOfAClass).isRequired,
Das Obige ist, was ich Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial)
Wie implementiert man es mit casperjs und ähneln.js Pixelvergleich (ausführliches Tutorial)
So verwenden Sie JavaScript, um eine schnelle Sortierung zu implementieren (ausführliches Tutorial)
Verwenden Sie js, um das zu implementieren Boxschiebespiel (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Attributbestätigung mithilfe von Prop-Typen in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 Gibt es einen großen Unterschied zwischen C-Sprache und Python?
Gibt es einen großen Unterschied zwischen C-Sprache und Python?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So verwenden Sie die Averageifs-Funktion
So verwenden Sie die Averageifs-Funktion
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 PSP3000 Crack
PSP3000 Crack




