
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von jQuery zur Implementierung des Klickens auf p und zum Klicken auf CheckBox sowie zum Festlegen der Hintergrundfarbe für p vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
Kein weiterer Unsinn, kommen wir direkt zum Code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
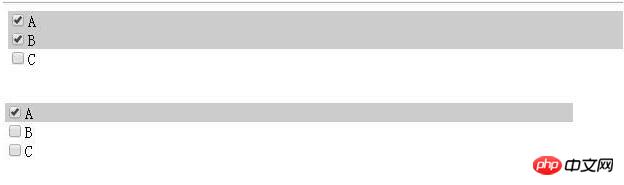
</html>Screenshot des Effekts:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So erfassen Sie rote Umschläge auf Webseiten in Javascript
Detaillierte Interpretation der React-Backend-Rendering-Vorlage
Detaillierte Einführung in Komponenten höherer Ordnung in React
So lösen Sie das Router-Cross-Modul-Jump-Problem
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Klicken auf DIV, um das Klicken auf CheckBox in jQuery auszulösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




