Dynamisches 3D-Diagramm basierend auf HTML5 Canvas
Dieser Artikel stellt hauptsächlich Beispiele für dynamische 3D-Diagramme vor, die auf HTML5 Canvas basieren. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Ich habe festgestellt, dass in der industriellen SCADA- oder Telekommunikationsnetzwerkverwaltung viele Diagramme verwendet werden. Obwohl die meisten Leute Echarts für die Diagrammerstellung verwenden, ist es wirklich einfach zu verwenden, aber manchmal können wir andere Plug-Ins nicht aufrufen. Zu diesem Zeitpunkt müssen Sie diese schönen Diagramme selbst schreiben, aber Diagramme können nicht einfach schön gemacht werden. . . Ich habe auf einer Website ein Diagramm zum Verkauf gesehen und fand es ziemlich gut, also habe ich HT für Web 3D verwendet, um ein kleines Beispiel zu erstellen. Es ist ganz einfach und hübsch, haha~
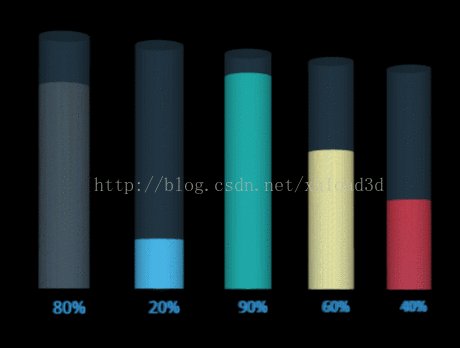
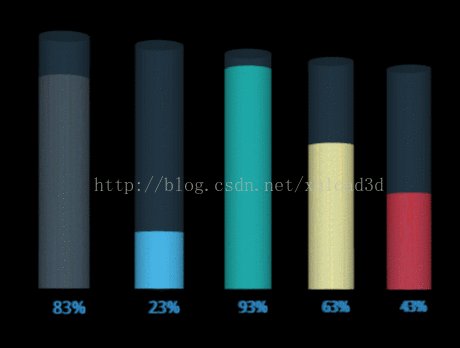
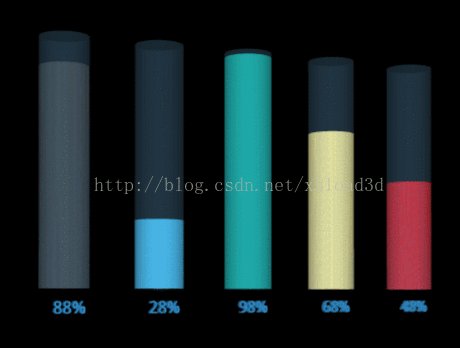
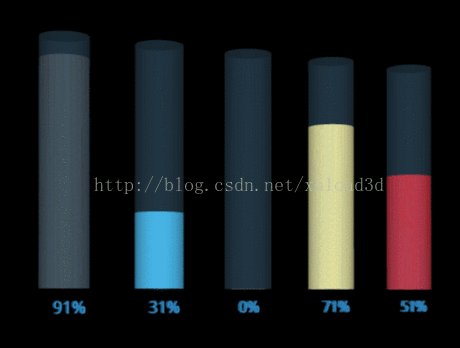
Das dynamische Rendering ist wie folgt:

Dieses Beispiel ist mit HT wirklich einfach zu implementieren. Erstellen Sie zunächst das grundlegendste dm-Datenmodell in HT, fügen Sie dann das Datenmodell zur g3d-3D-Komponente hinzu und legen Sie es fest it Die Perspektive in 3D und füge die 3D-Komponente zum Körperelement hinzu:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
Dann besteht der nächste Schritt darin, diese fünf Diagrammbalken zu erstellen gibt es einen Knoten in der inneren Ebene, einen transparenten Knoten in der äußeren Ebene und unten einen 3D-Text, der den aktuellen Prozentsatz anzeigt.
Es ist sehr einfach, Knoten in der inneren Ebene zu erstellen. Ich verwende den von HT gekapselten ht.Node direkt, um ein neues Knotenobjekt zu erstellen, und lege dann den Stil des Knotenknotens über die Methode node.s fest :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);Was erklärt werden muss, ist die Einstellung des Stils „shape3d“:zylinderModell Zunächst gibt das Attribut „shape3d“ den Symboleffekt an, der angezeigt wird Ein 3D-Modell ist ein mit HT angepasstes 3D-Modell. Weitere Informationen zum 3D-Modell finden Sie im HT-Handbuch zur Webmodellierung:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Dann ein sich dynamisch änderndes Attribut In HT ist die Methode node.a festgelegt. Sie ist für Benutzer zum Speichern von Geschäftsdaten reserviert. Wir können hier eine beliebige Anzahl von Attributen hinzufügen.
Das nächste, was wir erstellen möchten, ist ein externer transparenter Knoten. Der Aufbau dieses Knotens ist im Wesentlichen derselbe wie der interne Knoten, mit Ausnahme einer etwas „transparenteren“ Stileinstellung:
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);Setzen Sie zuerst „shape3d.transparent“ auf „true“ und dann die Transparenz von „shape3d.opacity“.
Um 3D-Text darzustellen, benötigen Sie eine Schriftart im JSON-Format und verwenden dann ht.Default.loadFontFace, um die Schriftart im JSON-Format in den Speicher zu laden das HT for Web 3D-Handbuch:
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});Weil die von uns verwendete Schriftart so gezeichnet ist, dass ein Wort aus unzähligen Dreiecken besteht, die einen Platz einnehmen viel Speicher, deshalb habe ich die Kurven der Grafik genauer eingestellt, aber es ist immer noch sehr klar. Wenn Sie eine Schriftart mit besserer Leistung finden, können Sie sie mir mitteilen eine Schriftart, die weniger Speicher beansprucht.
Um schließlich das Balkendiagramm im Diagramm dynamisch zu ändern, müssen wir Animationen festlegen und die 3D-Schriftwerte synchron aktualisieren:
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);Hier spielt mein benutzerdefiniertes Attribut „myHeight“ eine entscheidende Rolle. Ich verwende dieses Attribut zum Speichern von Variablen und der Wert der Variablen kann beliebig geändert werden, sodass der Effekt einer dynamischen Bindung erzielt werden kann.
Wenn Sie es immer noch nicht verstehen, können Sie eine Nachricht hinterlassen oder direkt auf unsere offizielle Website gehen, um das Handbuch HT für Web anzusehen. Es gibt noch mehr Effekte, die Sie sich nicht vorstellen können und die schnell erreicht werden können ~
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Verwenden Sie HTML5
Canvas-Methode zum Zeichnen von Polygonen wie Dreiecken und Rechtecken
JS- und CSS-Code zum Implementieren von Verlaufshintergrundeffekten
Das obige ist der detaillierte Inhalt vonDynamisches 3D-Diagramm basierend auf HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.




