
Dieser Artikel stellt hauptsächlich die Analyse von JS-Funktionsdrosselungs- und Funktions-Anti-Shake-Problemen vor. Er ist sehr gut und hat Referenzwert.
Frage 1: Wenn der Dom schleppt und Die Drop-Funktion ist implementiert, aber beim Binden des Drag-Ereignisses stellte ich fest, dass jedes Mal, wenn sich das Element ein wenig bewegte, eine große Anzahl von Rückruffunktionen ausgelöst wurde, was dazu führte, dass der Browser direkt einfrierte. Was soll ich zu diesem Zeitpunkt tun?

**Frage 2:** Wenn eine Schaltfläche an das Post-Ereignis der Formularübermittlung gebunden ist, der Benutzer jedoch unter extrem schlechten Netzwerkbedingungen manchmal mehrmals klickt, verursacht die Schaltfläche Das wiederholte Absenden des Formulars kann verhindert werden.
Um mit dem oben genannten Szenario umzugehen, sind die beiden Konzepte Funktions-Anti-Shake und Funktionsdrosselung entstanden. Im Allgemeinen:
Diese beiden Methoden dienen dazu, die Anzahl der Ausführungszeiten zu steuern die Funktion auf der Zeitleiste.
Funktion entprellen (debounce)
Konzept: Führen Sie den Rückruf n Sekunden nach dem Auslösen des Ereignisses aus, wenn innerhalb von n Sekunden ein weiteres Ereignis auftritt , wird ausgelöst, der Timer wird neu gestartet.
Beispiele aus dem Leben: Wenn jemand den Aufzug betritt (löst das Ereignis aus), fährt der Aufzug in 10 Sekunden ab (führen Sie den Ereignis-Listener aus) Zu diesem Zeitpunkt, wenn jemand den Aufzug erneut betritt (wieder innerhalb von 10 Sekunden). Auslösen des Ereignisses), müssen wir weitere 10 Sekunden warten, bevor wir beginnen (Re-Timing).
Funktionsdrosselung (Drossel)
Konzept: Geben Sie eine Zeiteinheit an. Innerhalb dieser Zeiteinheit kann es nur ein Triggerereignis geben. Der Rückruf Wenn ein Ereignis mehrmals in derselben Zeiteinheit ausgeführt wird, wird nur ein Ereignis wirksam.
Beispiele aus dem Leben: Wir wissen, dass ein aktuelles Sprichwort lautet: Wenn mehr als 24 Bilder kontinuierlich innerhalb einer Sekunde abgespielt werden, entsteht im menschlichen Auge eine zusammenhängende Animation, also im Film Aber ich weiß es jetzt nicht) wird grundsätzlich mit einer Geschwindigkeit von 24 Bildern pro Sekunde abgespielt. Warum nicht 100 Bilder oder mehr, denn wenn 24 Bilder den Anforderungen des menschlichen Sehvermögens genügen, erscheinen 100 Bilder als Verschwendung Ressourcen.
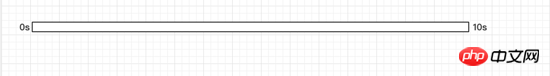
Analysediagramm
Gehen Sie davon aus, dass die Gesamtzeit unserer Beobachtung 10 Sekunden beträgt und 1 Sekunde als minimale Intervallzeit für ein Ereignis angegeben ist.
Wenn die Häufigkeit der Triggerereignisse 0,5 s/Zeit beträgt, dann ist die Anti-Shake-Funktion wie in der Abbildung dargestellt

Denn man kann nie warten für eine Sekunde, bevor es erneut ausgelöst wird, so dass am Ende keines der Ereignisse erfolgreich war.
Die Funktion Drosselung ist wie in der Abbildung dargestellt

Da sie höchstens einmal pro Sekunde gesteuert wird und die Frequenz 0,5 s/Zeit beträgt, ist dies der Fall ein Ereignis jede Sekunde ungültig. Die Endkontrolle beträgt 1 s/Zeit
Wenn die Häufigkeit der auslösenden Ereignisse 2 s/Zeit beträgt, dann ist die
Anti-Shake-Funktion wie in der Abbildung dargestellt

da 2s/Zeit
bereits größer als die angegebene Mindestzeit ist, wird es also alle zwei Sekunden ausgelöst.
Die Funktionsdrosselung ist wie in der Abbildung dargestellt

Ebenso ist 2s/Zeit größer als die Mindestzeitanforderung, sodass jeder Auslöser wirksam wird.
Anwendungsszenarien
Für die Funktion Anti-Shake gibt es folgende Anwendungsszenarien:
Fügen Sie der Taste die Funktion Anti-Shake hinzu, um das zu verhindern verhindert, dass das Formular mehrfach eingereicht wird.
Bei der AJAX-Verifizierung für kontinuierliche Eingaben in das Eingabefeld kann die Verwendung der Anti-Shake-Funktion die Anzahl der Anfragen effektiv reduzieren.
Bestimmen Sie, ob der Scroll nach unten gleitet, Scroll-Ereignis + Anti-Shake-Funktion
Im Allgemeinen eignet es sich für Situationen, in denen mehrere Auf Ereignisse kann gleichzeitig reagiert werden
Für die Funktionsdrosselung gibt es folgende Szenarien:
Aktualisierungsrate im Spiel
DOM-Element-Ziehen
Leinwandpinselfunktion
Im Allgemeinen eignet es sich für eine gleichmäßige Verteilung einer großen Anzahl von Ereignissen und durch die Zeit ausgelöst.
Quellcode
Funktion Anti-Shake:
function debounce(fn, wait) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
var fn = function () {
console.log('boom')
}
setInterval(debounce(fn,500),1000) // 第一次在1500ms后触发,之后每1000ms触发一次
setInterval(debounce(fn,2000),1000) // 不会触发一次(我把函数防抖看出技能读条,如果读条没完成就用技能,便会失败而且重新读条)Der Grund, warum eine Funktion zurückgegeben wird, liegt darin, dass die Anti-Shake-Funktion Shake selbst ähnelt eher einer Funktionsmodifikation, daher habe ich eine Funktionsänderung vorgenommen. Der Verschluss wird auch im Inneren verwendet, und die Verschlussvariable ist der Timer.
Funktionsdrosselung
function throttle(fn, gapTime) {
let _lastTime = null;
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn();
_lastTime = _nowTime
}
}
}
let fn = ()=>{
console.log('boom')
}
setInterval(throttle(fn,1000),10)Wie in der Abbildung gezeigt, wird eine einfache Funktionsdrosselung implementiert. Das Ergebnis ist ein Boom einmal pro Sekunde
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So fügen Sie einem Objekt in js ein Array hinzu
So erstellen Sie einen vollständigen Projektprozess mit gulp
Verwenden Sie Axios, um Dateien in Vue hochzuladen
So vergrößern Sie Bilder in JavaScript
Das obige ist der detaillierte Inhalt vonFunktionsdrosselung und Funktionsstabilisierung in JS (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




