 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So komponieren Sie den gemeinsamen Header der Seite in Vue (ausführliches Tutorial)
So komponieren Sie den gemeinsamen Header der Seite in Vue (ausführliches Tutorial)
So komponieren Sie den gemeinsamen Header der Seite in Vue (ausführliches Tutorial)
In diesem Artikel wird hauptsächlich die Methode zur Komponentisierung des gemeinsamen Headers der Seite vorgestellt. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Dieser Artikel stellt die Methode zur Komponentisierung des gemeinsamen Headers der Seite vor und teilt sie mit allen:
Äh. . Nehmen Sie es wieder auf und verwenden Sie vue-cli, um schnell Projekte zu generieren.
Ich habe zuvor eine mehrseitige Transformation durchgeführt und die UI-Komponente von Vux eingeführt. Lassen Sie uns dieses Mal basierend auf diesem Projekt über Komponenten in Vue sprechen.
Fragen Sie mich nicht, warum ich immer Blogs über Vue schreibe, es dient nur dem Lebensunterhalt (………………)
Dies ist die offizielle Dokumentadresse (https://cn. vuejs.org/v2/guide/components.html#Was ist eine Komponente?), ich habe viel über Komponenten geschrieben, und Sie werden wissen, dass dies sehr nützlich ist.
Ich werde die Konzepte einiger Komponenten nicht einzeln vorstellen. Die offiziellen Dokumente sind sehr detailliert.
Kommen wir zur Sache und laden das Projekt direkt herunter
Nehmen Sie das vorherige Projekt heraus

Zwei Unter dieser Anforderung ist es selbstverständlich, unsere Komponenten zu verwenden und den folgenden Code zu index.js hinzuzufügen.
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板Es ist zu beachten, dass der backUrl-Parameter eine konfigurierbare Route ist, da im vorherigen Projekt Vue-Routing verwendet wurde und entsprechend Ihren eigenen Anforderungen in tatsächlichen Projekten konfiguriert werden kann.
Drei Fügen Sie Code zu den anderen beiden Demoseiten hinzu
Fügen Sie den folgenden Code zu demo1.vue hinzu
<header-item message="我是demo1头部" backUrl="/"></header-item>
Fügen Sie den folgenden Code zu demo2.vue hinzu
<header-item message="我是demo2头部" backUrl="/"></header-item>
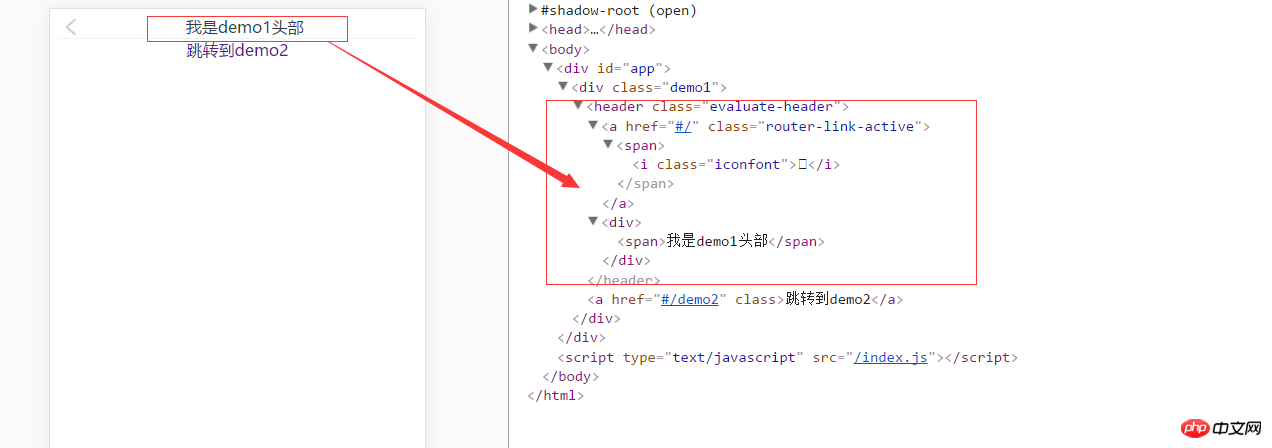
Viertens: Führen Sie schließlich die Webseite aus und öffnen Sie sie. Sie können sehen

Fahren Sie mit dem Hochladen der vorherigen Github-Adresse fort Projekt https://github.com /qianyinghuanmie/vue-cli-
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie man Bilder in JavaScript vergrößert
Wie man China in vue+vuex+axios+echarts zum Leben erweckt Karte
So wechseln Sie zwischen Stilen in Vue
Lösen Sie das Problem, dass das Eingabefeld durch die Eingabemethode blockiert wird
So lösen Sie das Problem, dass die Softtastatur das Eingabefeld in js blockiert
So implementieren Sie die Komponenteninteraktion in Angular2
Das obige ist der detaillierte Inhalt vonSo komponieren Sie den gemeinsamen Header der Seite in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



