 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Über die adaptive Methode zur Realisierung einer festen Breite rechts und einer festen Breite links in CSS
Über die adaptive Methode zur Realisierung einer festen Breite rechts und einer festen Breite links in CSS
Über die adaptive Methode zur Realisierung einer festen Breite rechts und einer festen Breite links in CSS
Dieser Artikel stellt hauptsächlich die adaptive Methode von CSS vor, um eine feste Breite auf der rechten Seite und eine Breite auf der linken Seite zu erreichen. Jetzt kann ich ihn mit Ihnen teilen
In diesem Artikel wird hauptsächlich die CSS-Implementierung mit fester Breite auf der rechten Seite und adaptiver Breite auf der linken Seite vorgestellt. Dieses Layout ist relativ häufig und viele Standardthemen im Blogpark sind so. Unter normalen Umständen ist der Bereich mit fester Breite in diesem Layout die Seitenleiste und der adaptive Bereich der Hauptinhaltsbereich. Ich glaube, es gibt nur sehr wenige Leute, die die Seitenleiste adaptiv machen. Freunde, die ihn benötigen, können darauf verweisen
Auch das Umgekehrte ist möglich: Die Breite links ist fest und rechts adaptiv. Unabhängig davon, ob links oder rechts, ist die Breite auf der einen Seite fest und auf der anderen Seite adaptiv.
Dieses Layout ist relativ häufig und viele Standardthemen in Blogparks sind so. Im Allgemeinen ist der Bereich mit fester Breite in diesem Layout die Seitenleiste und der adaptive Bereich der Hauptinhaltsbereich. Ich glaube, es gibt nur sehr wenige Leute, die die Seitenleiste adaptiv machen, oder?
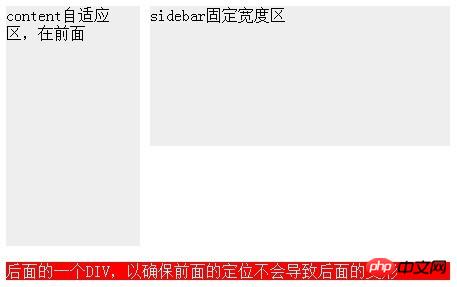
Dieses Layout ist relativ einfach umzusetzen. Wir geben zunächst die HTML-Struktur an:
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
Das p von #wrap im Code wird verwendet, um die beiden Bereiche zu umschließen, die wir dahinter lokalisieren möchten auch eine #Fußzeile, mit der getestet wird, ob die vorherige Positionierung zu einer Fehlausrichtung des nachfolgenden p führt. Wenn es falsch ausgerichtet ist, beweist dies, dass unsere Positionierungsmethode verbessert werden muss.
Im Folgenden sind einige gängige Methoden aufgeführt:
1 Der Bereich mit fester Breite schwebt, und der adaptive Bereich legt keine Breite und keinen Rand fest
Wir verwenden die feste Breite auf der rechten Seite und die adaptive linke Seite als Beispiel. Der CSS-Code lautet wie folgt:
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}Unter anderem ist die Seitenleiste schwebend gestaltet und für den Inhalt ist keine Breite festgelegt.
Jeder sollte darauf achten, dass das p-Tag in HTML verwendet werden muss, und nicht versuchen, irgendein p-Tag zu verwenden, um den Zweck zu erreichen. Da p über ein Standardattribut verfügt, füllt es automatisch die Breite seines übergeordneten Tags aus, wenn die Breite nicht festgelegt ist. Der Inhalt hier ist ein Beispiel.
Natürlich können wir nicht zulassen, dass es sich füllt, wenn es einmal voll ist, kann es nicht in derselben Zeile wie die Seitenleiste bleiben. Wir haben ihm eine Marge gesetzt. Da sich die Seitenleiste rechts befindet, setzen wir den Wert für den rechten Rand des Inhalts auf einen Wert, der etwas größer als die Breite der Seitenleiste ist – um ihre Bereiche zu unterscheiden. Im Beispiel ist es 310.
Angenommen, die Standardbreite des Inhalts beträgt 100 %. Nach dem Festlegen des Rands beträgt die Breite 100 % – 310. Zu diesem Zeitpunkt stellt der Inhalt fest, dass er breit ist kann in die Seitenleiste gequetscht werden. Wir waren in derselben Reihe, also kam er hoch.
Die Breite beträgt 100 % im Verhältnis zum übergeordneten Tag. Wenn wir die Breite des übergeordneten Tags ändern, ändert sich auch die Breite des Inhalts. Wenn wir beispielsweise das Browserfenster verkleinern, wird die Breite umbrochen wird kleiner und die Breite des Inhalts wird ebenfalls kleiner – aber seine tatsächliche Breite von 100 %-310 wird sich nie ändern.
Diese Methode scheint perfekt zu sein, solange wir daran denken, den Float zu löschen (ich habe hier die einfachste Methode verwendet), wird die Fußzeile nicht falsch ausgerichtet sein. Und egal welcher Inhalt oder welche Seitenleiste länger ist, es hat keinen Einfluss auf das Layout


Aber tatsächlich hat diese Methode einen sehr alte Feuerbeschränkung – Seitenleiste muss vor dem Inhalt in HTML stehen!
Aber ich brauche die Seitenleiste nach dem Inhalt! Da es sich bei meinen Inhalten um den Hauptinhalt der Webseite handelt, möchte ich nicht, dass der Hauptinhalt hinter dem Nebeninhalt gerankt wird.
Aber wenn die Seitenleiste hinter dem Inhalt steht, ist alles darüber umsonst.
Manche Leute verstehen vielleicht nicht, warum die Seitenleiste hinten sein muss? Diese Frage ist jedenfalls eine lange Geschichte: Der Inhalt muss vor der Seitenleiste stehen, aber die Inhaltsbreite muss anpassbar sein.
Es gibt unten zwei Methoden, aber ändern wir zunächst die HTML-Struktur nach unseren Wünschen:
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
2, Das Problem wurde behoben Der -width-Bereich verwendet die absolute Positionierung und der adaptive Bereich legt den Rand fest
Wenn wir die Seitenleiste wegwerfen und nur den Rand für den Inhalt festlegen, werden wir feststellen, dass die Breite des Inhalts gleich ist anpassungsfähig werden—— So sagte der Inhalt der Seitenleiste, meine Breite hat nichts mit dir zu tun.
Der Inhalt ist leicht zu lösen. Schauen wir uns nun die Seitenleiste an. Es bleibt uns nichts anderes übrig, als auf Float zu verzichten. Werfen wir einen Blick auf die Eigenschaften der Seitenleiste: Auf der rechten Seite beträgt die Breite 300 und ihre Positionierung hat keinen Einfluss auf den Inhalt – offensichtlich wurde ein Absolutist geboren.
Unser CSS lautet also wie folgt:
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}Bitte achten Sie in diesem CSS auf das Hinzufügen einer relativen Positionierung zum Umbrechen, um ein Verrutschen der Seitenleiste zu verhindern ist zu absolut. Gehen Sie in die obere rechte Ecke der gesamten Webseite statt in die obere rechte Ecke des Wraps.
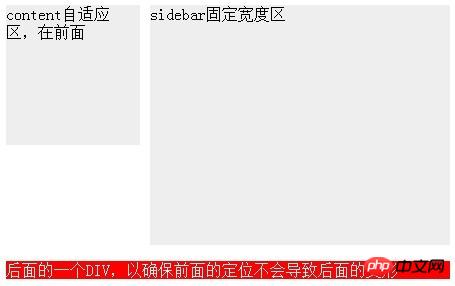
Es scheint abgeschlossen zu sein? Ich war sehr erleichtert, als ich die Leistung der Fußzeile nicht sah. Verlängern wir die Seitenleiste – um 100 Pixel! Kein Jahr, nur ein Paar Unterwäsche! Oh,, nur eine Codezeile.

Aber warum ist die Fußzeile immer noch da? Warum ging es nicht automatisch runter? In der Fußzeile hieß es: „Ich werde den Absolutisten nicht nachgeben!“
其实这与footer无关,而是因为wrap对sidebar的无视造成的——你再长,我还是没感觉。
看来这种定位方式只能满足sidebar自己,但对他的兄弟们却毫无益处。
3,float与margin齐上阵
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
以上代码都没在IE6测试,有问题不负责解释。个人觉得,让IE6寿终正寝的办法就是——从此不再理他。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
css(word-wrap/break)使纯英文数字自动换行
Das obige ist der detaillierte Inhalt vonÜber die adaptive Methode zur Realisierung einer festen Breite rechts und einer festen Breite links in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



