 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie CSS zur Steuerung von HTTP-Anfragen für Front-End-Bilder
So verwenden Sie CSS zur Steuerung von HTTP-Anfragen für Front-End-Bilder
So verwenden Sie CSS zur Steuerung von HTTP-Anfragen für Front-End-Bilder
Es gibt viele Möglichkeiten, Web-Front-End-Bilder zu laden, und auch die von ihnen generierten HTTP-Anfragen sind unterschiedlich. Hier werden wir verschiedene Beispiele für die CSS-Steuerung von HTTP-Anfragen für Front-End-Bilder auflisten
Es gibt viele Situationen für HTTP-Anfragen nach Bildern. Unter welchen Umständen erfolgt die Anfrage also nicht? Lassen Sie mich sie anhand von Fällen einzeln auflisten, in der Hoffnung, Ihnen dabei zu helfen, HTTP-Bildanforderungen besser zu verstehen.
1. Versteckte Bilder
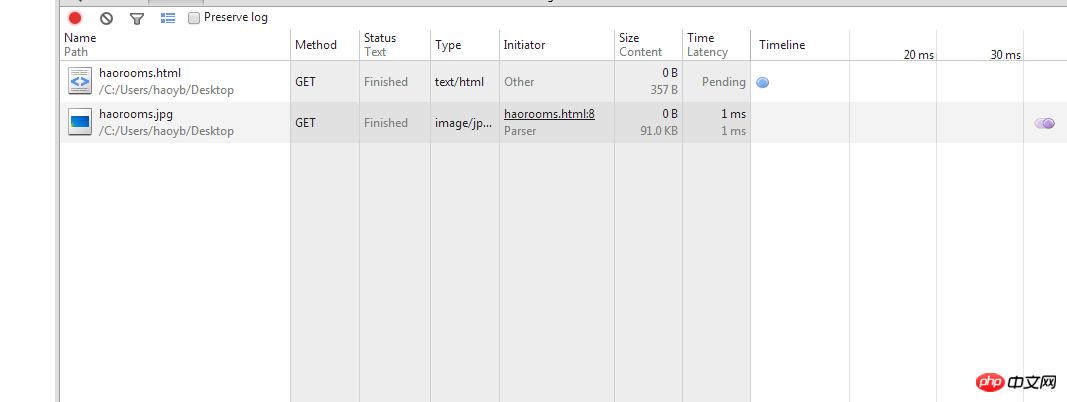
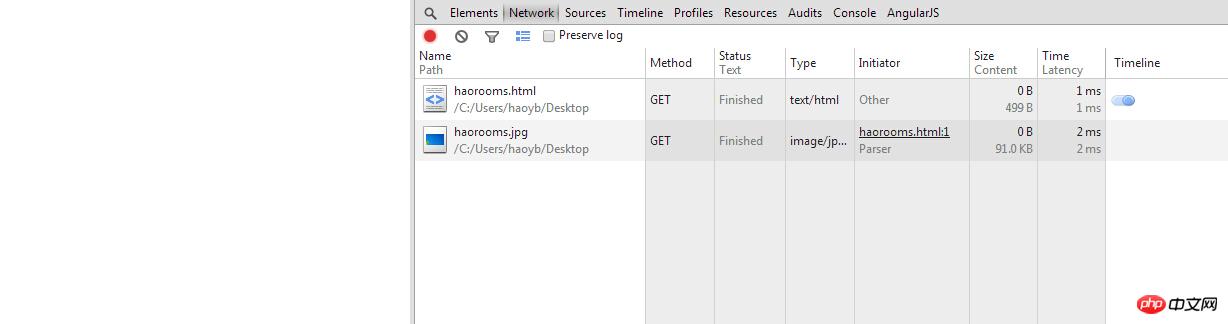
<img src="haorooms.jpg" style="display: none" />
http-Anfrage lautet wie folgt:

Fazit: Nur Opera nicht Anfragen generieren. Hinweis: Beim Ausblenden eines Bildes mit „visibility:hidden“ wird auch unter Opera eine Anfrage generiert.
2. Doppelte Bilder
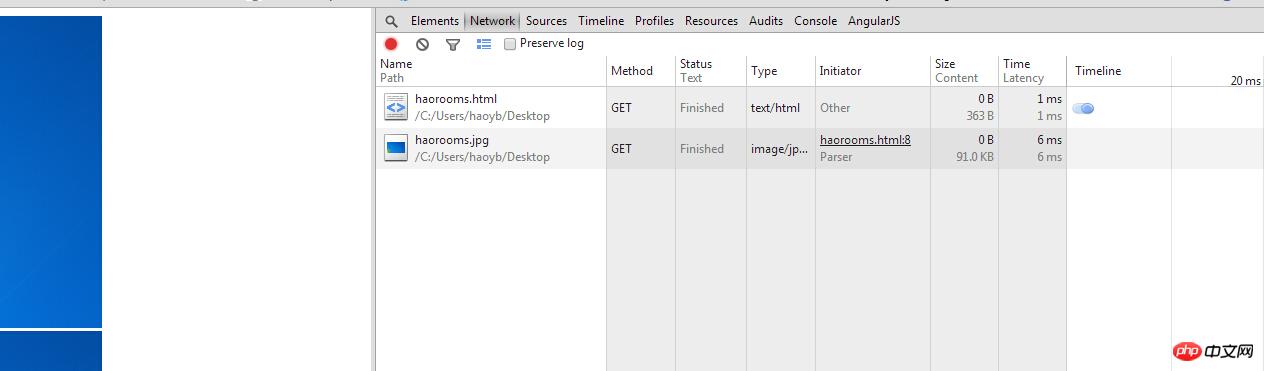
<img src="haorooms.jpg" /> <img src="haorooms.jpg" />
http-Anfrage lautet wie folgt:

Fazit: Alle Browser generieren nur Eine Bitte.
3. Hintergrund wiederholen
<style type="text/css">
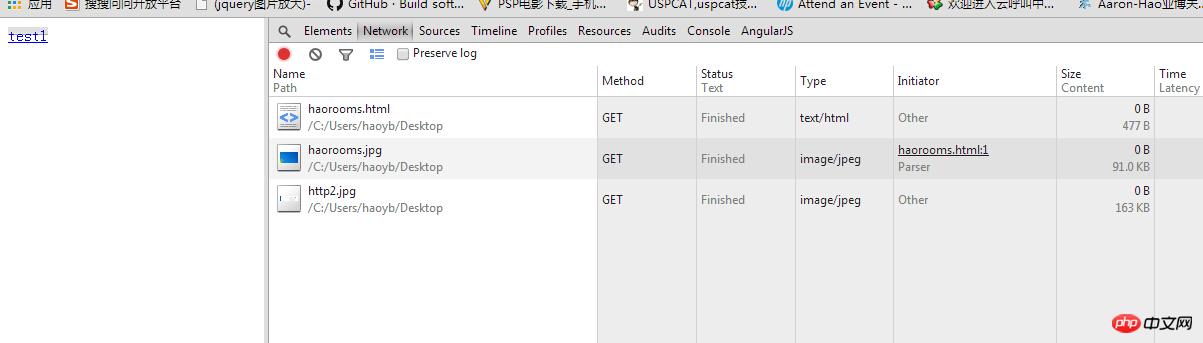
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
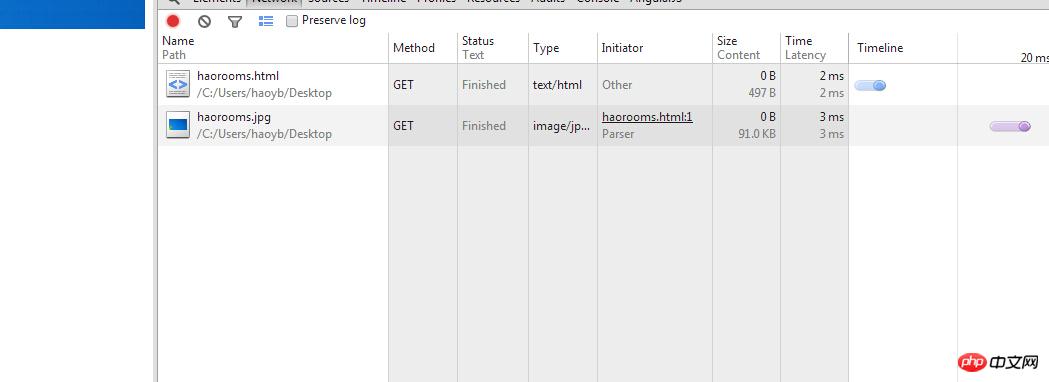
<p class="test1">test1</p>
<p class="test2">test2</p>Die http-Anfrage lautet wie folgt:

Fazit: Nur alle Browser Generieren Sie eine Anfrage.
4. Hintergrund nicht vorhandener Elemente
<style type="text/css">
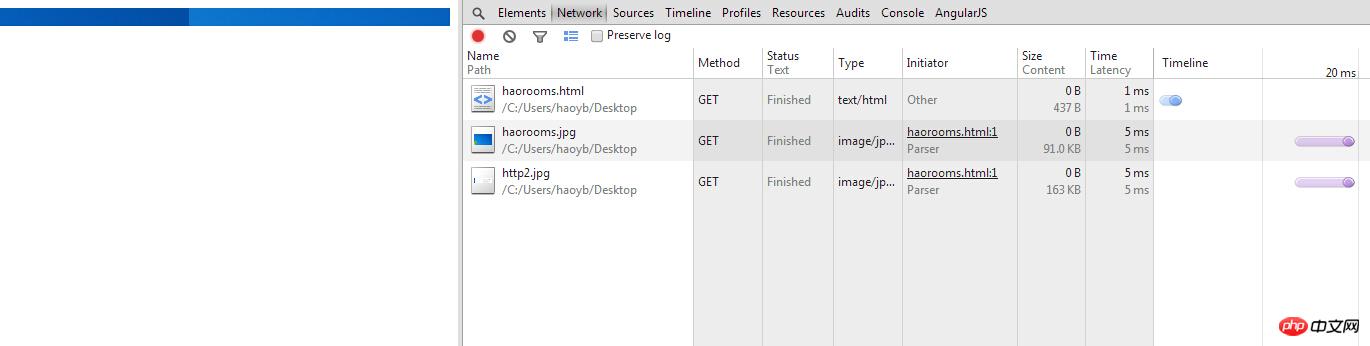
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
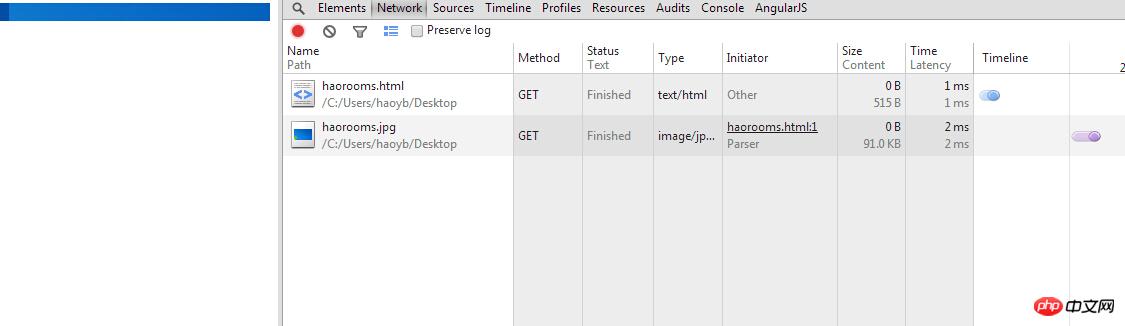
<p class="test1">test1</p>http-Anfrage lautet wie folgt:

Fazit: Nur Hintergrund Die Anfrage wird gestellt, wenn das angewendete Element auf der Seite vorhanden ist. Dies ist für CSS-Frameworks sinnvoll.
5. Den Hintergrund von Elementen ausblenden
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<p class="test1">test1</p>http-Anfrage lautet wie folgt:

Fazit: Opera und Firefox eignen sich hervorragend für den Hintergrund eines mit display:none ausgeblendeten Elements, wodurch keine HTTP-Anfrage generiert wird. Ein Hintergrundbild wird nur angefordert, wenn diese Elemente nicht angezeigt werden: keine.
6. Mehrere Hintergründe
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<p class="test1">test1</p>Die http-Anfrage des obigen Codes fordert nur das Bild http2.jpg an. Der Grund dafür ist, dass die Klasse von test1 das Obige ändert Es wurde überschrieben, daher wird nur das nächste Bild angefordert!
Wenn Sie mehrere CSS3-Hintergrundbilder verwenden:
<style type="text/css">
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<p class="test1">test1</p>Dann lautet die http-Anfrage wie folgt:

WebKit-Engine-Browser für Hintergrundbilder Alles erforderlich, da in CSS3 mehrere Hintergrundbilder unterstützt werden.
7. Das Laden des Hovers im Hintergrund
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>http-Anfrage lautet wie folgt:

Fazit: Beim Hover ausgelöst wird, erst dann wird der Hintergrund im Hover-Zustand angefordert. Wenn es nicht ausgelöst wird, wird nur das Standardhintergrundbild angefordert.
8. Bilder in innerHTML in JS
<script type="text/javascript">
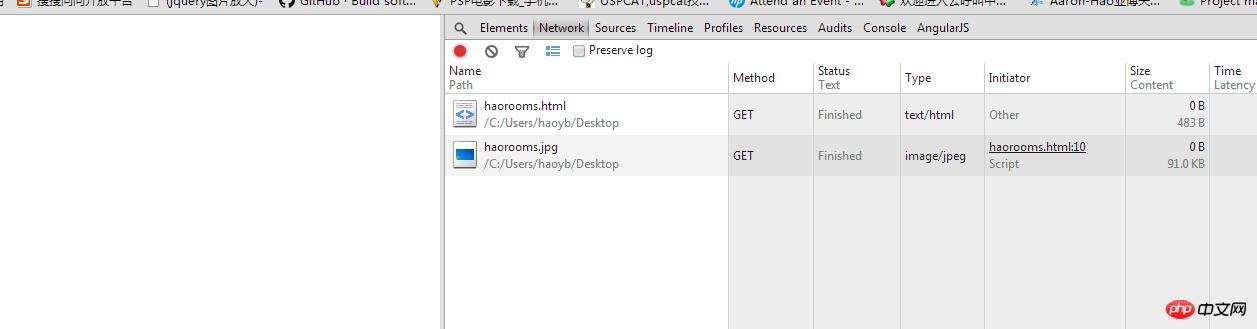
var el = document.createElement('p');
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
</script>http-Anfrage lautet wie folgt: 
Fazit: Nur Opera nicht Sofort Bilder anfordern.
Hinweis: Opera sendet die Anfrage nur, wenn sie dem DOM-Baum hinzugefügt wird.
9. Vorabladen von Bildern
Die am häufigsten verwendete Lösung ist JS:
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>In einer Umgebung ohne JS-Unterstützung können versteckte Elemente zum Vorladen verwendet werden:
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
Zusammenfassung
1. Opera generiert keine Anfragen für versteckte Bilder und Hintergründe versteckter Elemente.
2. Firefox generiert keine Anfragen für den Hintergrund versteckter Elemente.
3. Opera generiert keine Anfrage für img-Elemente, die nicht in den DOM-Baum eingefügt wurden.
4. Safari und Chrome basierend auf der Webkit-Engine unterstützen mehrere Hintergrundbilder.
5. In anderen Szenarien bleiben alle gängigen Browser gleich.
Ich hoffe, dass die obige Bild-HTTP-Anfrage für Sie hilfreich ist. Jeder kann Nachrichten hinterlassen, um miteinander zu kommunizieren!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie HTML und CSS zur Implementierung der Cornell-Notizvorlage
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS zur Steuerung von HTTP-Anfragen für Front-End-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.
 Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen
 Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Überblick über erweiterte Funktionen zur Verwendung von HTML, CSS und jQuery zur Implementierung der Bildzusammenführungsanzeige: Im Webdesign ist die Bildanzeige ein wichtiger Link, und die Bildzusammenführungsanzeige ist eine der gängigen Techniken zur Verbesserung der Seitenladegeschwindigkeit und der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Layout: Zuerst müssen wir einen Container in HTML erstellen, um die zusammengeführten Bilder anzuzeigen. Sie können di verwenden
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.



