In JavaScript ist ein Fehler aufgetreten
Ich gebe Ihnen eine detaillierte Zusammenfassung der Fehler und Probleme, auf die Sie bei der JavaScript-Entwicklung häufig stoßen. Freunde in Not können sich darauf beziehen.
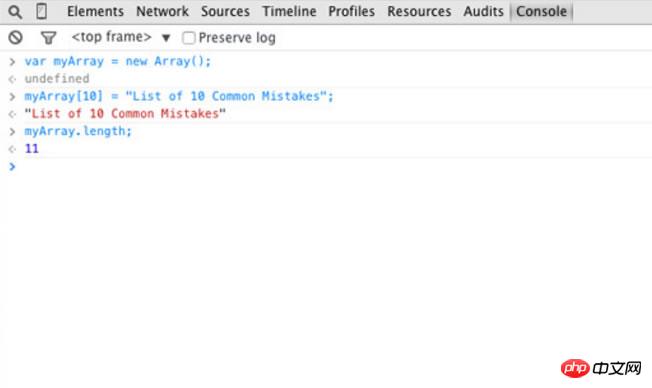
Selbst die besten JavaScript-Entwickler machen Fehler. Manchmal weicht das Ausführungsergebnis des Programms von den Erwartungen ab und manchmal kann es überhaupt nicht ausgeführt werden. Hier habe ich 10 häufige Fehler zusammengefasst, die meiner Meinung nach sowohl jungen als auch erfahrenen Entwicklern passieren können.
Gleichheitsverwirrung
Ist x gleich y? Ist x wahr? In JavaScript ist es sehr wichtig, Gleichheit richtig zu beurteilen, aber viele Leute scheinen verwirrt zu sein. Um es kurz zusammenzufassen: Es gibt hauptsächlich drei Situationen: bedingte Beurteilung (wenn, && usw.), Gleichheitsoperator (==) und strikter Gleichheitsoperator (===).
Auch wenn Zuweisung (=) manchmal versehentlich als Gleichheitsoperator verwendet wird, machen Sie keinen Fehler!
Vermeiden Sie die Verwendung von Zuweisung (=)
Zuweisung (=) weist den Ausdruck rechts der Variablen links zu, zum Beispiel:
var a = 3;
Diese Anweisung deklariert eine neue Variable a mit dem Wert 3.
Ein Ausdruck kann alles im Programm sein. Stellen Sie sich vor, er wird mit einem Substantiv in der Sprache analogisiert und die Operatoren (+, -, *, /) werden mit Verben analogisiert. Ein häufiger Fehler unter Anfängern besteht darin, die Zuweisung (=) als Gleichheitsoperator zu missbrauchen.
if (a=4){...}Der Code funktioniert nicht wie erwartet.
Gleichheitsoperatoren mit Vorsicht verwenden
Der Gleichheitsoperator (==) und sein Zwillings-Ungleichheitsoperator (!=) sind sehr gut. Das ist es nützlich, aber auch sehr gefährlich, also verwenden Sie es so wenig wie möglich. Als nächstes stellen wir vor, warum:
0 == '0'
Unter dem Gleichheitszeichen sind 0 und 0 gleich! Da der Interpreter feststellte, dass der linke und der rechte Typ inkonsistent waren, führte er zunächst eine implizite Typkonvertierung durch. Dies kann zu allen möglichen Problemen führen und es kann schwierig sein, die Ursache zu finden, wenn etwas schief geht.
Wenn Sie wirklich feststellen möchten, ob die in einer Zeichenfolge enthaltene Zahl wirklich mit einer bestimmten Zahl übereinstimmt, wird empfohlen, Folgendes zu tun:
parseInt(0) === parseInt('0')
Daher wird die Verwendung empfohlen der strikte Gleichheits-/Ungleichheitsoperator.
0 === '0'
gibt false zurück.
Fehlende geschweifte Klammern
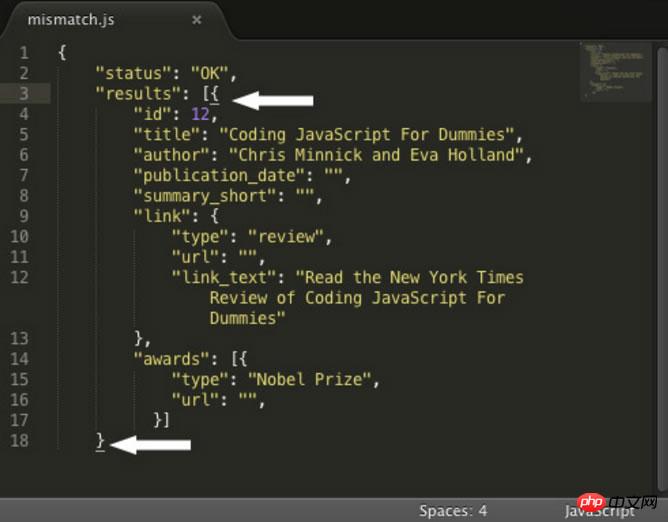
Je komplexer Ihr Programm wird, insbesondere wenn Sie JavaScript-Objekte zum Speichern von Daten verwenden, desto größer werden die geschweiften Klammern und größer. Hier ist ein Teil des Codes, aber es fehlt eine geschweifte Klammer:
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}Können Sie sehen, wo etwas fehlt? Im Zweifelsfall kann ein guter Redakteur sehr hilfreich sein. Sublime Text hat eine sehr nette Funktion. Wenn Sie den Cursor auf eine bestimmte Klammer setzen, wird die entsprechende Klammer hervorgehoben.

Unübertroffene Anführungszeichen
Bei der Definition einer Zeichenfolge sind Sie frei um einfache oder doppelte Anführungszeichen zu verwenden. Wenn eine Zeichenfolge jedoch mit einem einfachen Anführungszeichen beginnt und mit einem doppelten Anführungszeichen endet, funktioniert sie nicht. Und Sie müssen auf die einfachen oder doppelten Anführungszeichen in der Zeichenfolge selbst achten.
var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
Im Allgemeinen denke ich, dass es sich um eine sehr flexible und einfach zu verwendende Funktion handelt, aber Sie müssen vorsichtig sein!
Notwendige Klammern fehlen
Dieser Fehler tritt häufig in bedingten Anweisungen auf, insbesondere wenn mehrere Bedingungen vorhanden sind.
if (x > y) && (y < 1000) {
...
}Wenn Sie genau hinsehen, werden Sie feststellen, dass Klammern fehlen. Die richtige sollte so aussehen:
if ((x > y) && (y < 1000)) {
...
}Fehlendes Semikolon
Anweisungen in JavaScript sollten mit einem Semikolon enden. Wenn diese Anweisungen jedoch jeweils eine Zeile belegen, macht es nichts, wenn Sie kein Semikolon schreiben. Aufgrund möglicher Probleme wird dies jedoch nicht empfohlen. Wenn Sie automatische Code-Verschönerungstools verwenden, kann es passieren, dass Sie versehentlich verschiedene Codezeilen zusammenführen und Fehler verursachen.
Die beste Strategie besteht darin, immer Semikolons hinzuzufügen.
Großschreibungsfehler
Bei der Benennung von Variablen und Funktionen müssen Sie vorsichtig sein und keine Fehler machen Kapitalisierung. Beispielsweise wird die Funktion getElementById des Document-Objekts häufig fälschlicherweise als getElementByID geschrieben.
Referenz
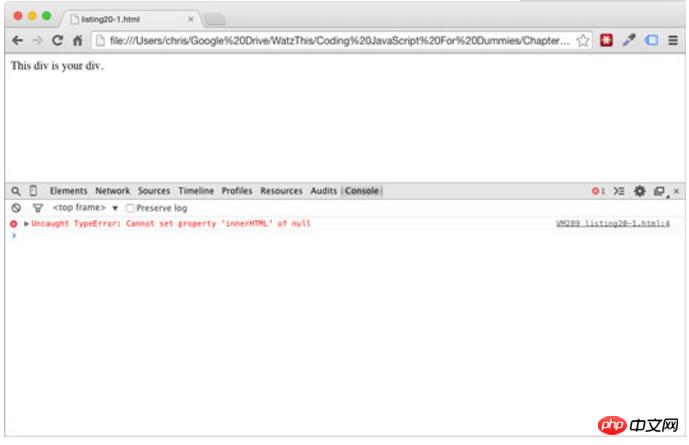
vor dem Laden wird normalerweise der Reihe nach ausgeführt. Wenn Sie auf später erstellte Elemente verweisen, wird ein Fehler gemeldet.

<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>
Wenn das Skript ausgeführt wird, weiß der Browser noch nicht, was myp ist.
Es gibt viele Möglichkeiten, dieses Problem zu vermeiden:
Fügen Sie den Code am Ende ein, also nach