
In diesem Artikel wird hauptsächlich die Verwendung von CSS zur Beibehaltung des Seitenverhältnisses vorgestellt. Der Autor gibt Beispiele für verschiedene Methoden wie Pseudoelemente und VW-Einheiten.
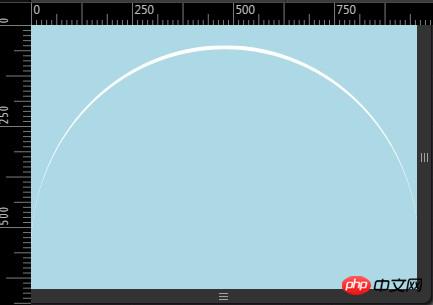
Beschreibung von Anforderungen: Das mobile Endgerät implementiert einen Halbkreis über die Seite. (Ähnliches Problem, Implementierung eines quadratischen 4x4-Rasters)

Um das Problem zu vereinfachen, können wir es als Implementierung eines Blocks mit einem Höhen- und Breitenverhältnis von 1:2 verstehen.
Probleme müssen gelöst werden:
1. Höhe und Breite stehen in einem bestimmten Verhältnis.
2. Die Höhe und Breite des Außenbehälters sind ungewiss.
3. Versuchen Sie, stattdessen keine Bilder und Skripte zu verwenden.
4. Kompatibel mit mobilen Endgeräten.
HTML schreiben
<p class = "semicircle"></p>
Ich denke, man verwendet Höhe: 100 %,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
} hat ein Problem, der Prozentsatz der Höhe wird basierend auf berechnet übergeordneter ContainerEs ist nicht der aktuelle Container und kann unsere Anforderungen überhaupt nicht erfüllen. Der Effekt ist wie folgt:

Der Höhenprozentsatz des übergeordneten Containerkörpers hängt von der Höhe ab, die sein untergeordneter Container ausfüllt, selbst wenn die Körperhöhe festgelegt ist auf 100 %, da der untergeordnete Container der Halbkreis ist. Die tatsächliche Höhe der Auffüllung beträgt 5 des Rahmens und der übergeordnete Container kann nicht „vollständig erweitert“ werden. Daher ist es unmöglich, einen Container mit einem bestimmten Verhältnis von Breite und Breite anzugeben Höhe, indem Sie die Höhe des übergeordneten Containers als Prozentsatz festlegen.
Denken Sie 2: Legen Sie padding-top oder padding-bottom auf 100 % fest
Der Prozentsatz wird in Bezug auf die Breite des enthaltenden Blocks der generierten Box berechnet [...] ( Quelle: w3.org, Hervorhebung durch mich)
Die Berechnung der prozentualen Breite bezieht sich auf die Breite des enthaltenden Blocks der generierten Box. Die Prozentsätze von padding-top und padding-bottom werden basierend auf der Breite des übergeordneten Containers berechnet, nicht auf der Höhe. Andere Verhältnisimplementierungsvergleichstabelle
| aspect ratio | padding-bottom value |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66% |
| 8:5 | 62.5% |
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}Denken Sie 3, verwenden Sie die VW-Einheit
Verwenden Sie die VW-Einheit, um die Höhe und Breite des Elements festzulegen. Die Größe von VM wird durch die Breite von festgelegt viewport , sodass Sie diese Methode verwenden können, um die Anzeige des Containers in einem bestimmten Verhältnis zu halten. Eine Einheit vw entspricht einem Prozent der Breite des Ansichtsfensters, d. h. 100 vw entspricht 100 % der Breite des Ansichtsfensters.
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}Vergleichstabelle
| aspect ratio | multiply width by |
|---|---|
| 1:1 | 1 |
| 1:3 | 3 |
| 4:3 | 0.75 |
| 16:9 | 0.5625 |
Denken Sie an 4: Verwenden Sie Pseudoelemente und Inline-Block-Layout
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}Obwohl der Code so ist etwas kompliziert, aber es ist flexibel und kann ähnlichere Effekte erzielen.
Wenn die Anforderung geändert wird, um einen Halbkreis zu implementieren, der 80 % der Breite des Bildschirms umfasst, müssen wir nur das Attribut width:80 % zu .semicircle hinzufügen und auch den Container zentrieren.
Das Prinzip dieser Methode ist sehr klar:
Beziehen Sie sich auf Gedanke 1. Wenn die Höhe des Außenbehälters nicht um 100 % erweitert werden kann, können Sie ein Element mit derselben Höhe einfügen und Breite durch ein Pseudoelement. Container, die auf eine Eins-zu-Eins-Höhe gestreckt werden. Beachten Sie, dass diese Methode zum Implementieren eines Halbkreises tatsächlich einen Container mit einem Breiten-Höhen-Verhältnis von eins zu eins erfordert, was bedeutet, dass sie doppelt so viel Platz einnimmt wie die obige Methode.
Einstellung: vor der Elementgrenze, Analyseprinzip: 
Denken Sie fünf, verwenden Sie Bilder, kompatibel mit Low-End-Mobilgeräten.
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}Durch die Verwendung von Skripten ist CSS prägnanter und klarer und das Ziel ist klar.
p.style.height=p.offsetWidth+"px";
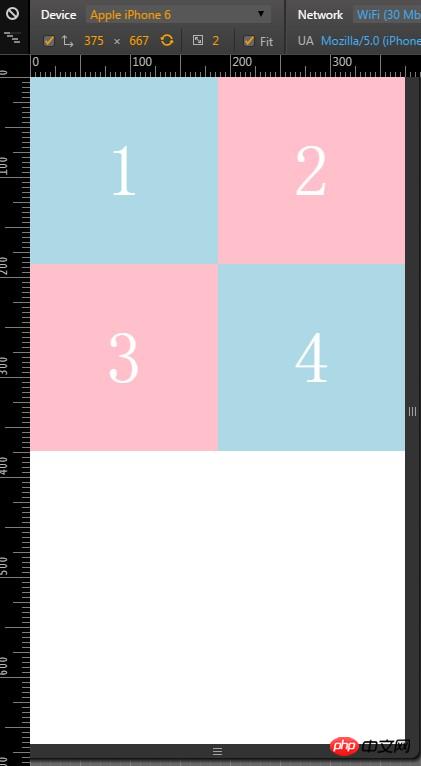
Für die Realisierung eines 2*2-Quadratrasters
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}Ich hoffe, dass es für das Lernen aller hilfreich ist zu weiteren verwandten Inhalten.
Das obige ist der detaillierte Inhalt vonSo behalten Sie das Seitenverhältnis von Seiteninhalten mithilfe von CSS bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




