So implementieren Sie nahtlose Scrolling-Komponenten mit Vue
In diesem Artikel wird hauptsächlich die Verwendung der nahtlosen Bildlaufkomponente vue-seamless-scroll erläutert. Freunde, die sie benötigen, können darauf verweisen.

Installation
NPM
npm install vue-seamless-scroll --save
Verwendung
ES6
Die folgende es6-Verwendung erfordert die Kompilierung der Webpack-Umgebung.
<template>
<p id="app">
<p class="fixed top-0 w-100 z-1 flex-none flex flex-row items-center pv3 ph4 bg-blue white">
<p class="flex-none"><a href="https://github.com/chenxuan0000/vue-seamless-scroll" rel="external nofollow" rel="external nofollow" rel="noopener"
target="_blank" title="View on Github">
<svg xmlns="http://www.w3.org/2000/svg" fill="white" width="32" height="32" viewBox="0 0 16 16">
<path d="M8 .198c-4.418 0-8 3.582-8 8 0 3.535 2.292 6.533 5.47 7.59.4.075.548-.173.548-.384 0-.19-.008-.82-.01-1.49-2.227.485-2.696-.943-2.696-.943-.364-.924-.888-1.17-.888-1.17-.726-.497.055-.486.055-.486.802.056 1.225.824 1.225.824.714 1.223 1.872.87 2.328.665.072-.517.28-.87.508-1.07-1.776-.202-3.644-.888-3.644-3.954 0-.874.313-1.588.824-2.148-.083-.202-.357-1.015.077-2.117 0 0 .672-.215 2.2.82.64-.177 1.323-.266 2.003-.27.68.004 1.365.093 2.004.27 1.527-1.035 2.198-.82 2.198-.82.435 1.102.162 1.916.08 2.117.512.56.822 1.274.822 2.147 0 3.072-1.872 3.748-3.653 3.946.288.248.544.735.544 1.48 0 1.07-.01 1.933-.01 2.196 0 .213.145.462.55.384 3.178-1.06 5.467-4.057 5.467-7.59 0-4.418-3.58-8-8-8z"></path>
</svg>
</a>
</p>
<p class="flex-none" style="margin-left: 10px;"><a href="https://github.com/chenxuan0000/vue-seamless-scroll" rel="external nofollow" rel="external nofollow"
class="white no-underline underline-hover">vue-seamless-scroll</a></p>
</p>
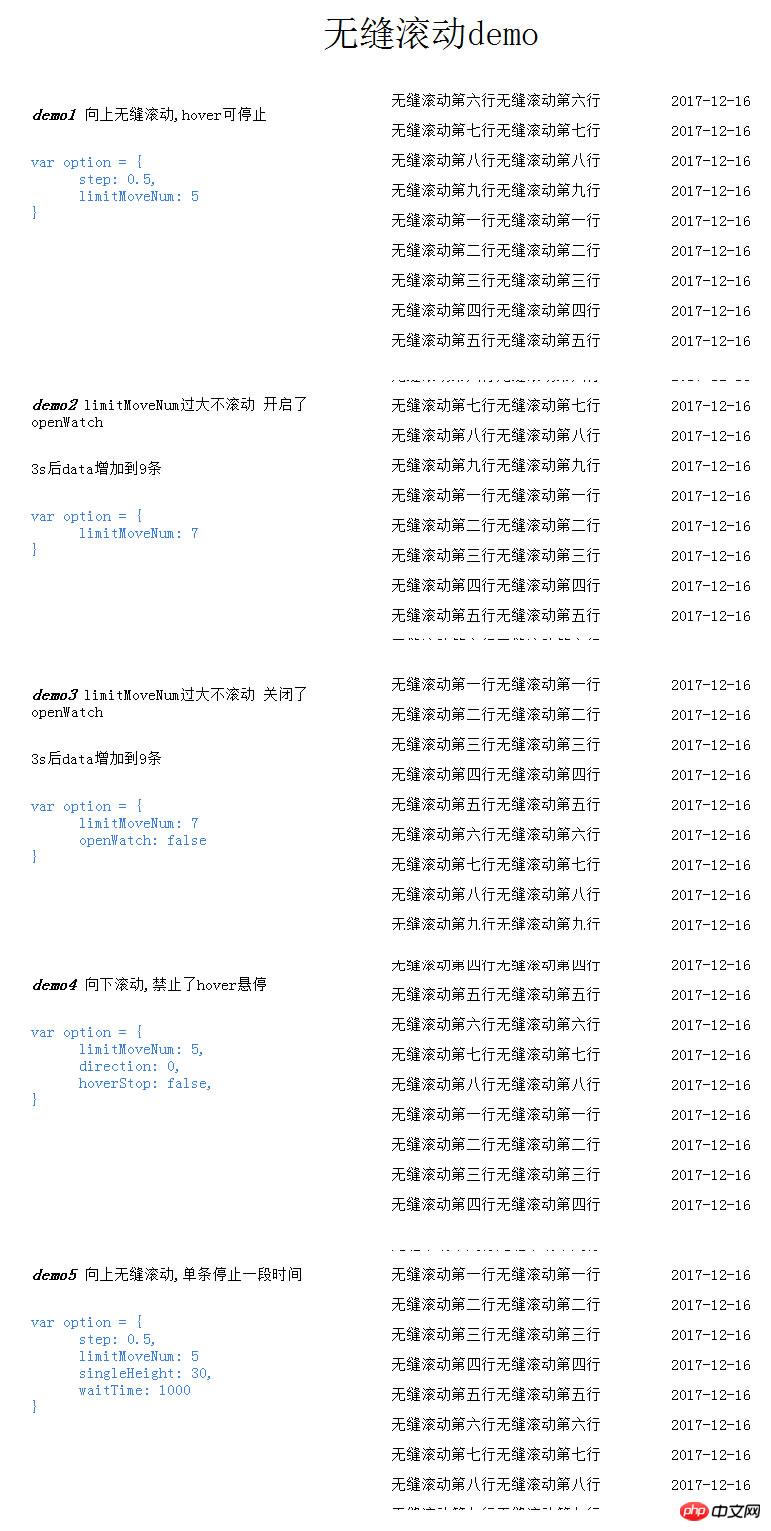
<p class="pt5 f2" style="text-align: center;">无缝滚动demo</p>
<p class="flex wd800">
<p class="options" style="color:#357edd;">
<p><b>demo1</b> 向上无缝滚动,hover可停止</p>
var option = {<br/>
step: 0.5,<br/>
limitMoveNum: 5<br/>
}
</p>
<my-class :data="listData" :class-option="classOption" @copy-data="listData = listData.concat(listData)"
class="warp">
<ul class="item">
<li v-for="item in listData"><span class="title" v-text="item.title"></span><span class="date"
v-text="item.date"></span>
</li>
</ul>
</my-class>
</p>
<p class="flex wd800">
<p class="options" style="color:#357edd;">
<p><b>demo2</b> limitMoveNum过大不滚动 开启了openWatch</p>
<p>3s后data增加到9条</p>
var option = {<br/>
limitMoveNum: 7<br/>
}
</p>
<my-class :data="listData1" :class-option="classOption1"
@copy-data="listData1 = listData1.concat(listData1)"
class="warp">
<ul class="item">
<li v-for="item in listData1"><span class="title" v-text="item.title"></span><span
class="date" v-text="item.date"></span></li>
</ul>
</my-class>
</p>
<p class="flex wd800">
<p class="options" style="color:#357edd;">
<p><b>demo3</b> limitMoveNum过大不滚动 关闭了openWatch</p>
<p>3s后data增加到9条</p>
var option = {<br/>
limitMoveNum: 7<br/>
openWatch: false<br/>
}
</p>
<my-class :data="listData2" :class-option="classOption2"
@copy-data="listData2 = listData2.concat(listData2)"
class="warp">
<ul class="item">
<li v-for="item in listData2"><span class="title" v-text="item.title"></span><span
class="date" v-text="item.date"></span></li>
</ul>
</my-class>
</p>
<p class="flex wd800">
<p class="options" style="color:#357edd;">
<p><b>demo4</b> 向下滚动,禁止了hover悬停</p>
var option = {<br/>
limitMoveNum: 5,<br/>
direction: 0,<br/>
hoverStop: false,<br/>
}
</p>
<my-class :data="listData3" :class-option="classOption3"
@copy-data="listData3 = listData3.concat(listData3)"
class="warp">
<ul class="item">
<li v-for="item in listData3"><span class="title" v-text="item.title"></span><span
class="date" v-text="item.date"></span></li>
</ul>
</my-class>
</p>
<p class="flex wd800">
<p class="options" style="color:#357edd;">
<p><b>demo5</b> 向上无缝滚动,单条停止一段时间</p>
var option = {<br/>
step: 0.5,<br/>
limitMoveNum: 5<br/>
singleHeight: 30,<br/>
waitTime: 1000<br/>
}
</p>
<my-class :data="listData4" :class-option="classOption4"
@copy-data="listData4 = listData4.concat(listData4)"
class="warp">
<ul class="item">
<li v-for="item in listData4"><span class="title" v-text="item.title"></span><span class="date"
v-text="item.date"></span>
</li>
</ul>
</my-class>
</p>
</p>
</template>
<script>
import myClass from '../src/components/myClass.vue'
export default {
name: 'app',
data () {
return {
listData: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第九行无缝滚动第九行',
'date': '2017-12-16'
}],
listData1: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}],
listData2: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}],
listData3: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}],
listData4: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第九行无缝滚动第九行',
'date': '2017-12-16'
}],
}
},
computed: {
classOption () {
return {
step: 0.5,
limitMoveNum: 5
}
},
classOption1 () {
return {
limitMoveNum: 7
}
},
classOption2 () {
return {
limitMoveNum: 7,
openWatch: false
}
},
classOption3 () {
return {
limitMoveNum: 5,
direction: 0,
hoverStop: false
}
},
classOption4 () {
return {
step: 0.5,
limitMoveNum: 5,
singleHeight: 30,
waitTime: 1000
}
}
},
components: {
myClass
},
created () {
setTimeout(() => {
this.listData1 = this.listData2 = [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第九行无缝滚动第九行',
'date': '2017-12-16'
}]
}, 3000)
}
}
</script>
<style lang="scss">
#app {
padding-bottom: 100px;
}
.flex-fill {
-ms-flex: 1 1;
flex: 1 1;
}
.options {
width: 300px;
font-size: 15px;
margin-right: 60px;
p {
color: #000;
margin-bottom: 30px;
b {
font-size: 16px;
font-style: italic;
}
}
}
.wd800 {
width: 800px;
margin: 30px auto;
}
.warp {
height: 260px;
width: 360px;
overflow: hidden;
ul {
list-style: none;
padding: 0;
margin: 0 auto;
li {
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
font-size: 15px;
}
}
}
@media screen and (max-width: 770px) {
.warp {
width: 90%;
margin: 0 auto;
}
body {
background-color: lightblue;
}
.wd800 {
width: 100%;
}
.flex.wd800 {
display: block;
}
.options {
width: 90%;
margin: 20px auto;
p {
margin-bottom:0;
}
}
}
</style>import Vue from 'vue'
import vueSeamlessScroll from 'vue-seamless-scroll'
new Vue({
components: {
vueSeamlessScroll
}
})Normaler Modus (Skript-Tag)
Beispiel:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.warp {
height: 260px;
width: 360px;
overflow: hidden;
}
.warp ul {
list-style: none;
padding: 0;
margin: 0 auto;
}
.warp li {
height: 30px;
line-height: 30px;
display: flex;
justify-content: space-between;
font-size: 15px;
}
</style>
</head>
<body>
<p id="app">
<vue-seamless-scroll :data="listData" :class-option="classOption"
@copy-data="listData = listData.concat(listData)"
class="warp">
<ul class="item">
<li v-for="item in listData"><span class="title" v-text="item.title"></span><span class="date"
v-text="item.date"></span>
</li>
</ul>
</vue-seamless-scroll>
</p>
<script src="https://cdn.bootcss.com/vue/2.5.9/vue.js"></script>
<script src="../dist/vue-seamless-scroll.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
listData: [{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第八行无缝滚动第八行',
'date': '2017-12-16'
}, {
'title': '无缝滚动第九行无缝滚动第九行',
'date': '2017-12-16'
}]
},
computed: {
classOption: function () {
return {
step: 0.5,
limitMoveNum: 5
}
}
}
})
</script>
</body>
</html><html>
<head>
...
</head>
<body>
<p id="app">
<vue-seamless-scroll></vue-seamless-scroll>
</p>
<script src="vue.js"></script>
<script src="vue-seamless-scroll"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>Konfigurieren
defaultOption () {
return {
step: 1, //步长 越大滚动速度越快
limitMoveNum: 5, //启动无缝滚动最小数据量 this.dataList.length
hoverStop: true, //是否启用鼠标hover控制
direction: 1, //1 往上 0 往下
openWatch: true, //开启data实时监听
singleHeight: 0, //单条数据高度有值hoverStop关闭
waitTime: 1000 //单步停止等待时间
}
}Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Detaillierte Interpretation des reaktiven Prinzips in Vuejs
Über Klassen, Konstruktoren und Factory-Funktionen in Javascript. Anleitungen Verwenden Sie
So verwenden Sie nodeJS zum Implementieren der WeChat-Freigabe
So verwenden Sie die mobile Komponentenbibliothek in Vue.js (ausführliches Tutorial)
So entfernen Sie das #-Zeichen aus der URL in Angular2 (ausführliche Anleitung)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie nahtlose Scrolling-Komponenten mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




