
Mit den CSS-Pseudoelementen: before und: after können Sie Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern. Hier ist ein gutes Beispiel, auf das Sie verweisen können.
Mit CSS-Pseudoelemente: before und :after können Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern, und können in Kombination mit Box-Shadow sehr coole Effekte erzielen:
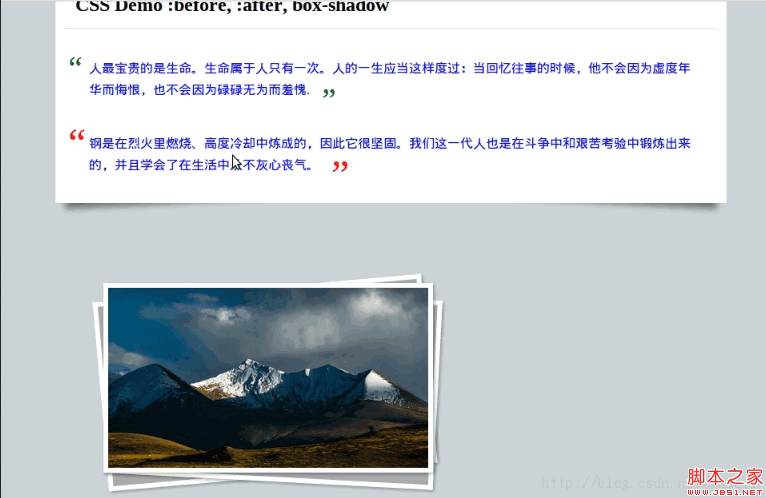
1 . Verwenden Sie :before und :after, um einen Text mit Anführungszeichen zu versehen
2. Verwenden Sie: before, :after, box-shadow, um einen 3D-Schatteneffekt zu erzielen. Vorher, Nachher, Box-Shadow, um einen Foto-Overlay-Effekt zu erzielen.
Verwandte Empfehlungen: 
Über das Rastersystemprinzip von Bootstrap3.0
Mitteilen, wie man den Hintergrund steuert css
So verwenden Sie CSS zur Steuerung von Front-End-Bild-HTTP-Anfragen
Das obige ist der detaillierte Inhalt vonÜber die Anwendung von CSS-Pseudoelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 App für den Handel mit digitalen Währungen
App für den Handel mit digitalen Währungen
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 Was bedeutet TS-Version?
Was bedeutet TS-Version?
 So installieren Sie das Computersystem neu
So installieren Sie das Computersystem neu
 Die Bedeutung von where in SQL
Die Bedeutung von where in SQL




