So verwenden Sie das Tabellenzellenattribut in CSS
Das Tabellenzellenattribut ist sehr effektiv bei der Anordnung von Elementen gleicher Höhe innerhalb einer Zeile. Schauen wir uns ein Beispiel-Tutorial zur Verwendung des Tabellenzellenattributs in CSS an beziehen Sie sich darauf
Lassen Sie uns damit beginnen, die Tabelle zu studieren. Warum war das Tabellenlayout in jenen Jahren so brillant? Was sind ihre Eigenschaften? Abgesehen von Tabellenkompatibilität, SEO, Laden und anderen Inhalten, die nichts mit diesem Artikel zu tun haben, und sich nur die Attribute ansehen, gibt es zwei Merkmale:
1.
2. Automatische Breitenanpassung.
Hat die Tabellenzelle diese Eigenschaft? Die Antwort ist ja, warum? In CSS gibt es eine interessante Regel „Anonyme Tabellenelemente erstellen“. Nehmen Sie als Beispiel die Tabellenzelle. Wenn also ein Element auf „Anzeige: Tabellenzelle“ eingestellt ist und sein übergeordneter Knoten nicht „Anzeige: Tabellenzeile“ und der „Opa“-Knoten nicht „Anzeige: Tabelle“ ist, lautet das Folgende Es ist Zeit, Zeuge des Wunders zu werden. Dieser Sohn hat seinen Vater und Großvater zur Welt gebracht. Obwohl Sie Ihren Vater und Ihren Großvater nicht finden können, ist das wirklich unglaublich oder? Der Mangel an Applaus ist das Unglaublichste. ^_^
Dann schauen wir uns ein paar Situationen an, die uns helfen, diese unglaubliche Sache zu verstehen. Ich habe den Code zuerst wie folgt geschrieben:
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>Dann habe ich vorhergesagt, dass der Browser wie folgt angezeigt werden würde:

Okay, ich gebe zu, dass ich das gesehen habe Erster Effekt, dann können wir eine Schlussfolgerung ziehen: Tom und Jack hatten eine Affäre und brachten Vater und Großvater zur Welt (der Browser erstellt eine Tabelle, um das angrenzende display:table-cell-Element einzuschließen), und die Leistung ist dieselbe wie der erste Tisch. Angel brachte seinen eigenen Vater und Großvater zur Welt, und ihre Leistung war die gleiche wie in der zweiten Tabelle.
Da dies der Fall ist, müssen Sie, wenn Sie die Tabellenzelle verstehen möchten, den TD der getarnten Tabelle verstehen. Das bringt uns zurück zu den beiden zuvor erwähnten Funktionen: gleiche Höhe und automatische Breitenanpassung.
Da dies der Fall ist, können wir dieses Produkt verwenden, um ein Layout mit konstanter Höhe zu erstellen:
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
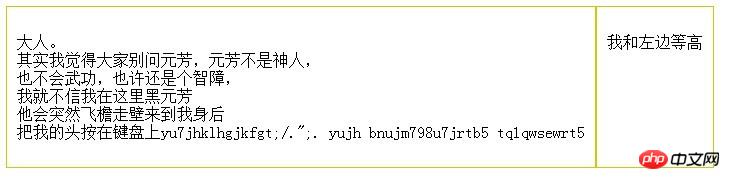
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p> Mit der Funktion der automatischen Spaltenbreitenanpassung können wir eine feste Anpassung für links und rechts vornehmen Layout:
Mit der Funktion der automatischen Spaltenbreitenanpassung können wir eine feste Anpassung für links und rechts vornehmen Layout:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
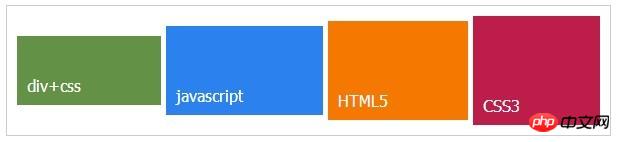
</p>Kombinieren Sie dies mit Vertical-Align: Middle, um ein vertikal zentriertes Layout von Elementen mit variablen Größen (und vertikal zentriertem mehrzeiligem Text) zu erstellen:
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
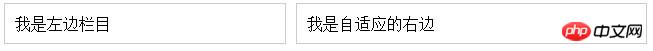
Mit der Funktion der automatischen Spaltenbreitenanpassung können Sie ein festes adaptives Layout für links und rechts erstellen:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
Einige Kinder könnten dadurch verwirrt sein Breite: 3000 Pixel in diesem Layout. Dann ist das Folgende das Prinzip dieses Layouts:
Anzeige: Die vom table-cell-Element generierte anonyme Tabelle ist standardmäßig table-layout:auto. Die Breite wird automatisch an den Zelleninhalt angepasst. Der Zweck der Einstellung width:3000px besteht also darin, es so breit wie möglich zu machen. Auf diese Weise kann eine adaptive Wirkung erzielt werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Verwendungsanalyse des Animationsanimationsattributs in CSS3
Verwandter Code der CSS3-Regionsmodulregion
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Tabellenzellenattribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




