CSS3 und Javascript realisieren den Effekt des Fortschrittsbalkens
In diesem Artikel wird hauptsächlich Javascript + CSS3 vorgestellt, um den Fortschrittsbalkeneffekt zu implementieren, der Benutzern einen Warteprozess ermöglichen kann. Bei Bedarf können Sie mehr erfahren.
Fortschrittsbalken können in vielen Websites verwendet werden. Der spezifische Code lautet wie folgt:
1: CSS2-Attributclip realisiert die Webseite Fortschrittsbalken;
Vor der Implementierung stellen wir zunächst das Clip-Attribut vor, da dieses Attribut in CSS2.1 selten verwendet wird und wir es daher verstehen müssen.
Browser Unterstützung: Alle gängigen Browser unterstützen das Clip-Attribut.
Das Clip-Attribut wird auf der offiziellen Website von w3c wie folgt beschrieben: Der sichtbare Bereich des Elements wird durch Zuschneiden des Elements gesteuert. Standardmäßig wird das Element nicht zugeschnitten.
Die Syntax des Clip-Clippings lautet wie folgt:
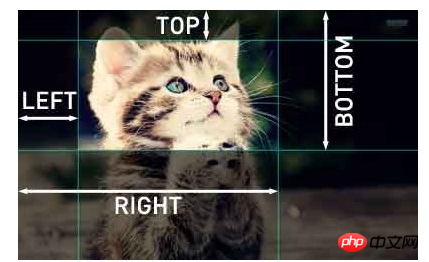
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}Das Rect-Attribut erfordert vier Werte: oben, rechts, unten, links; sie müssen durch Kommas getrennt werden. Befolgen Sie die Rotationsregel im Uhrzeigersinn, die mit der Schreibreihenfolge von Rand und Abstand in unserem CSS übereinstimmt.
In CSS2.1 geben

Wir können uns noch einmal eine einfache Demo ansehen,
wie folgt css
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }Das obige Beispiel ist eine rechteckige Box von 50X55px Die Mittellinie wird ausgeschnitten und das gepunktete Rechteck wird erhalten:
Wie unten gezeigt:

Wir können uns jetzt eine Demo ansehen eines Fortschrittsbalkens;
HTML-Code lautet wie folgt:
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
CSS-Code lautet wie folgt:
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}Hier müssen wir die drei Ps von HTML oben erklären. Eins ist der Elementcontainer (Progress-Box), der im Grunde den Rand hervorheben und Benutzern ermöglichen soll wissen, wie lange die Kapazität bei 100 % bleiben sollte,
Der zweite Fortschrittsbalken stellt die sich ändernde Hintergrundfarbe des Elements dar, die auf Rot gesetzt ist,
Der dritte stellt den numerischen Text dar, der die Fortschrittsanzeige darstellt.
Um den Effekt zu demonstrieren, benötigen wir einen einfachen setInterval-Code in JS, um den folgenden setInterval-Code zu demonstrieren;
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
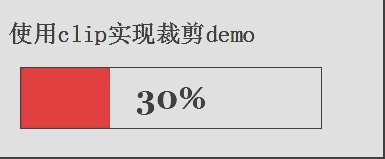
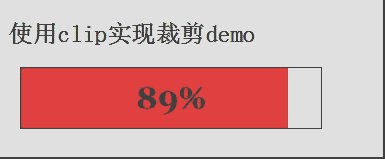
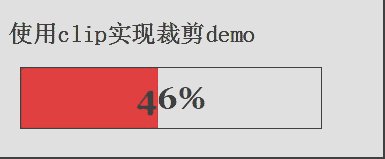
}Demo hat den folgenden Effekt; verwenden Sie Clip, um eine Zuschneide-Demo zu implementieren
Zwei: Verwenden Sie Fortschrittsereignisse (Fortschritt), um mit dem Server zu interagieren zum Implementieren von Fortschrittsbalken für Webseiten; Fortschrittsereignis (Fortschritt): Definiert Ereignisse im Zusammenhang mit der Client-Server-Kommunikation. Es gibt die folgenden 6 Fortschrittsereignisse.
Fortschrittsereignis (Fortschritt): Definiert Ereignisse im Zusammenhang mit der Client-Server-Kommunikation. Es gibt die folgenden 6 Fortschrittsereignisse.
loadstart: Wird ausgelöst, wenn das erste Byte der entsprechenden Daten empfangen wird.
Fortschritt: Wird kontinuierlich während des Zeitraums des Empfangs der Antwort ausgelöst.
Fehler: Wird ausgelöst, wenn in der Anfrage ein Fehler auftritt.
abort: Wird ausgelöst, wenn der Link aufgrund des Aufrufs der abort()-Methode beendet wird.
Laden: Wird ausgelöst, wenn die entsprechenden Daten vollständig empfangen wurden.
loadend: Wird ausgelöst, nachdem die Kommunikation abgeschlossen ist oder ein Fehler-, Abbruch- oder Ladeereignis ausgelöst wird.
Jede Anfrage beginnt mit der Auslösung des Loadstart-Ereignisses, gefolgt von einem oder mehreren Fortschrittsereignissen, löst dann eines der Fehler-, Abbruch- oder Ladeereignisse aus und endet schließlich mit der Auslösung des Loadend-Ereignisses .
Browser, die die ersten 5 Ereignisse unterstützen, sind Firefox 3.5+, Safari 4+, Chrome, Safari für iOS und WebKit für Android.
Dieses Ereignis wird regelmäßig ausgelöst, während der Browser neue Daten empfängt. Der onprogress-Ereignishandler empfängt ein Ereignisobjekt, dessen Zielattribut das XHR-Objekt ist, aber drei zusätzliche Attribute enthält: lengthComputable, position und totalSize. Unter diesen ist lengthComputable ein boolescher Wert, der angibt, ob Fortschrittsinformationen verfügbar sind, position gibt die Anzahl der empfangenen Bytes an und totalSize gibt die erwartete Anzahl von Bytes an, die basierend auf dem entsprechenden Content-Length-Header ermittelt wird. Mit diesen Informationen können wir eine Fortschrittsanzeige für den Benutzer erstellen. Der folgende Screenshot enthält die drei oben vorgestellten Parameter.

<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
Der Code für die Interaktion mit dem Server lautet wie folgt:
var pbar = document.getElementById("progress-bar"),
pText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var pStatus = document.getElementById("status");
if (event.lengthComputable) {
pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
pbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
pText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}Natürlich wurde jeder beliebige PHP-Code für gelegentliche Simulationen geschrieben Es wird auf jeden Fall im tatsächlichen Gebrauch verwendet. Nicht so! Ich habe gerade einen Teil des Inhalts ausgegeben; > Der HTML-Code lautet wie folgt:
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?>Der CSS-Code lautet wie folgt:
<p id="loading-status"> <p id="process"></p> </p>
Der Effekt ist wie folgt:
Das Obige ist der gesamte Inhalt dieses Artikels, der für das Lernen aller hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie CSS, um einen schwarzen Navigationsmenüeffekt mit Schatteneffekt zu implementieren
Code für JS und CSS, um Hintergrundeffekte mit Farbverlauf zu implementieren
Das obige ist der detaillierte Inhalt vonCSS3 und Javascript realisieren den Effekt des Fortschrittsbalkens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




