
Dieser Artikel stellt hauptsächlich die Verwendung und die Fallstricke der Aktivierung der Hardwarebeschleunigung in CSS3 vor. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
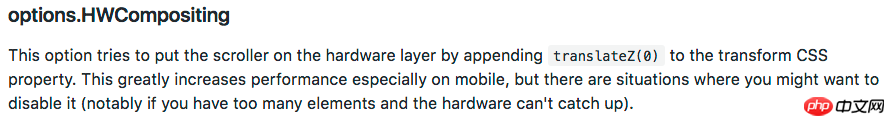
Kürzlich habe ich mir die iscroll-Dokumentation auf Github angesehen. Es ist zwar auf Englisch, aber um anzugeben, konnte ich es nicht in den sauren Apfel beißen und es lesen. Ich denke, der Autor hat es gut geschrieben (ich wünschte, ich hätte die Geduld, ein so langes Dokument zu schreiben [Gesichtsbedeckung]). Und um es dann besser zur Geltung zu bringen, habe ich es noch einmal gelesen und viele gute Dinge darin gefunden. Beispielsweise wurde die CCS3-Hardwarebeschleunigung von mir erweitert. Damit alle glücklich zusammen spielen können, werde ich zunächst den Github-Link von iscroll anhängen: https://github.com/issaxite/iscroll
CSS3-Beschleunigung aktivieren
Normalerweise werden die von uns geschriebenen CSS3-Animationen (die keine Hardwarebeschleunigung auslösen) mit der langsamen Software-Rendering-Engine des Browsers ausgeführt, was wörtlich bedeutet, dass die Hardwarebeschleunigung nicht aktiviert ist. Beispielsweise kommt es bei Animationen, die auf mobilen Webseiten geschrieben wurden (z. B. der einfachsten modalen Box), auf Android-Telefonen zu Frame-Einfrierungen. Es ist sehr wahrscheinlich, dass die Browser-Software-Rendering-Engine zum Ausführen der Animation verwendet wird und die Leistung nicht mithalten kann. . Es wurde oben erwähnt, dass die Hardwarebeschleunigung dieses Problem lösen kann. Wenn die Leistung nicht mithalten kann, dann gehen Sie zu Spider Man (je größer die Fähigkeit, desto größer die Verantwortung) – nutzen Sie die Hardwarebeschleunigung, um die Leistung zu verbessern (ich weiß, dass dies ein weiterer Nachteil ist). gag) ), tatsächlich besteht die sogenannte Hardwarebeschleunigung darin, den Browser anzuweisen, die GPU zum Rendern zu verwenden, in den GPU-Modus zu wechseln und eine Reihe von Funktionen der GPU zu verwenden.
Zum Beispiel:
CSS-Animationen, Transformationen und Übergänge aktivieren nicht automatisch die GPU-Beschleunigung, sondern werden von der langsamen Software-Rendering-Engine des Browsers ausgeführt. Aus Leistungsgründen müssen Sie zu diesem Zeitpunkt möglicherweise die Hardwarebeschleunigung aktivieren. Wie können wir also in den GPU-Modus wechseln? Viele Browser bieten bestimmte ausgelöste CSS-Regeln.
Chrome, Firefox, Safari, IE9+ und die neueste Version von Opera unterstützen alle die Hardwarebeschleunigung. Wenn sie erkennen, dass bestimmte CSS-Regeln auf ein DOM-Element auf der Seite angewendet werden, aktivieren sie diese Charakteristisches Element ist die 3D-Transformation.
Ich habe in anderen Artikeln mehrere 3D-Attribute gesehen, die in den GPU-Modus geschaltet werden können:
.isaax{
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}Was ich im iscroll-Dokument gesehen habe, ist Folgendes:

.isaax {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}Es wird gesagt, dass nach der Verwendung des oben genannten Stils zum Auslösen der Hardwarebeschleunigung das Problem auftritt, dass die Seite möglicherweise flackert. Ich habe noch keine zwei Lösungen gefunden Internet. :
Methode 1
.isaax {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}backface-visibility (ie10+) wird verwendet, um die Rückseite des gedrehten Elements zu verbergen verursacht durch TranslateZ? ;
Und wenn das Perspektive-Attribut für ein Element definiert ist, erhalten seine untergeordneten Elemente den Perspektive-Effekt.
Mit anderen Worten, es geht nicht darum, das Flimmern zu entfernen, sondern es transparent zu machen [Die Technologie ist zu schlecht, um es zu sagen]
Methode 2
Wenn es sich um einen Webkit-Kernel handelt, gibt es eine andere Möglichkeit, das Problem zu lösen:
.isaax {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}Fallstricke bei der Hardwarebeschleunigung
Ich weiß es erst, nachdem ich den Artikel des Meisters gelesen habe. Verdammt, wenn Sie es nicht gut nutzen, wird Ihre Unterstützerin noch rücksichtsloser sein spürte wieder die tiefe Bosheit. Das Vorhandensein des Karussell-Animationselements im Kopf führt tatsächlich dazu, dass alle darunter liegenden relativen und absolut positionierten Elemente in der zusammengesetzten Ebene platziert werden. . .
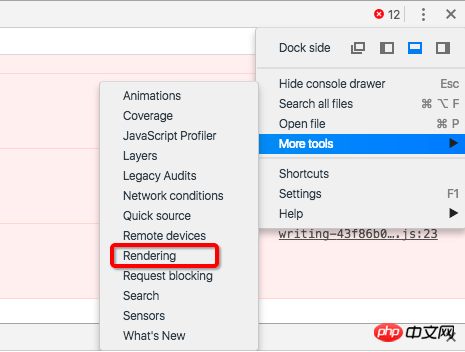
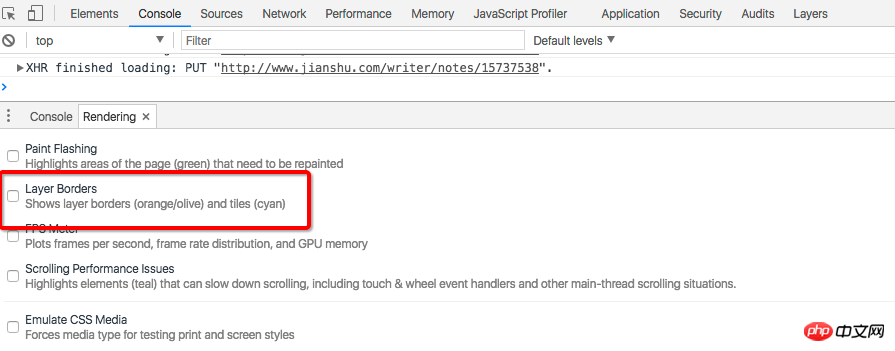
Dann sprechen wir darüber, wie man die Option zum Anzeigen des [Composite Layer]-Elements öffnet. Es scheint, dass die im obigen Artikel erwähnte Methode etwas veraltet ist:
Öffnen Sie die Konsole

Aktivieren Sie die Option „Ebenenränder“ und Sie werden feststellen, dass die Welt plötzlich viel klarer wird

Schließlich So überspringen Sie die Grube:
Wenn Sie die 3D-Hardwarebeschleunigung verwenden, um die Animationsleistung zu verbessern, ist es am besten, dem Element ein Z-Index-Attribut hinzuzufügen, um die Sortierung zusammengesetzter Ebenen künstlich zu beeinträchtigen. Dadurch kann die Erstellung unnötiger Verbundschichten durch Chrome wirksam reduziert und die Rendering-Leistung des mobilen Endgeräts verbessert werden. Der Optimierungseffekt ist besonders offensichtlich.
.isaax{
position: relative;
z-index: 1; // 可以设大点,尽量设得比后面元素的z-index值高
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die zweite Methode zur Entwicklung des flexiblen CSS3-Box-Modells
Über das Bootstrap3.0-Grid-Systemprinzip
Das obige ist der detaillierte Inhalt vonÜber den Nutzen und die Gefahren der Aktivierung der Hardwarebeschleunigung in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Vlookup-Funktion
So verwenden Sie die Vlookup-Funktion
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 mysqlPasswort vergessen
mysqlPasswort vergessen
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Unetbootin-Nutzung
Unetbootin-Nutzung
 keine solche Dateilösung
keine solche Dateilösung
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 So verwenden Sie die Pip-Installation
So verwenden Sie die Pip-Installation




