
In diesem Artikel wird hauptsächlich der Implementierungscode für das Verschieben nach links und rechts im WeChat-Applet vorgestellt. Er ist sehr gut und hat Referenzwert.
Wenn Sie Ich möchte nicht nach links oder rechts rutschen, eine andere Person
Egal, ob Sie Programmierer oder Programmierer sind, was Sie jeden Tag tun, ist Codieren oder Codieren, und es gibt Probleme, die nicht sein können durch Code gelöst (Welche Probleme haben Sie in Ihrem Kopf nicht auf abcd geklickt? (Anzahl), Tantan kann Ihnen bei der Lösung helfen. In letzter Zeit erfreut sich eine Dating-Software namens Tantan im Internet großer Beliebtheit (es soll sich um eine YP-Software handeln). Als ehemalige Tantan-Veteranin, die nur Bilder durchstöberte, es aber noch nie ausprobiert hatte, und ein Mädchen, das Frontend liebt, habe ich beschlossen, diese App nachzuahmen. Da es von Zhiji entwickelt wurde, liegt es zweifellos daran, dass der Themenstil der gesamten APP zu meinem Lieblings-Ultimate-Girl-Fan geändert wurde ~
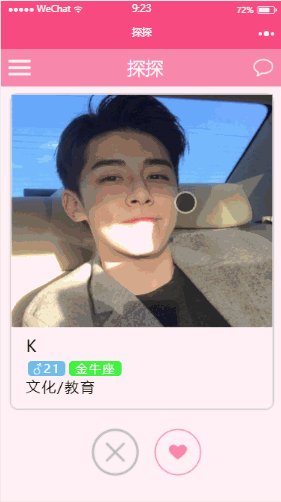
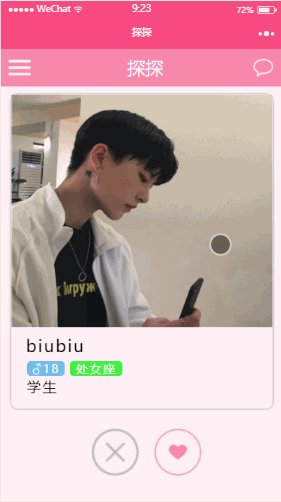
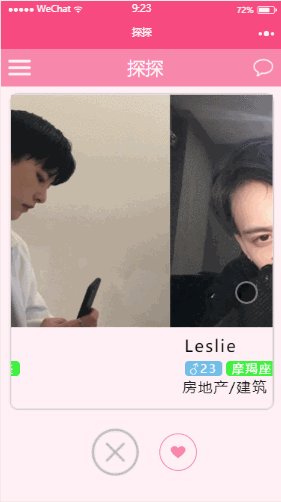
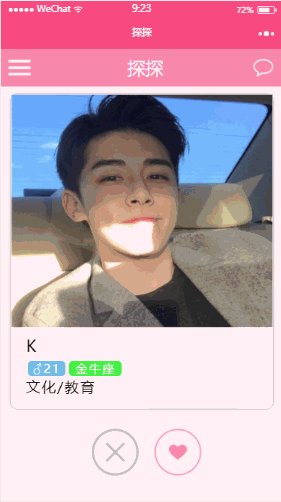
Gesamtwirkung des Projekts

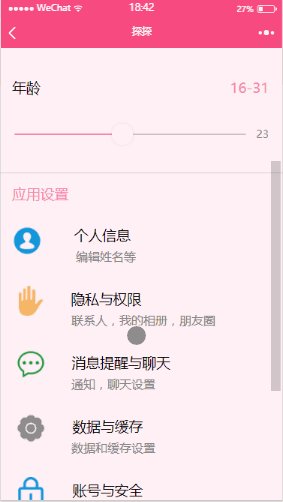
Projektanalyse von einige Funktionspunkte
Wischen Sie auf dem Startseitenbild entsprechend den Schaltflächenänderungen nach links und rechts

Lassen Sie uns zunächst darüber sprechen, was Das bereitet mir am meisten Kopfzerbrechen. Der Ort ist das linke und rechte Schiebeereignis auf der Hauptseite und die entsprechende Schaltfläche ändert sich entsprechend. Das heißt, wenn ich auf der grauen Schaltfläche unter dem Bild nach links schiebe, wird ein entsprechender Animationseffekt angezeigt Wenn ich nach rechts schiebe, entspricht es dem roten Knopf unter dem Bild. Für ein Mädchen, das gerade die Mini-Programmgrube betreten hat, weiß sie nicht, wie lange es dauern wird, ohne die Anleitung eines Meisters aus der Logikgrube herauszukommen. Unter Anleitung eines Experten habe ich diese Funktion perfekt realisiert.
Hier sind drei große Felder zum Speichern von Bildern und Textinformationen. Platzieren Sie sie dann im Swiper-Element und verwenden Sie die Swiper-Komponente, um das Verschieben des gesamten Felds nach links und rechts zu realisieren
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
Die Unterseite der Box ist kein Knopf, ich habe zwei Bilder eingefügt.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>Schreiben Sie ihnen zunächst einen Animationseffekt, der beim Schieben ausgelöst wird
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}Definieren Sie drei Variablen in den Daten der Seite und binden Sie die linken und rechten Variablen an die entsprechenden Bilder
data: {
left: false ,
right: false,
activeIndex: 0
},Bestimmen Sie die linken und rechten Gleitereignisse speziell im Swiper-Bindungsereignis
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
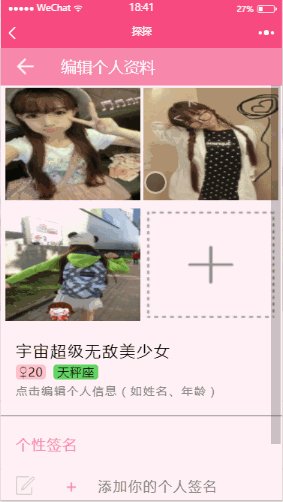
},Bilder von einem lokalen Ort hochladen

Schauen Sie sich einfach die Entwicklungsdokumentation für das Miniprogramm an. Binden Sie zunächst eine Datenvariable
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />an die Quelle, in die Sie das Bild hochladen möchten, und geben Sie die Standardadresse des Bildes ein . Fügen Sie Bilder vor dem Hochladen hinzu
data: {
imgUrl: '../../images/addImg.png'
},Ersetzen Sie die hochgeladene Bildadresse, indem Sie das Tap-Ereignis binden
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
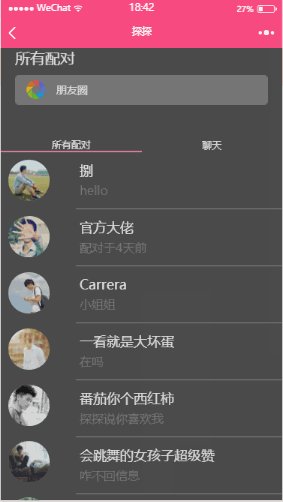
}),Erhalten Sie die Hintergrunddaten über Easy-Mock, wenn die Kopplung erfolgreich ist
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>
block wx:for rendert einen Strukturblock, der mehrere Knoten enthält
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Ruft Hintergrunddaten ab
rrreeeAndere schneiden so ziemlich nur Seiten ab, ich bin das nicht gewohnt Aus persönlichen Gründen Der offizielle Stil von Weui, jede Seite wurde mit großem Aufwand von mir selbst codiert. Wenn es Ihnen also nicht gefällt, lerne ich immer noch fleißig ~~~
Das Obige ist, was ich zusammengestellt habe Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Einführung in Routing und Middleware in node.js
So erreichen Sie den Eintrag in Vue /Leave-Animation
Detaillierte Interpretation der im Webpack ausgeführten Eingabefunktion
Lösung für Bootstrap-Modal-Box-Übermittlungsfehler
Das obige ist der detaillierte Inhalt vonSo erreichen Sie das Verschieben nach links und rechts im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hongmeng-System
Hongmeng-System
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Zusammenfassung häufiger Socket-Fehler
Zusammenfassung häufiger Socket-Fehler
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?




