So verwenden Sie Ajax, um Serverdaten im WeChat-Applet anzufordern
In diesem Artikel wird hauptsächlich die Funktion zum Anfordern von Serverdaten und Vorlagendurchlaufdaten über das WeChat-Miniprogramm Ajax vorgestellt. Er analysiert die Betriebsfähigkeiten im Zusammenhang mit dem WeChat-Miniprogramm-Ajax-Aufruf und dem Rendern von Vorlagen wx:for-Schleifenlisten Wer es braucht, kann darauf verweisen.
Das Beispiel in diesem Artikel beschreibt die Ajax-Implementierung des WeChat-Applets zum Anfordern von Serverdaten und Vorlagendurchlaufdatenfunktionen. Ich möchte es als Referenz mit Ihnen teilen:
Gestern habe ich das Entwicklertool eines WeChat-Applets heruntergeladen und einfach seine Methode verwendet, um das Ajax zu implementieren Anfrage.
Adresse des WeChat-Applet-Dokuments:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl

Die Kopftitel- und unteren Tab-Konfigurationen befinden sich in der app.json-Datei. Die unteren Tab-Positionen sind mindestens zwei und höchstens fünf . Das Folgende ist der app.json-Dateicode und zugehörige Kommentare
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
} Hier implementierte ich eine Ajax-Anfrage für Serverdaten über das WeChat-Applet wx.request. Es können bis zu fünf solcher Anfragen in einem Programm sein. Das Folgende ist der Code von index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
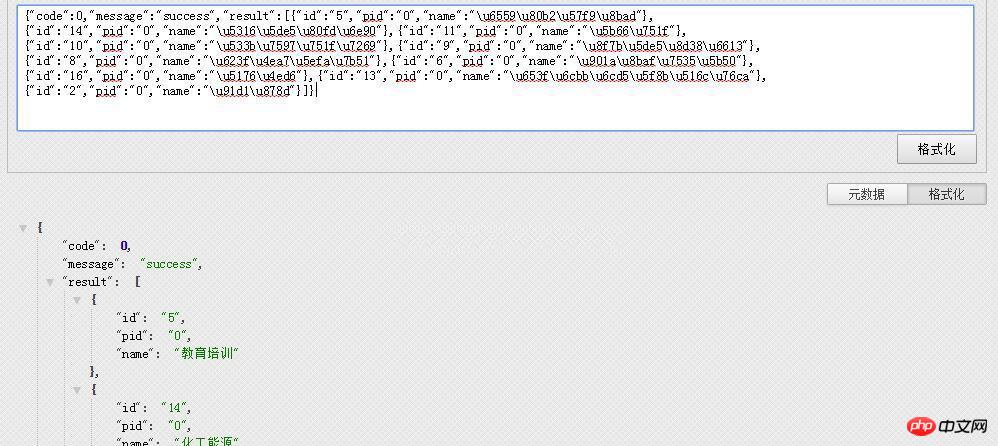
})Das Rückgabedatenformat von http://xx.xxxxx.com/xxx.php ist ein JSON, das Format ist wie folgt

Das Anzeigen der Seite ist einfach. Die Variable {{array}} wird von der WeChat-Vorlage zum Durchlaufen der Daten wx:for verwendet. Der index.wxml-Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie fs.rename in node.js, um eine erzwungene Umbenennung zu implementieren
Stellen Sie über Javascript eine Verbindung zu einer beliebigen Datenbank her
Fehler beim Laden des Pfads inlaydate.js
So implementieren Sie die Übergabe von Routenparametern im Vue-Router
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax, um Serverdaten im WeChat-Applet anzufordern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Verwenden Sie ddrescue, um Daten unter Linux wiederherzustellen
Mar 20, 2024 pm 01:37 PM
Verwenden Sie ddrescue, um Daten unter Linux wiederherzustellen
Mar 20, 2024 pm 01:37 PM
DDREASE ist ein Tool zum Wiederherstellen von Daten von Datei- oder Blockgeräten wie Festplatten, SSDs, RAM-Disks, CDs, DVDs und USB-Speichergeräten. Es kopiert Daten von einem Blockgerät auf ein anderes, wobei beschädigte Blöcke zurückbleiben und nur gute Blöcke verschoben werden. ddreasue ist ein leistungsstarkes Wiederherstellungstool, das vollständig automatisiert ist, da es während der Wiederherstellungsvorgänge keine Unterbrechungen erfordert. Darüber hinaus kann es dank der ddasue-Map-Datei jederzeit gestoppt und fortgesetzt werden. Weitere wichtige Funktionen von DDREASE sind: Es überschreibt die wiederhergestellten Daten nicht, füllt aber die Lücken im Falle einer iterativen Wiederherstellung. Es kann jedoch gekürzt werden, wenn das Tool explizit dazu aufgefordert wird. Stellen Sie Daten aus mehreren Dateien oder Blöcken in einer einzigen wieder her
 Open Source! Jenseits von ZoeDepth! DepthFM: Schnelle und genaue monokulare Tiefenschätzung!
Apr 03, 2024 pm 12:04 PM
Open Source! Jenseits von ZoeDepth! DepthFM: Schnelle und genaue monokulare Tiefenschätzung!
Apr 03, 2024 pm 12:04 PM
0.Was bewirkt dieser Artikel? Wir schlagen DepthFM vor: ein vielseitiges und schnelles generatives monokulares Tiefenschätzungsmodell auf dem neuesten Stand der Technik. Zusätzlich zu herkömmlichen Tiefenschätzungsaufgaben demonstriert DepthFM auch hochmoderne Fähigkeiten bei nachgelagerten Aufgaben wie dem Tiefen-Inpainting. DepthFM ist effizient und kann Tiefenkarten innerhalb weniger Inferenzschritte synthetisieren. Lassen Sie uns diese Arbeit gemeinsam lesen ~ 1. Titel der Papierinformationen: DepthFM: FastMonocularDepthEstimationwithFlowMatching Autor: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Die von Google geförderte Leistung von JAX hat in jüngsten Benchmark-Tests die von Pytorch und TensorFlow übertroffen und belegt bei 7 Indikatoren den ersten Platz. Und der Test wurde nicht auf der TPU mit der besten JAX-Leistung durchgeführt. Obwohl unter Entwicklern Pytorch immer noch beliebter ist als Tensorflow. Aber in Zukunft werden möglicherweise mehr große Modelle auf Basis der JAX-Plattform trainiert und ausgeführt. Modelle Kürzlich hat das Keras-Team drei Backends (TensorFlow, JAX, PyTorch) mit der nativen PyTorch-Implementierung und Keras2 mit TensorFlow verglichen. Zunächst wählen sie eine Reihe von Mainstream-Inhalten aus
 Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Stehen Sie vor einer Verzögerung oder einer langsamen mobilen Datenverbindung auf dem iPhone? Normalerweise hängt die Stärke des Mobilfunk-Internets auf Ihrem Telefon von mehreren Faktoren ab, wie z. B. der Region, dem Mobilfunknetztyp, dem Roaming-Typ usw. Es gibt einige Dinge, die Sie tun können, um eine schnellere und zuverlässigere Mobilfunk-Internetverbindung zu erhalten. Fix 1 – Neustart des iPhone erzwingen Manchmal werden durch einen erzwungenen Neustart Ihres Geräts viele Dinge zurückgesetzt, einschließlich der Mobilfunkverbindung. Schritt 1 – Drücken Sie einfach einmal die Lauter-Taste und lassen Sie sie los. Drücken Sie anschließend die Leiser-Taste und lassen Sie sie wieder los. Schritt 2 – Der nächste Teil des Prozesses besteht darin, die Taste auf der rechten Seite gedrückt zu halten. Lassen Sie das iPhone den Neustart abschließen. Aktivieren Sie Mobilfunkdaten und überprüfen Sie die Netzwerkgeschwindigkeit. Überprüfen Sie es erneut. Fix 2 – Datenmodus ändern 5G bietet zwar bessere Netzwerkgeschwindigkeiten, funktioniert jedoch besser, wenn das Signal schwächer ist
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Die Vitalität der Superintelligenz erwacht! Aber mit der Einführung der sich selbst aktualisierenden KI müssen sich Mütter keine Sorgen mehr über Datenengpässe machen
Apr 29, 2024 pm 06:55 PM
Die Vitalität der Superintelligenz erwacht! Aber mit der Einführung der sich selbst aktualisierenden KI müssen sich Mütter keine Sorgen mehr über Datenengpässe machen
Apr 29, 2024 pm 06:55 PM
Ich weine zu Tode. Die Daten im Internet reichen überhaupt nicht aus. Das Trainingsmodell sieht aus wie „Die Tribute von Panem“, und KI-Forscher auf der ganzen Welt machen sich Gedanken darüber, wie sie diese datenhungrigen Esser ernähren sollen. Dieses Problem tritt insbesondere bei multimodalen Aufgaben auf. Zu einer Zeit, als sie ratlos waren, nutzte ein Start-up-Team der Abteilung der Renmin-Universität von China sein eigenes neues Modell, um als erstes in China einen „modellgenerierten Datenfeed selbst“ in die Realität umzusetzen. Darüber hinaus handelt es sich um einen zweigleisigen Ansatz auf der Verständnisseite und der Generierungsseite. Beide Seiten können hochwertige, multimodale neue Daten generieren und Datenrückmeldungen an das Modell selbst liefern. Was ist ein Modell? Awaker 1.0, ein großes multimodales Modell, das gerade im Zhongguancun-Forum erschienen ist. Wer ist das Team? Sophon-Motor. Gegründet von Gao Yizhao, einem Doktoranden an der Hillhouse School of Artificial Intelligence der Renmin University.
 Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Das neueste Video von Teslas Roboter Optimus ist veröffentlicht und er kann bereits in der Fabrik arbeiten. Bei normaler Geschwindigkeit sortiert es Batterien (Teslas 4680-Batterien) so: Der Beamte hat auch veröffentlicht, wie es bei 20-facher Geschwindigkeit aussieht – auf einer kleinen „Workstation“, pflücken und pflücken und pflücken: Dieses Mal wird es freigegeben. Eines der Highlights Der Vorteil des Videos besteht darin, dass Optimus diese Arbeit in der Fabrik völlig autonom und ohne menschliches Eingreifen während des gesamten Prozesses erledigt. Und aus Sicht von Optimus kann es auch die krumme Batterie aufnehmen und platzieren, wobei der Schwerpunkt auf der automatischen Fehlerkorrektur liegt: In Bezug auf die Hand von Optimus gab der NVIDIA-Wissenschaftler Jim Fan eine hohe Bewertung ab: Die Hand von Optimus ist der fünffingrige Roboter der Welt am geschicktesten. Seine Hände sind nicht nur taktil
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers




