 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 SPA-Optimierung des ersten Bildschirmladens in Vue (ausführliches Tutorial)
SPA-Optimierung des ersten Bildschirmladens in Vue (ausführliches Tutorial)
SPA-Optimierung des ersten Bildschirmladens in Vue (ausführliches Tutorial)
In diesem Artikel wird hauptsächlich die Praxis der Optimierung des ersten Bildschirmladens von Vue SPA vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen
Vorab geschrieben
Dieser Artikel zeichnet einige Fallstricke und Optimierungslösungen auf, auf die der Autor während des ersten Optimierungsprozesses für das Laden des Bildschirms gestoßen ist Vue SPA-Projekt!
Wir nehmen das Vue-Cli-Tool als Beispiel, verwenden Vue-Router zum Erstellen einer SPA-Anwendung, wählen Element-UI als UI-Framework, wählen Axios als Ajax-Lösung, führen Vuex ein und verwenden Vuex -router-sync, um den Router mit dem Store zu synchronisieren. Der Server verwendet den lokalen Nginx-Dienst.
Erstellen Sie das Projekt
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli öffnet automatisch den Browser und Sie können den Effekt sehen. Wir führen vue-router, element-ui und axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
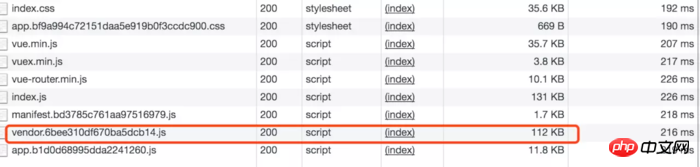
})in die Eintragsdatei ein. Als nächstes nehmen wir keine Änderungen vor und verwenden die Standardkonfiguration für die Bereitstellung auf Nginx. und startet den Nginx-Dienst. Sehen Sie sich den Effekt an:

Es ist ersichtlich, dass Vendor.js 788 KB groß ist, ohne dass Seiten und Funktionen entwickelt werden. Wenn wir uns auf andere Bibliotheken wie Echarts usw. verlassen, kann Vendor.js mehr als 1 Million erreichen.
CDN-Ressourcen verwenden
Wir müssen Vue, Vue-Router, Vuex und Element-UI von Vendor.js trennen und sie mithilfe von CDN-Ressourcen importieren. Für inländische CDN-Dienste wird die Verwendung von BootCDN empfohlen. Im Ausland ist es nicht sehr nützlich. . .
Fügen Sie zunächst den folgenden Inhalt zur Vorlagendatei index.html hinzu:
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
Ändern Sie build/webpack.base.conf.js. Bitte beachten Sie die entsprechenden Informationen zum Konfigurationselement „Externals“.
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}Ändere src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
Ändere src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
Ändere src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})Beachten! Hier sollte der Element-UI-Variablenname ELEMENT verwenden, da der umd-Modulname von Element-UI ELEMENT ist.
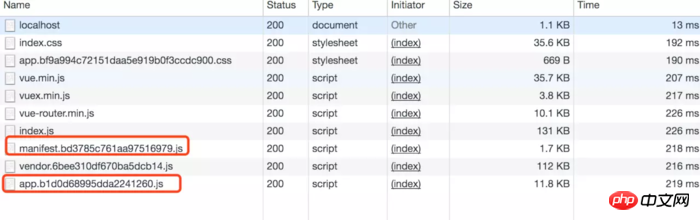
Packen Sie es erneut und stellen Sie es für den Nginx-Dienst bereit. Sie können Folgendes sehen:

vendor.js wurde auf 112 KB reduziert, eine Steigerung von 85,5 %!
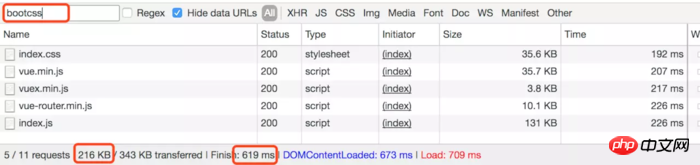
Wenn ich mir die CDN-Ressourcen noch einmal anschaue:

Es ist ersichtlich, dass die 5 Anfragen insgesamt 216 KB groß waren und 619 ms dauerten!
Nginx aktiviert gzip
Wir haben Vendor.js optimiert und als nächstes optimieren wir die Ressourcen auf dem Server. Schauen Sie sich zunächst die Auswirkung an, wenn gzip nicht aktiviert ist:

Sie können sehen, dass 13,5 KB vorhanden sind
Nginx aktiviert gzip und ändert die Nginx-Konfigurationsdatei nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}Über nginx gzip überprüfen Sie bitte die relevanten Informationen selbst
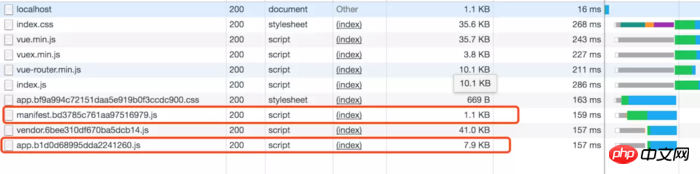
Starten Sie den Nginx-Dienst neu und sehen Sie sich die Wirkung an:

Sie können die Ressourcen auf dem Server sehen. Nach der GZIP-Komprimierung sind es 9 KB, mit einer Komprimierungsrate von 13,3 %.
Zusammenfassung
An diesem Punkt ist unsere vorläufige Optimierung abgeschlossen. Die Ladezeit des ersten Bildschirms meines aktuellen Projekts wurde von etwa 12 Sekunden auf etwa 4 Sekunden optimiert. Da es sich um ein Demonstrationsprojekt handelt und keine weiteren Seiten und Funktionen entwickelt wurden, ist der Effekt nicht sehr offensichtlich. Sie können selbst Fehler machen. Jeder hat eine bessere Lösung und kann gemeinsam daraus lernen!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So erhöhen Sie automatisch Werte in JavaScript
So verwenden Sie Redux in React-Projekten (ausführliches Tutorial)
So implementieren Sie einen Wasserfallfluss mit zufälligem Layout in ionic3
So implementieren Sie den Back-to-Top-Effekt in JS
So implementieren Sie eine Element-Bildlaufleistenschleife, um Inhalte in JavaScript anzuhängen
Das obige ist der detaillierte Inhalt vonSPA-Optimierung des ersten Bildschirmladens in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.



