 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
So verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt
In diesem Artikel wird hauptsächlich CSS vorgestellt, um den Mouse-Up-Icon-Rotationseffekt zu realisieren. Freunde, die es benötigen, können darauf verweisen
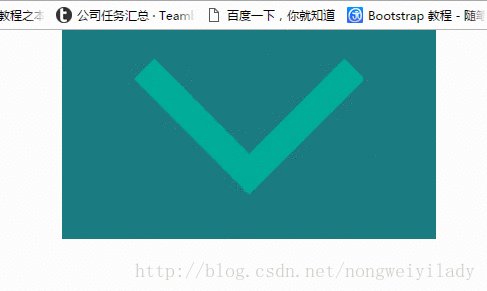
Der Mouse-Up-Icon-Rotationseffekt wird häufig in Unternehmensprojekten verwendet, insbesondere in der oberen Navigation . Spalte, zum Beispiel:

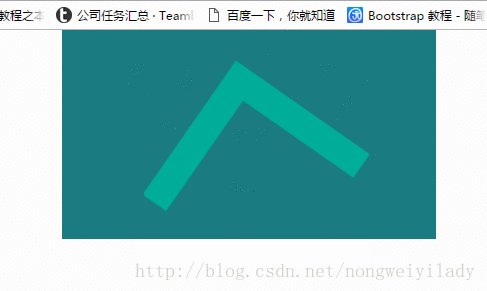
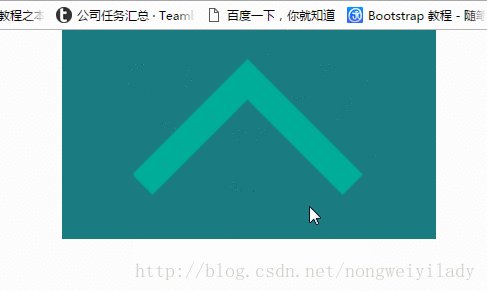
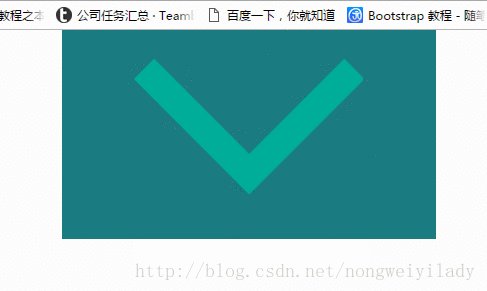
Der nächste Schritt besteht darin, CSS zu verwenden, um den Symbolrotationseffekt zu erzielen, wenn die Maus nach oben bewegt wird.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
</html>Hier wird ein Kästchen platziert, und ein Bild wird in das Kästchen eingefügt. Um es klarer zu sehen, wird hier ein größeres Bild platziert. Der nun zu erreichende Effekt besteht darin, dass sich das Symbol img um 180 Grad dreht, wenn die Maus über das .box-Feld bewegt wird. Im
Stil ist der Schlüssel die Einstellung von img und .box:hover img. Zuerst müssen wir das Übergangsattribut für img festlegen. Das Attribut hier gibt die Animationsmethode und -dauer an. Stellen Sie dann die .box so ein, dass sie sich um 180 Grad dreht, wenn sich die Maus nach oben bewegt: Bewegen Sie den Mauszeiger:
transform: rotate(180deg);
Die folgenden Einstellungen wie -webkit- dienen hauptsächlich zum Einrichten von mit Browsern verschiedener Hersteller kompatibel sein.
Der erzielte Effekt ist in der folgenden Abbildung dargestellt:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der PHP-Chinese-Website!
Verwandte Empfehlungen:
Verwenden Sie CSS3 und jQuery zum Realisieren von Text Folgen Sie der Auf- und Abbewegung der Maus
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um den Effekt der Symbolrotation zu erzielen, wenn sich die Maus nach oben bewegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Der Aufbau eines Inline -Texteditors ist nicht trivial. Der Prozess beginnt damit, dass das Zielelement bearbeitbar wird und potenzielle SyntaxE -Ausnahmen behandelt. Erstellen Sie Ihren Editor Um diesen Editor zu erstellen, müssen Sie den Inhalt dynamisch ändern
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Dieses Tutorial führt Sie durch das Erstellen eines Datei -Upload -Systems mit Node.js, Express und Multer. Wir werden die Hoch- und mehrere Datei -Uploads behandeln und sogar das Speichern von Bildern in einer MongoDB -Datenbank zum späteren Abrufen demonstrieren. Richten Sie zunächst Ihr Projec ein





