 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Implementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten
Implementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten
Implementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten
In diesem Artikel wird hauptsächlich die Implementierung des Fortschrittsbalkens beim Laden von HTML5+CSS3 vorgestellt. Das Codebeispiel zum Herunterladen des Fortschrittsbalkens hat einen gewissen Referenzwert.
Heute präsentiere ich Ihnen einen noch beeindruckenderen Fortschrittsbalken, der den Benutzern ein besseres Erlebnis bei einem zeitaufwändigen Vorgang bietet und ihnen nicht das Gefühl gibt, lange Zeit ohne Fortschritt zu warten bar Warten, der Benutzer friert die Aufgabe ein und schließt die Anwendung ohne zu zögern; sie wird im Allgemeinen zum Herunterladen von Aufgaben, zum Löschen einer großen Anzahl von Aufgaben, zum Laden von Webseiten usw. verwendet. Wenn HTML5 für das Layout von Mobiltelefonen verwendet wird, ist dies auch möglich auf Mobiltelefonen verwendet werden~
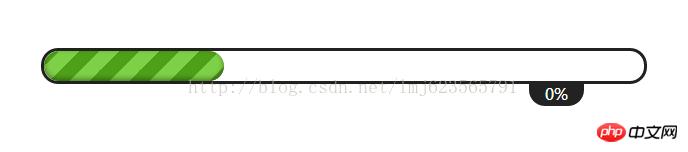
Rendering:

1. HTML-Struktur:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Einfache Analyse:
p.loadBar stellt den gesamten Fortschrittsbalken dar
p.loadBar p legt den abgerundeten Tabellenrahmen fest, p.loadBar p span ist der Fortschritt (Breite dynamisch ändernd), p.loadBar p span i füllt die Hintergrundfarbe für den Fortschritt (d. h. Breite = 100 %)
HTML-Struktur, Sie können sie selbst entwerfen, solange es sinnvoll ist Kein Problem~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}Der Effekt ist zu diesem Zeitpunkt:

Das Gesamtlayout besteht darin, relative und absolute Positionen zu verwenden ~
Der schwierigere Teil ist die Implementierung der Verlaufsleiste:
Wir verwenden
a, Farbverlauf von oben links nach unten rechts
b, Farbe Sie sind: 0-25 % ist #7ed047, 25 %-50 % ist #4ea018, 50 %-75 % ist #7ed047, 75 % - 100 % ist #4ea018
c Die Hintergrundgröße beträgt 40 Pixel. 40 Pixel sind nur eine Einstellung, die die Höhe überschreitet.
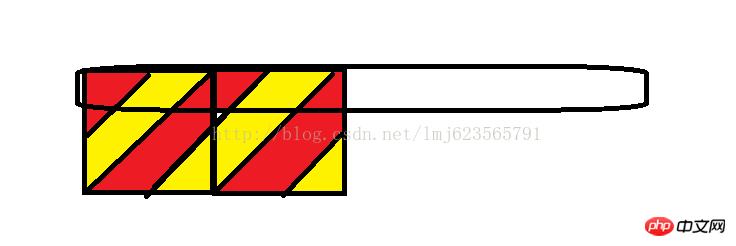
Analyse Bild:

Das Einstellungsprinzip ist wie im Bild oben gezeigt, und die Hintergrundbreite kann auch verwendet werden. Je größer die Einstellung, desto größer die Breite des Artikels
3. Setzen Sie Js und erstellen Sie ein LoadBar-Objekt
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};Wir erstellen ein LoadBar-Objekt und zwei Methoden werden gleichzeitig verfügbar gemacht, einer dient zum Festlegen des maximalen Fortschritts und der andere zum Festlegen des aktuellen Fortschritts. Beispielsweise ist der maximale Fortschritt beim Herunterladen einer Datei die Dateigröße und der aktuelle Fortschritt die Größe der heruntergeladenen Datei Datei.
4. Testen
Zuletzt testen wir unseren Code:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});Das ist alles Der Inhalt dieses Artikels soll für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie CSS3-Pseudoelemente, um einen allmählich leuchtenden quadratischen Rand zu erzielen
Verwendung von CSS
So fügen Sie den erforderlichen Formularelementen ein Sternchen hinzu
CSS3 und Javascript, um den Effekt des Fortschrittsbalkens zu erzielen
Das obige ist der detaillierte Inhalt vonImplementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



