So löschen Sie den schwebenden Kollaps in CSS
Dieser Artikel stellt hauptsächlich die Methode zum Löschen von Floating Collapse in CSS vor. Jetzt kann ich ihn mit Ihnen teilen.
Bei der Verwendung von CSS wird mehr oder weniger auf das Problem des Löschens von Floats stoßen. Daher fasst dieser Artikel vier Methoden zum Beseitigen von Floating Collapse in p+css zusammen. Ich glaube, dass es für jeden hilfreich sein wird, p+css zu lernen oder zu verwenden. Freunde, die es brauchen, können einen Blick darauf werfen.
Was ist schwebend?
Die Definition besagt: Eine schwebende Box kann sich nach links oder rechts bewegen, bis ihre Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt. Tatsächlich bedeutet dies, dass die Fast-Level-Elemente so geändert werden, dass sie mit anderen Fast-Level-Elementen ausgerichtet werden können.
Floating-Elemente haben 4 Eigenschaften:
1. Floating-Elemente lösen sich vom Standarddokumentfluss und unterscheiden nicht mehr zwischen schnell und zeilenweise.
2. Schwebende Elemente haften aneinander.
3. Schwebende Elemente haben die Wirkung eines „Wortumfangs“.
4. Schrumpfen. Wenn die Breite nicht festgelegt ist, wird ein schwebendes Element automatisch auf die Breite des Textes verkleinert.
Ähnlich auf dem Weg der Front-End-Belagerungslöwen versuchen wir aufrichtig unser Bestes, um zu lernen und Fortschritte zu machen. Zunächst ging jedoch der Krieg zwischen den großen Browserherstellern weiter, was uns, einer Gruppe von Studenten, immer unglücklicher machte. Ich muss mir verschiedene Hack-Methoden ausdenken, um das Problem zu lösen. (Ja, das ist IE6, über den man sich beschwert!)

Zweitens gräbt der Dokumentstandardfluss nach dem Floating ebenfalls eine große Grube. Wenn ein Anfänger nicht aufpasst, werden die zusammengebrochenen und außer Kontrolle geratenen Unterelemente überall herumlaufen und Sie unglücklich machen. Um also immer weiter auf dem Front-End-Weg voranzukommen, möchte ich Ihnen vier Methoden zum Löschen des Floatings erläutern.
Aber als wir über die Routine sprachen, haben wir auch die große Grube nachgestellt, die nach dem Float einstürzte.
Floating Collapse Pit:
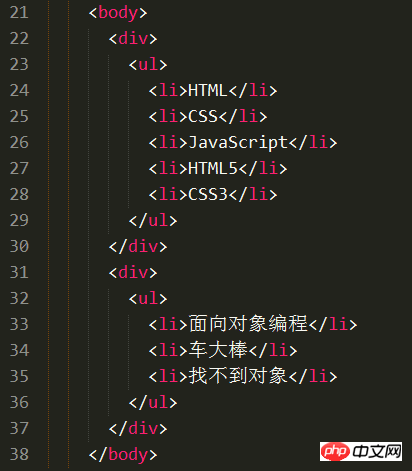
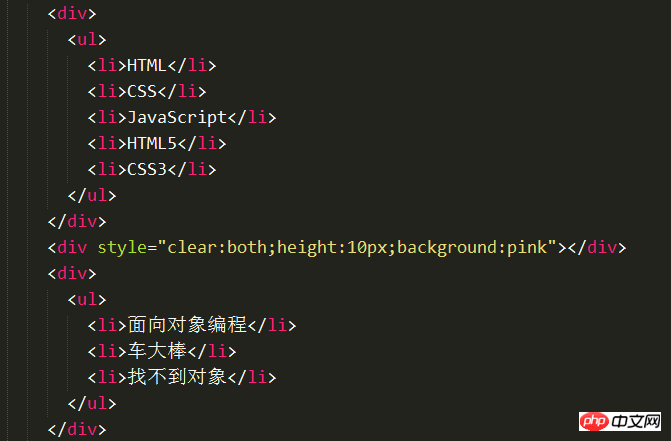
Schauen wir uns eine kleine Demo an: Jetzt gibt es zwei p, und p hat keine Attribute. Es gibt li in jedem p, und diese li schweben. Zuerst der HTML-Skelettteil

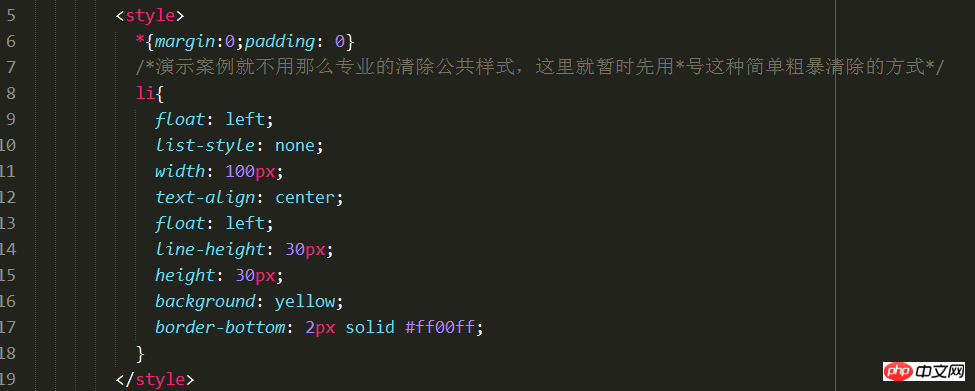
Das Folgende ist der CSS-Stil:

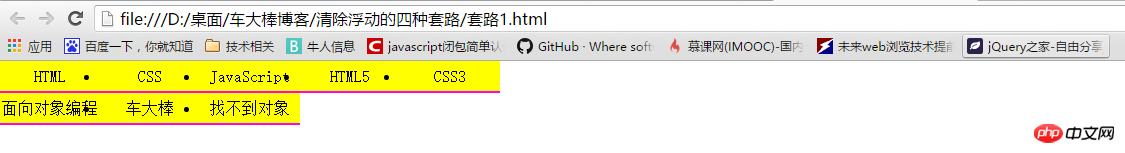
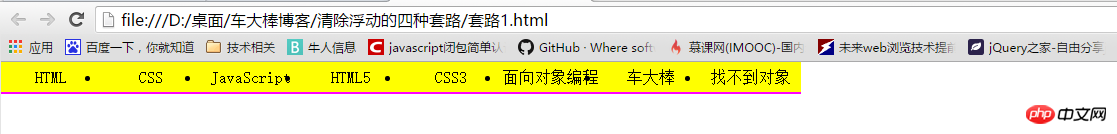
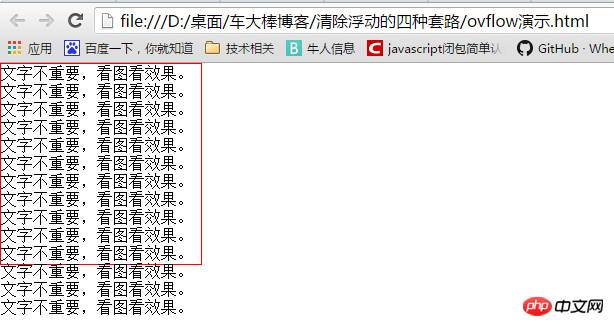
Wenn man das sieht, werden Schüler, die noch nie große Verluste durch einen schwebenden Einsturz erlitten haben, definitiv denken, dass die Auswirkungen auf diese Webseite so sind

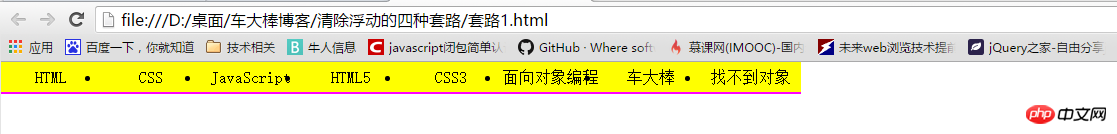
Aber tatsächlich Browser Das endgültige Rendering sieht wie folgt aus:

Das li im zweiten p wird an den Rand des letzten li im ersten p eingefügt.
Der Grund dafür ist, dass p keine Höhe hat und seinen eigenen schwebenden Kindern keinen Container geben kann.
Das Li im zweiten P wird also an den Rand des letzten Li im ersten P eingefügt!
Dieses Phänomen wird auch Schwebekollaps genannt!
Nachdem ich über den schwebenden Kollaps gesprochen habe, möchte ich zum heutigen Thema zurückkehren. 4 Möglichkeiten, den Float-Kollaps zu beseitigen
Methode 1: Höhe zum übergeordneten Element des schwebenden Elements hinzufügen
Wenn ein Element schweben soll, dann ist es Das Vorgängerelement muss eine Höhe haben. Die Höhe des Kastens kann zum Verschließen des Schwimmkörpers genutzt werden.
Solange es in einer Box mit einer Höhe schwebend ist, hat dieses Schweben keinen Einfluss auf nachfolgende schwebende Elemente. Es geht also darum, die Auswirkungen des Floatings zu beseitigen.
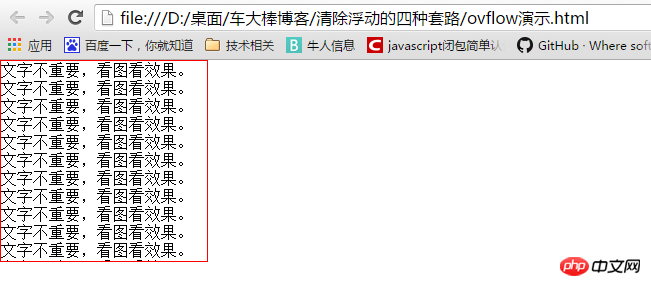
Sie müssen also nur eine Höhe von 40 Pixel für das obere ul oder p von li festlegen (solange es das übergeordnete Element des schwebenden Elements ist). Dann kann das zweite p nach unten gedrückt werden in das erste unten gezeigte Feld eingefügt.
Methode 2: klar:beide;
Im tatsächlichen Entwicklungsprozess erscheint die Körpergröße jedoch selten. Warum? Weil es durch Inhalte gesteigert werden kann! Das heißt, die Methode 1, die wir gerade erklärt haben, wird in der Arbeit selten verwendet.
Dann hat hier vielleicht jemand eine Idee: Kann man den Schwimmer freimachen, ohne Höhe zu schreiben? Lassen Sie die Schwimmer sich auch nicht gegenseitig beeinflussen?
Tatsächlich gibt es eine solche Lösung, die darin besteht, ein Clear hinzuzufügen: Beides bedeutet zunächst Clear, und beides bedeutet, dass sowohl der linke als auch der rechte Float gelöscht werden. Laienhaft ausgedrückt bedeutet es, den Einfluss anderer auf mich zu eliminieren.

Obwohl dies das Phänomen des schwebenden Kollapses beseitigen kann, bringt es auch ein fatales Problem mit sich. Das heißt, zwischen zwei p ist der Randwert ungültig und kann nicht festgelegt werden. Um es noch einmal zu wiederholen: Es bezieht sich auf zwischen zwei ps.
Methode 3: Partitionsmethode
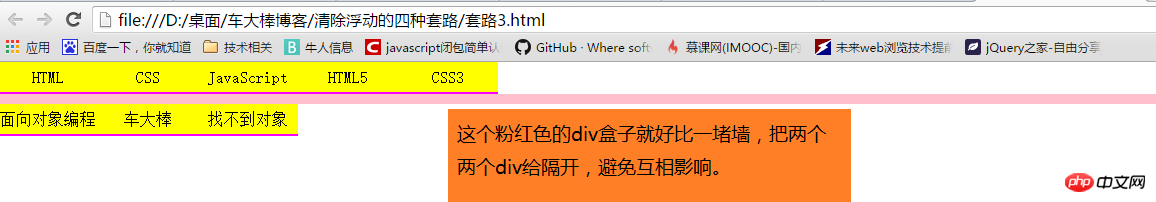
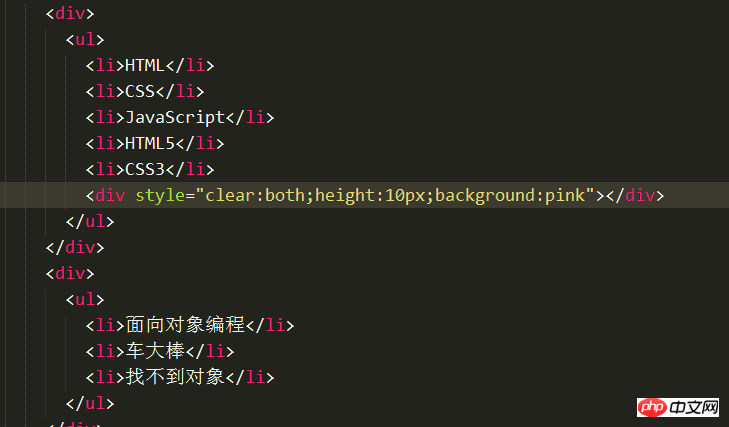
Da die Verwendung von „clear:“ bei beiden dazu führt, dass der Abstand zwischen den beiden p fehlschlägt, wird später jemand viel Fantasie haben . . Platzieren Sie ein leeres Kästchen in der Mitte und geben Sie dieses leere Kästchen dann frei: Both; (Damit jeder den Effekt besser erkennen kann, wird hier nicht das leere Kästchen, sondern ein Kästchen mit Höhe und Farbe platziert.)


Nachdem eine Wand wie diese hinzugefügt wurde, kann das zweite P herunterfallen, ohne die darüber liegenden Elemente zu beeinträchtigen. Darüber hinaus kann das zweite p weiterhin den Abstand zwischen den beiden p (das „Wand“ p ist nicht enthalten) über Magin-Top anpassen, sodass sich die Partitionsmethode als neue Routine ausbreitet.
Methode 4: Weiterentwicklung der Trennwandmethode – Innenwandmethode
Es gibt eine Art Mensch auf dieser Welt – Perfektionisten, der in seinen Fehlern steckt der Weltanschauung sind absolut nicht erlaubt. Dann gibt es in der Front-End-Branche auch eine Gruppe von Front-End-Belagerungslöwen, die Perfektionismus verfolgen. Sie waren für die kleinen Mängel der Partitionsmethode völlig inakzeptabel, daher begann diese Gruppe perfektionistischer Front-End-Belagerungslöwen, die perfekte Transformation seiner Partitionsmethode zu entwickeln.
So entstand die „Innenwandmethode“ Schauen wir uns zunächst die Codestruktur an:

Ändern Sie einfach die Position der Wand und Es ist perfekt, das Problem zu lösen, dass das erste p den Abstand vom folgenden p nicht über margin-bottm anpassen kann.
So wurde die „Innenwandmethode“ lange Zeit zur gängigen Schreibmethode für große Unternehmen, um Floating zu vermeiden.
Methode 5: Überlauf: versteckt;
Überlauf bedeutet „Überlauf“ und versteckt bedeutet „versteckt“.

Zu viel Inhalt, der über die Box hinausläuft

overflow:hidden; Der Inhalt, der über den Boxrand hinausgeht, wird ausgeblendet .
Die ursprüngliche Absicht dieses Stils besteht darin, Text zu löschen, der über den Rahmen hinausläuft. Einige Front-End-Belagerungslöwen-Ingenieure entdeckten jedoch, dass es als Volksheilmittel verwendet werden kann. Der Schreibstil ist einfach und grob, leicht zu verstehen. Es handelt sich um eine zusätzliche Erweiterung im W3C-Dokument, so wie der Erfinder des Motorrads nie gedacht hätte, dass die nachfolgenden Motorrad-Stunts den Kopf des Motorrads heben und fahren könnten.
Dieser Überlauf: versteckt; kann also auch als „uraltes Volksheilmittel“ angesehen werden, das das alte Problem des Schwebens und Zusammenbruchs heilen kann. Da es sich um ein „Hausmittel“ handelt, muss es natürlich Gründe geben, warum es unter bestimmten Umständen nicht gelöst werden kann. Infolgedessen wurde es im Hinblick auf „Volksheilmittel“ einfach unorthodox.
Der Sonderfall ist, dass bei der Positionierung der überschüssige Teil abgeschnitten wird, wenn der positionierte Bereich die Box überschreitet. Zusätzlich zu diesem alten Problem kann Overflow: Hidden mit seiner einfachen und groben Schreibmethode immer noch mit der „Innenwandmethode“ konkurrieren.
Zusammenfassung:
Tatsächlich gibt es viele Möglichkeiten, Floats zu löschen, z. B. das Hinzufügen eines Floats zum reduzierten Element und das Hinzufügen eines Absolutwerts Positionierung ... warte auf einige Methoden.
Aber das Hinzufügen eines Floats verschiebt nur die Ebene des reduzierten Objekts nach oben. Das Hinzufügen einer absoluten Positionierung zum reduzierten Objekt wird auch von anderen positionierten Bereichen beeinflusst. Daher fallen neben der Eliminierung der Positionierung auch diese Routinen, die zusätzliche Ergänzungen anderer Stile erfordern, nicht in den Bereich unserer Aufmerksamkeit.
Wir werden nur über diese 4 Mainstream-Routinen zum Löschen von Floating Collapse im Front-End-Entwicklungsprozess sprechen. Welche Methode werden Sie in Zukunft verwenden, um Floating Collapse zu löschen? Es wird geschätzt, dass viele Freunde die „Innenwandmethode“ verwenden werden, um schwebende Elemente zu entfernen. Tatsächlich war die Innenwandmethode in der Vergangenheit sehr beliebt. Da die Zeit jedoch immer weiter voranschreitet, verwenden viele Unternehmen im eigentlichen Entwicklungsprozess nicht mehr einfach die „Innenwandmethode“
Manche Leute mögen sich hier beschweren, es ist nicht so, dass der Mainstream den Float 4 A-Trick klärt ? Diese vier Routinen haben derzeit keine Probleme mit der „Innenwandmethode“. Ist es möglich, unbeliebte zu verwenden?
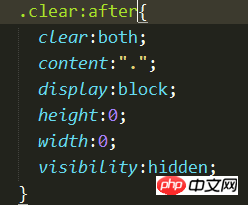
Keine Sorge, die umfassende Methode zur Beseitigung von Schwimmern, die jetzt in Unternehmen verwendet wird und auch als Innenwandmethode 2.0 bekannt ist

Hinzufügen die schwebenden und kollabierten Boxen A: nach der Pseudoklasse
Diese Methode ist in verschiedenen Großprojekten aufgetaucht Man kann sagen, dass sie ein Allheilmittel für das Löschen von Floating ist! Ursprünglich gab es vier gute Routinen, aber jetzt gibt es zusätzlich zu diesen vier Routinen mehrere Routinen zum Beseitigen von Floats. Ich schätze, einige Freunde werden ohnmächtig.
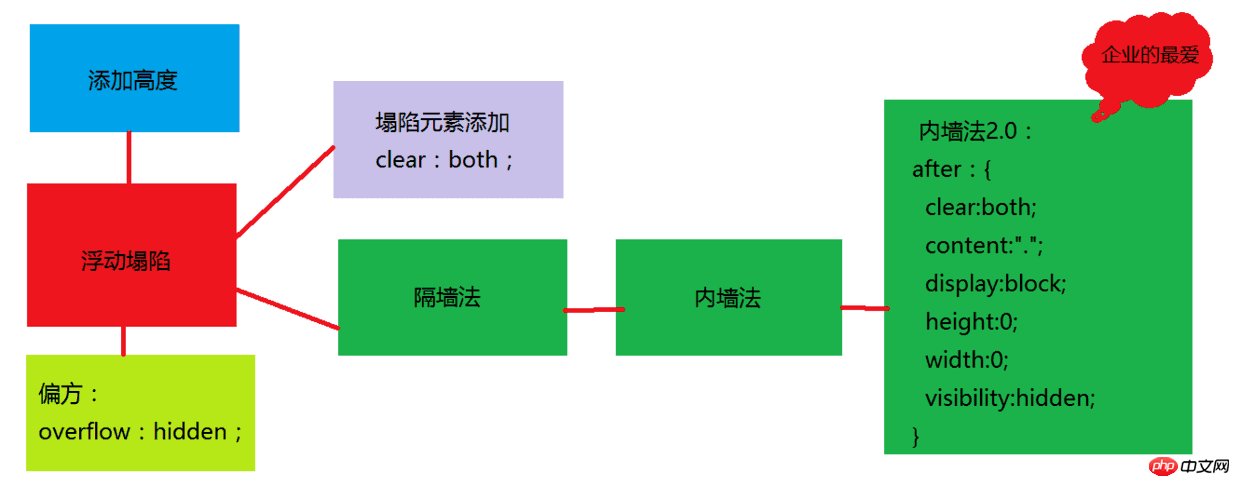
Lassen Sie uns mithilfe von Mind Mapping dabei helfen, Ihre Gedanken zu ordnen!

Der Grund, warum ich einen so großen Kreis für euch gebildet habe. Ich habe nur Angst davor, jedem diese Methode direkt zu erzählen. Es wird sicherlich einige Freunde geben, die sich fragen, warum es so geschrieben ist. Ich glaube, dass Sie nach der Lektüre der routinemäßigen Einführung in diesem Artikel ein tieferes Verständnis für die Methode zum Löschen von Floats haben werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem der ungültigen Anpassung des Z-Index-Attributs in der Div-Ebene
Über Aktivieren der Hardwarebeschleunigung in CSS3-Nutzung und Fallstricke
Das obige ist der detaillierte Inhalt vonSo löschen Sie den schwebenden Kollaps in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




