 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Informationen zum Erstellen der Angular2-Entwicklungsumgebung (ausführliches Tutorial)
Informationen zum Erstellen der Angular2-Entwicklungsumgebung (ausführliches Tutorial)
Informationen zum Erstellen der Angular2-Entwicklungsumgebung (ausführliches Tutorial)
Vor nicht allzu langer Zeit haben mich die häufigen Einfrierungen von WebStorm schließlich unerträglich gemacht. Ich habe beschlossen, auf einen einfachen Editor umzusteigen, habe Emacs und Sublime Text ausprobiert und mich schließlich für vscode entschieden. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zu VS-Code im Tutorial zum Aufbau der Angular2-Entwicklungsumgebung ein. Freunde in Not können darauf zurückgreifen.
Vorwort
VSCode ist ein von Microsoft eingeführter kompakter Editor, der die gleiche Benutzeroberfläche wie VS verwendet und mit entsprechenden Plug-Ins ausgestattet ist . Kann das Front-End-Entwicklungserlebnis optimieren.
Layout: Auf der linken Seite befindet sich der Dateimanager, der alle zu bearbeitenden Dateien und Ordner anzeigt, gefolgt von „Explorer“, „Suche“, „GIT“, „Debug“, „Plugins“ usw Auf der rechten Seite befindet sich der Bearbeitungsbereich zum Öffnen von Dateien, seitlich können bis zu drei Bearbeitungsbereiche gleichzeitig geöffnet werden.
Untere Spalte: „Git Branch“, „Fehler&Warnung“, „Kodierungsformat“ usw. in der Reihenfolge.
1. Richten Sie die Entwicklungsumgebung Node Js ein
Die Angular2-Entwicklungsumgebung basiert hauptsächlich auf Node Js und Npm,
erfordert Knoten 6.9 .x und npm 3.x.x oder höher.
Um den Versionsbefehl anzuzeigen, verwenden Sie node -v und npm -v.
2. Verwenden Sie für Angular2 oder höher das Angular CLI-Befehlszeilentool
Sie können schnell Projekte erstellen, Dateien hinzufügen und eine Vielzahl von Entwicklungsaufgaben ausführen, wie z. B. Testen, Verpacken und Veröffentlichen.
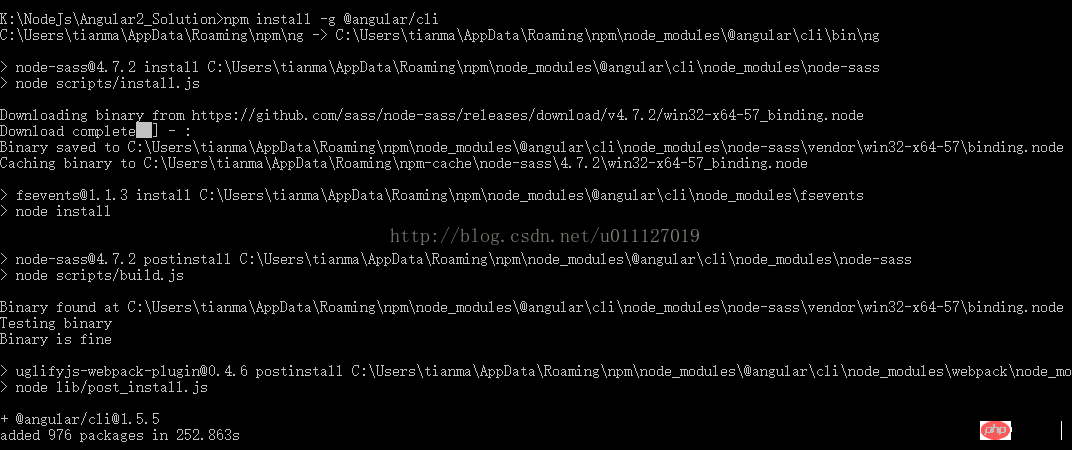
Dann installieren Sie Angular CLI global.
npm install -g @angular/cli
Hinweis: Der Installationsvorgang kann langsam sein und Sie müssen einige Minuten warten.

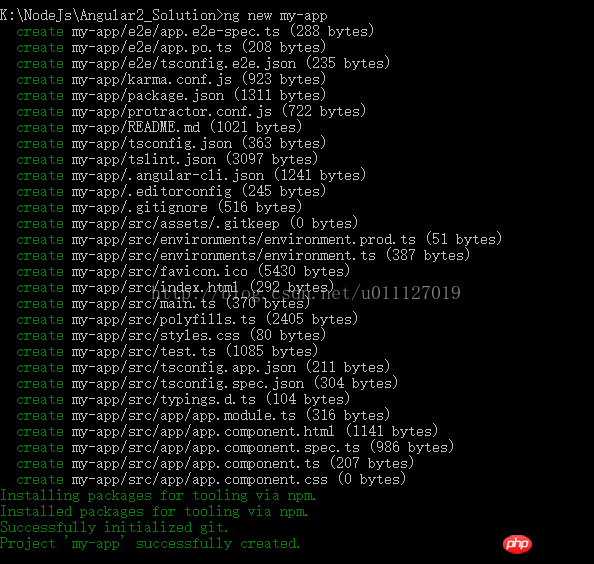
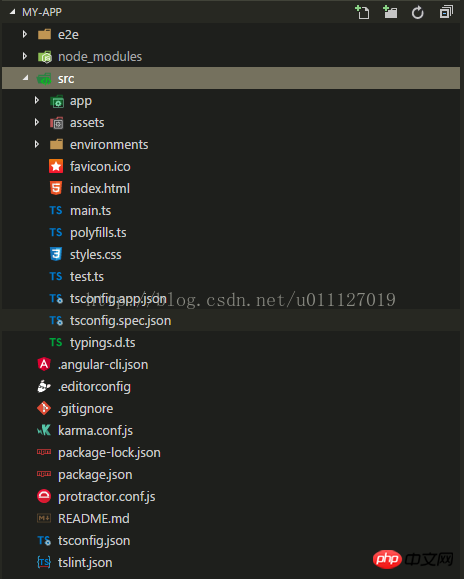
3. Erstellen Sie ein neues Projekt
Führen Sie die folgenden Befehle aus, um ein neues Projekt zu erstellen Grundgerüst des Anwendungscodes:
ng new my-app
Hinweis: Der erste Installationsvorgang ist ebenfalls langsam, bitte warten Sie ein paar Minuten geduldig,

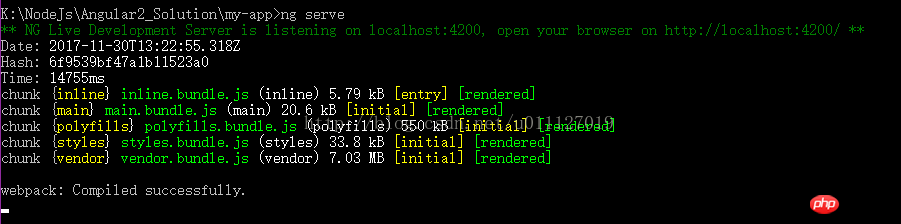
Starten Sie den Entwicklungsserver
Geben Sie das Projektverzeichnis ein und starten Sie den Server 🎜> Der Befehl startet den Entwicklungsserver, wartet auf Dateiänderungen und erstellt die App neu, wenn diese Dateien geändert werden.
Verwenden Sie den Parameter ng serve (oder
zuzugreifen. --open-ohttp://localhost:4200/


Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
So implementieren Sie eine schwebende Kollision in JS
So steuern Sie die Maus, um das Klicken auf die Schaltfläche in JS zu verweigern
So erhalten Sie den aktuellen Zeitunterschied mit JS
So implementieren Sie die Objektverwaltung von URLs in js
in JavaScript So verwenden Sie den Generator
Das obige ist der detaillierte Inhalt vonInformationen zum Erstellen der Angular2-Entwicklungsumgebung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.



