Einfache Implementierung von CSS-Übergängen und 3D-Effekten
Jun 20, 2018 pm 04:15 PMDas Folgende ist eine einfache Implementierung des CSS-Übergangs + 3D-Effekts. Der Inhalt ist recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Einfache Implementierung von CSS-Übergang + 3D-Effekt

<!DOCTYPE html>
<html>
<head>
<title>guodu</title>
<meta charset="utf-8">
<style type="text/css">
#wp{
border: 1px solid red;
width: 500px;
height: 500px;
background-color: pink;
color: lime;
transition-property: background color;
transition-duration: 5s;
transition-timing-function: cubic-bezier(0 0 0.2 0.2);
transition-delay: 1s;
transform: perspective(600px);
}
#wp:hover{
background: red;
color: white;
width: 800px;
transform-origin: (150px 100px 120px);
transform: skewY(80deg) rotate(45deg) translate(50%) ;
}
</style>
</head>
<body>
<p id="wp"><h1>南海是中国的,菲律宾也是中国的</h1></p>
</body>
</html>Das Obige ist der gesamte Inhalt davon Ich hoffe, dass der Artikel für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Über die Methode zum Löschen von Floating Collapse in CSS
So implementieren Sie APPLE TV-Poster basierend auf CSS3- und jQuery-Parallax-Effekt
Das obige ist der detaillierte Inhalt vonEinfache Implementierung von CSS-Übergängen und 3D-Effekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
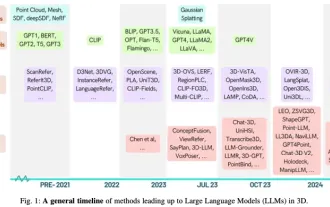
 Das Neueste von der Universität Oxford |. Fast 400 Zusammenfassungen! Sprechen Sie über die neueste Überprüfung großer Sprachmodelle und der dreidimensionalen Welt
Jun 02, 2024 pm 07:41 PM
Das Neueste von der Universität Oxford |. Fast 400 Zusammenfassungen! Sprechen Sie über die neueste Überprüfung großer Sprachmodelle und der dreidimensionalen Welt
Jun 02, 2024 pm 07:41 PM
Das Neueste von der Universität Oxford |. Fast 400 Zusammenfassungen! Sprechen Sie über die neueste Überprüfung großer Sprachmodelle und der dreidimensionalen Welt
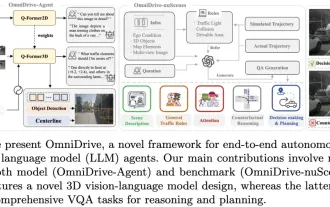
 LLM ist fertig! OmniDrive: Integration von 3D-Wahrnehmung und Argumentationsplanung (NVIDIAs neueste Version)
May 09, 2024 pm 04:55 PM
LLM ist fertig! OmniDrive: Integration von 3D-Wahrnehmung und Argumentationsplanung (NVIDIAs neueste Version)
May 09, 2024 pm 04:55 PM
LLM ist fertig! OmniDrive: Integration von 3D-Wahrnehmung und Argumentationsplanung (NVIDIAs neueste Version)













