
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur detaillierten Verwendung der CSS3-Matrix vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick auf die
css3-Matrixänderungen. Das Anwendungsformat ist:
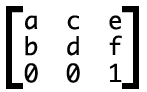
transform: matrix(a,b,c,d,e,f);
, was entspricht:

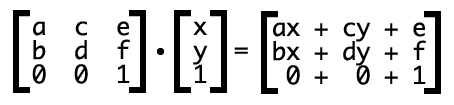
Die Umrechnung in der tatsächlichen Anwendung ist:

wobei:
ax+cy+e = Abszisse
bx+dy+f = vertikale Koordinate
Warum gibt es eine zusätzliche 0 0 1? Denn um die Parameter zusammenzustellen.
Matrix übersetzen
Das Grundformat ist:
transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
Skalenmatrix
Die Skalen-(Skalierungs-)Matrix ist auch recht einfach.
// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
Natürlich, wenn Sie in den letzten beiden Zahlen schreiben, das heißt, erst zoomen und dann übersetzen.
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
Matrix drehen
Rotation ist eigentlich die Summe des Dreiecks. Bestimmen Sie zunächst Ihren Rotationswinkel (Drehung im Uhrzeigersinn). Berechnen Sie dann sinθ und cosθ >
matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
Schiefematrix
Skew (Streck-)Matrix ist ebenfalls eine trigonometrische Funktion, aber tanθ wird verwendet Format ist:// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)
3D-Transformationsmatrix
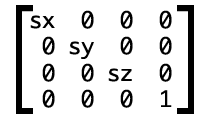
3D-Transformation ist eine 4*4-Matrix. Es ähnelt 2D, außer dass es noch ein Z gibt. // Dies ist die skalierte 3D-Matrix Das entsprechende CSS von 
transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
Über die Methode zum Zeichnen von Dreieckssymbolen in HTML und CSS
Über CSS3 Analyse von rem (Schriftgröße festlegen)
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung von Matrizen in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 Zu welcher Plattform gehört Tonglian Payment?
Zu welcher Plattform gehört Tonglian Payment?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server
 Plugin.exe-Anwendungsfehler
Plugin.exe-Anwendungsfehler
 binäre Arithmetik
binäre Arithmetik
 Welche Software ist Openal?
Welche Software ist Openal?
 So überprüfen Sie die CPU-Auslastung unter Linux
So überprüfen Sie die CPU-Auslastung unter Linux




